Vue-router中的beforeEach
全局前置守卫
我们可以通过router.beforeEach()来注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
里面的参数解析:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: 调用 next()方法才能进入下一个路由,否则的如果写了beforeEach方法,但是没有调用next()方法的话,页面会空白,不会跳转到任何页面的。默认不写 router.beforeEach((to, from, next) => {}) 的话,它是默认跳转到指定页面去的,当然如果重写这个方法的话,会覆盖默认的方法。因此如果写了调用了该方法的话,一定需要调用 next() 。
对于next()里面是可以传入参数的,具体可以看看官网。
这个地方讲一讲next()与next(’/login’)
区别就是前者不会再次调用router.beforeEach(),后者会重新调用一次beforeEach()*(这个地方很关键,因为很容易出现死循环)
实例应用场景:
当验证一个用户是否登录的时候可以使用
代码:
router.beforeEach((to,from,next)=>{
let isLogin = sessionStorage.getItem('isLogin');
// console.log(isLogin);
// console.log(to);
if(to.path=='/logout'){
sessionStorage.clear();
next({path:'/login'})
}else if(to.path == '/login'){
if(isLogin){
next({path:'/main'});
}else if(isLogin == null){
// next({path:'/login'}) //这个会出现死循环
next()
}
}

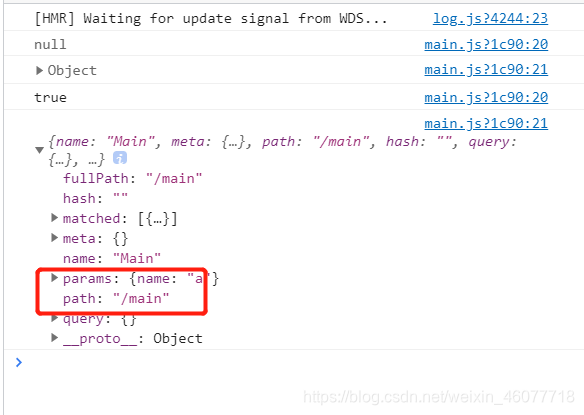
此时的代码会出现页面不跳转到主页的情况,通过打印to可以看看当前信息,由于next({path:’/main’})导致重新调用了一次beforeEach(),而此时path为/main,会发现与前面的if条件都不匹配,则无法跳转。解决方法则在下面加多一行代码:
router.beforeEach((to,from,next)=>{
let isLogin = sessionStorage.getItem('isLogin');
if(to.path=='/logout'){
sessionStorage.clear();
next({path:'/login'})
}else if(to.path == '/login'){
if(isLogin){
next({path:'/main'});
}else if(isLogin == null){
// next({path:'/login'}) //这个会出现死循环
next()
}
}
else{
next(); // 多加这一行了
}
})
则此时能按照默认跳转的路由进入到最下面的代码段,成功进入主页。
-
这里还有一个地方容易出现死循环导致错误(注释标出来了)
还是回归到next()与next(’/login’)的区别,若当isLogin为空的时候,执行的是next({path:’/login’}),会里面重新调用beforeEach(),然后又会因为isLogin为空继续进入里面执行next({path:’/login’}),此时又会重复上述的步骤,一直循环下去,进入死循环。 -
但如果下面执行的是next()并不会重新调用beforeEach(),直接执行跳转到路由to里面的path。
这问题也就得到解决了。