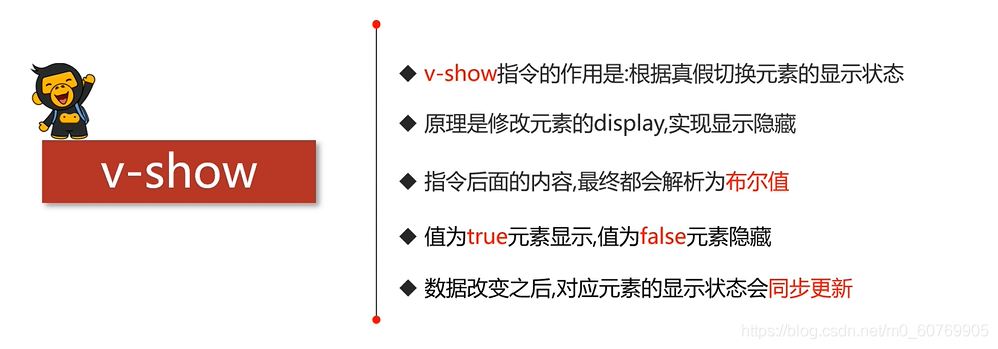
v-show:根据值的true和false,控制样式的显示隐藏效果
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<img v-show="isShow" src="image/src=http___.jpg" alt="" style="width: 50%;height:50%;">
<img v-show="age>=18" src="image/src=http___.jpg" alt="" style="width: 50%;height:50%;">
</div> var app=new Vue({
el:"#app",
data:{
isShow:false,
age:18
},
methods:{
changeIsShow:function(){
this.isShow=!this.isShow;
}
}
})总结:👇

?
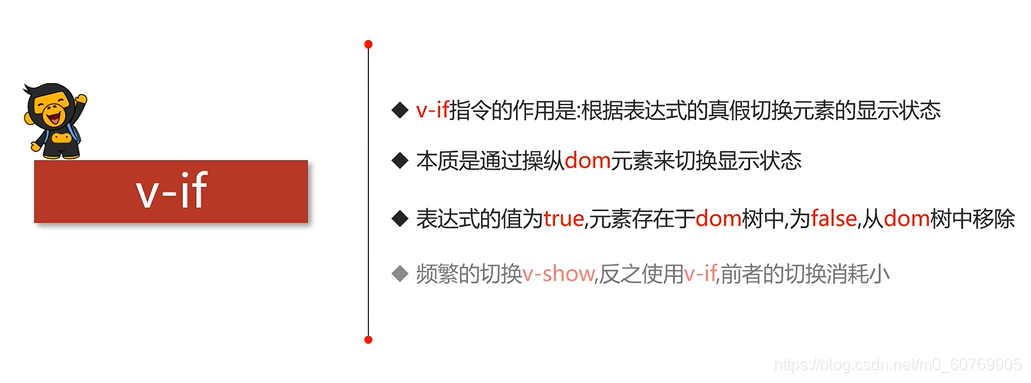
v-if:直接控制dom元素的显示隐藏?
?
<div id="app">
<input @click="changeIsShow" type="button" value="切换显示状态(直接控制dom)"></input>
<p v-if="isShow">{{text}}</p>
</div> var app=new Vue({
el:"#app",
data:{
isShow:false,
text:"这个是v-if测试,控制dom元素"
},
methods:{
changeIsShow:function(){
this.isShow=!this.isShow;
}
},
})总结:👇

?