一、hello Vue
安装vue,把源文件下载下来,放到工程文件夹下

?在代码中引入vue
<script src="../js/vue.js"></script>案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue test</title>
</head>
<body>
<div id="app">
{{message}}
<h2>{{note}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app=new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message:'hello Vue',
note:'小标题'
}
})
</script>
</body>
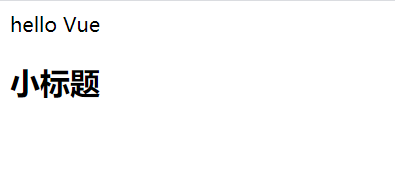
</html>显示效果:

?