一、接口及后台管理系统的部署
1.首先搭建阿里云环境,复制自己的阿里云ip
(1)查看jdk,在阿里云终端执行java --version命令来检测JDK是否搭建完成,JDK是运行jar包的基础,没有的话,后台jar包没法运行(我这里设的身份为root)

(2)查看Apache的工作状态(在浏览器地址栏处输入自己的阿里云ip)

(3)通过本地navicate打开阿里云数据库
?
?2. 接口部署
(1)新建数据库xxtx,导入sql文件,新建用户jacky,?户名?定为jacky,密码为jacky否则接??法登陆mysql,为jacky?户授予访问xxtx数据库的所有权限。

(2)jar包上传及启动,?scp命令将本地jar包上传?阿?云或FileZill上传jar包到root/serve目录下默认jar包端?号为8888。

?在root/server目录下查看jar包是否上传
![]()
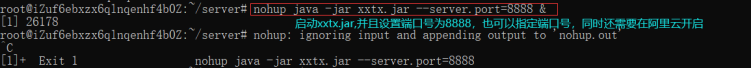
?启动xxtx.jar并设置端口号

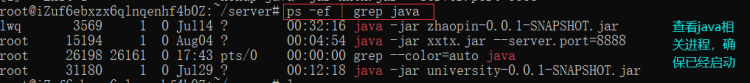
?查看java的相关进程

?测试接口

成功访问接口
?
?3.后台管理系统部署
(1)修改部署包的基地址(通过Vscode打开,baseURL修改为自己的阿里云地址)

(2)上传?阿?云/var/www/html,将xxtx-manager-ui重新打包成为xxtx-manager-ui.zip,然后FileZilla上传到阿?云的/var/www/html

(3)登录阿?云,进?到/var/www/html?录下解压xxtx-manager-ui.zip即完成了部署操作
![]()
?(4)通过http://阿?云ip地址:apache端?号/xxtx-manager-ui 来访问后台管理系统,apache2默认端?号为80,可以缺省。

?(5)登录成功后,可以通过后台管理系统修改数据库数据

?二、前端工程初始化
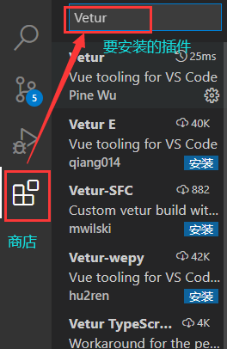
1.vscode的配置(这里是安装第三方插件),本项?中需要?家安装vetur、atom。vetur是vue插件,可以?亮显示vue源码,并且提供代码提示功能;atom是图标查看,让?录结构更加美观;koroFileHeader是注解插件,创建?件会其会?动添加注解

?2.安装node及cnpm
(1)检查是否有nodejs和cnpm,node14为稳定版本,nodejs安装完毕后?带npm功能,我们需要通过npm来安装cnpm(由于npm下载第三?依赖?常慢,所以需要安装cnpm)
npm?install?cnpm?-g?--registry=https://registry.npm.taobao.org

?(2)初始化前端工程打开项目,打开终端,先安装node_modules(存放项目所需要的依赖)
终端输入命令npm install

?三、小组创建项目
? ? 1.组长创建gitee地址,组员拉取最初代码进行编写,各自负责各自界面,进行代码的拉取和上传
在vscode中打开小组创建的项目,进行自己负责部分的编写

?(2)获取其他成员更新后的版本,也可以将自己的版本推到小组到gitee平台上:
根目录 >git?pull? ? ?//可以先拉其他成员更新到代码
根目录 >git?add?*? ? ?//会把本地所有untrack的文件都加入暂存区,会忽略.gitignore把任何文件都加入
根目录 >git status? ?//查看状态
根目录 >git commit -m "[提交信息]"
根目录 >git push origin master? ?//推送自己更改代码版本到gitee平台上
下面是获取其他成员更新后到版本代码:

?(3)在终端输入npm ?run serve,运行项目
?(4)从浏览器中查看效果

?