jQuery CSS 操作
jQuery 拥有三种供 CSS 操作的重要函数:
- $(selector).css(name,value)
- $(selector).css({properties})
- $(selector).css(name)
jQuery Size 操作
jQuery 拥有两种供尺寸操作的重要函数:
- $(selector).height(value)
- $(selector).width(value)

常见的DOM事件

jQuery杂症方法

jQuery属性

在方法里面传参可以使用js来写
设置单个属性:abc.css("color", "green") 每一个属性名属性值加引号? 并用逗号?? 隔开
如果要设置多个属性abc.css({ "color": "red", "border": "2px solid red"});
要放在花括号里边,每个属性名,属性值之间用冒号,两个属性之间用逗号
(1)元素选择器
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
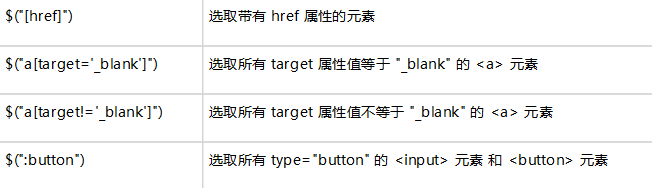
(2)属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。