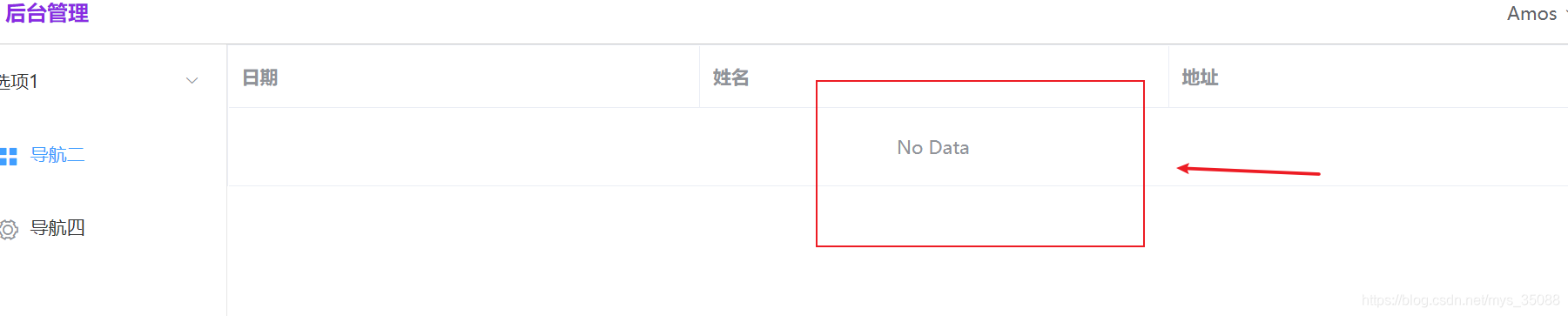
问题:

App.vue文件内容(自己比对,再细节讲就成保姆了):
<template>
<el-config-provider :locale="locale">
<slot name="app"></slot>
</el-config-provider>
<div>
<!--头部-->
<Header/>
<!--主体-->
<div style="display: flex">
<!--侧边栏-->
<Aside/>
<!--内容区域-->
<router-view style="flex:1"/>
</div>
</div>
</template>
<style>
</style>
<script>
import Header from "./components/Header";
import Aside from "./components/Aside";
//引入vue方法
import {ElConfigProvider} from 'element-plus'
//中文包
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
export default {
name: "layout",
components: {
Header,
Aside,
[ElConfigProvider.name]: ElConfigProvider
},
setup() {
let locale = zhCn
return {
locale
}
}
}
</script>
<style scoped lang='scss'></style>
注意:main.js中不用修改任何东西,只需将App.vue文件修改即可。
结果展示:
 ?
?
?