要求:
- 里面现存有100元
- 如果存钱,输入存储的钱数,之后弹出显示余额提示框
- 如果取钱,输入要取的钱数,之后弹出显示余额提示框
- 如果显示余额,就输出余额
- 如果退出,弹出信息提示框
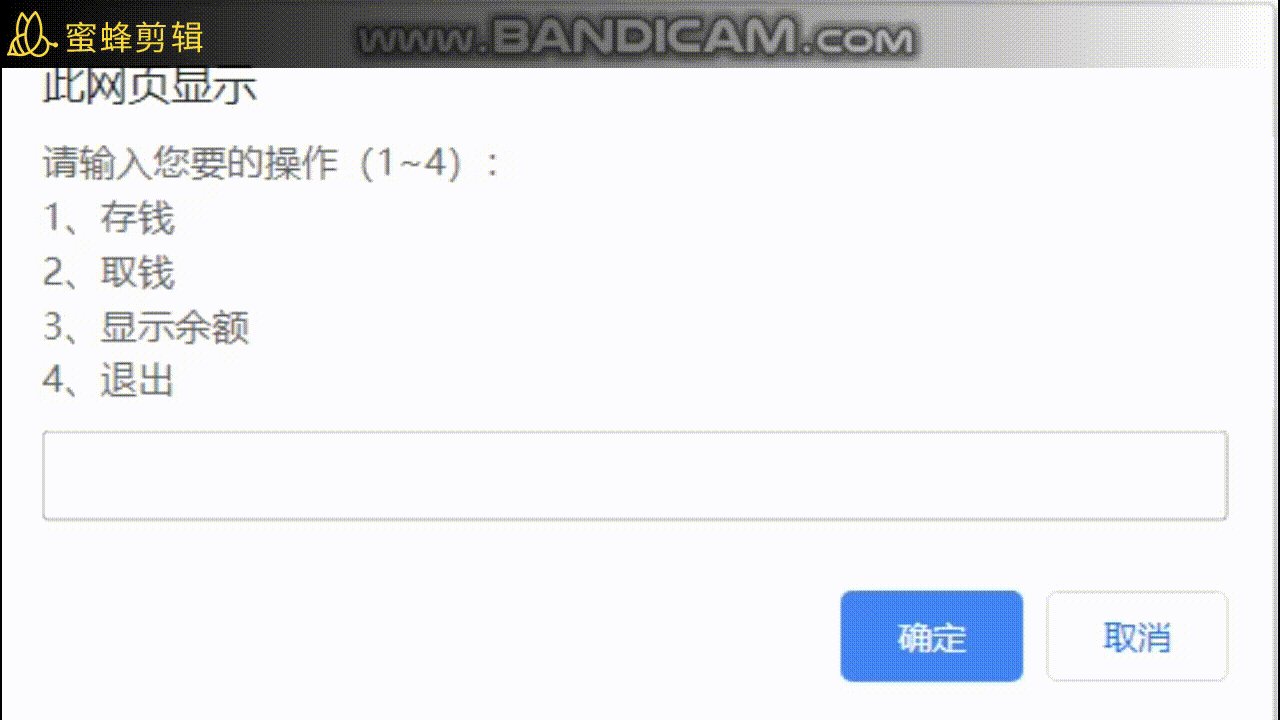
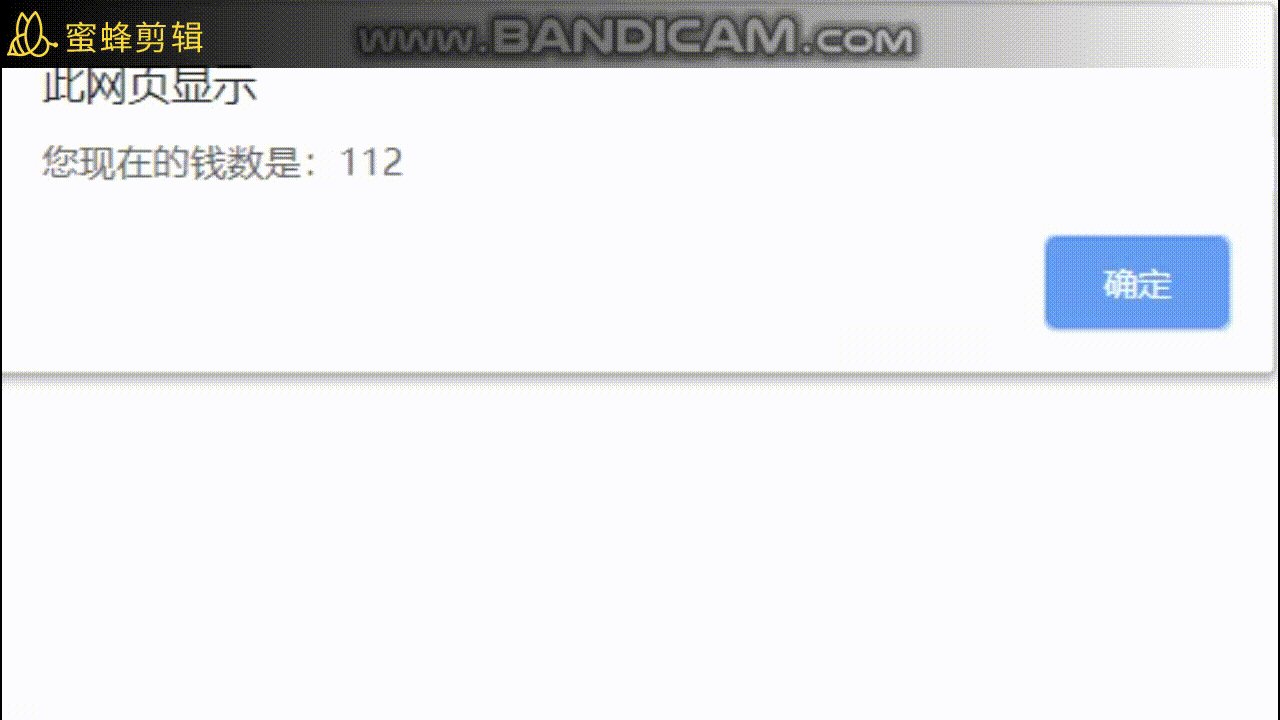
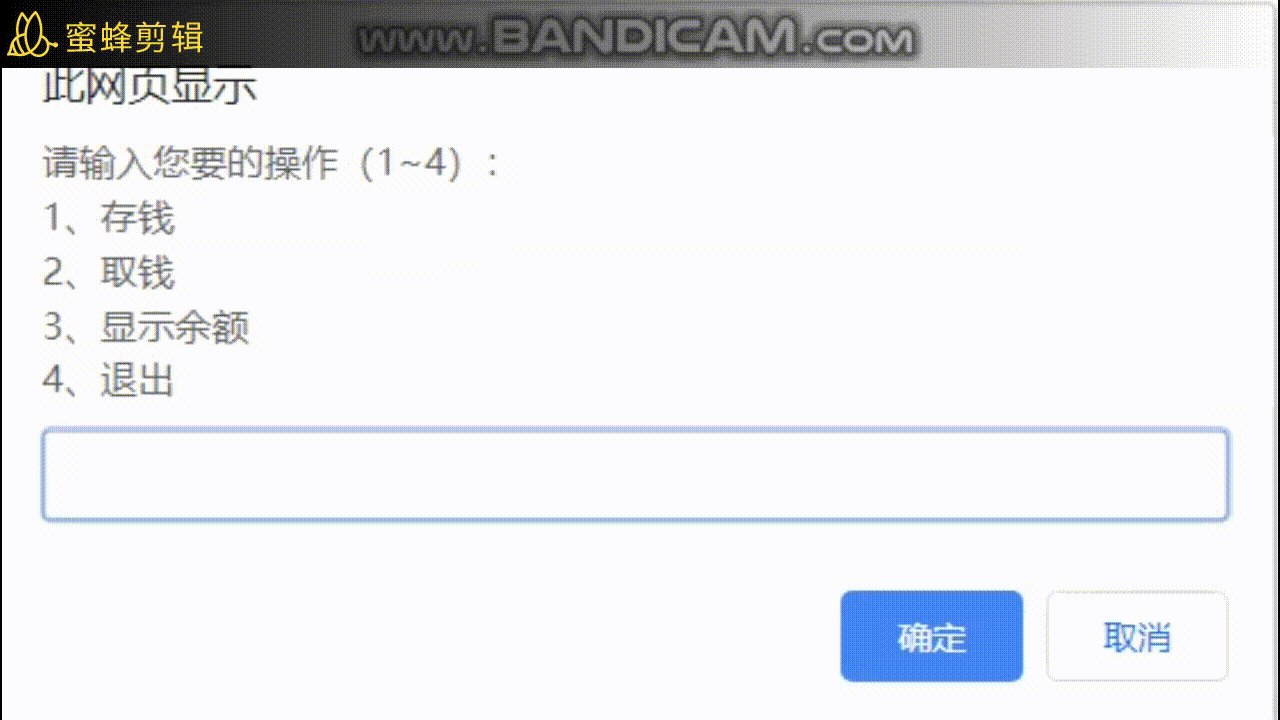
实现效果:?

实现代码:?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易ATM机</title>
<script>
var money = 100;
do {
var num = prompt ('请输入您要的操作(1~4):\n1、存钱\n2、取钱\n3、显示余额\n4、退出');
switch (num) {
case '1' :
var cash= prompt ('请您输入存的钱数:');
money += parseInt(cash);
alert ('您现在的钱数是:'+ money);
break;
case '2' :
var cash= prompt ('请您输入取的钱数:');
money -= parseInt(cash);
alert ('您现在的钱数是:'+ money);
break;
case '3':
alert('您现在的余额为:' + money);
}
}while(num!='4')
alert('退出成功!')
</script>
</head>
<body>
</body>
</html>