VUE3.0,DAY17
列表渲染之基本列表v-for
1.使用v-for让vue自动进行循环遍历data中写的数据。代码中,data中的persons1写了三个id的数据。将v-for使用在一个小li标签中,在网页中则自动生成了三个小li标签数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<!--引入vue-->
<script type="text/javascript" src="../vue.js">
Vue.config.productionTip = false
</script>
<!--上边的vue.config选项关闭了启动时生成生产提示-->
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<ul>
<!--v-for使用vue代替人力做循环,遍历-->
<!--in后边写的是一堆数据,in前边是一堆数据中的一个数据-->
<li v-for="XianShi in persons1">{{XianShi}}</li>
<!--使用上边的代码后,在网页中就会自动生成三个li标签内的数据。因为data中persons1有三个数据-->
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例,习惯用一个变量来接该vue实例,此处用x
const x = new Vue({
el: '#root',
data() {
return {
//根据person1中的数据,进行遍历,生成三个li中的显示
persons1: [
{
id: '001', name: '张三', age: 18
},
{
id: '002', name: '李四', age: 19
},
{
id: '003', name: '王五', age: 20
}
]
}
},
})
</script>
</body>
</html>

2.实际上我们不需要显示出这么多的信息,只需要显示有用的姓名和 年龄就够了。那么就在插值语法(两个中括号内做具体修改要显示的数据)。
注意:其中v-for语句里边的in也能换成of。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<!--引入vue-->
<script type="text/javascript" src="../vue.js">
Vue.config.productionTip = false
</script>
<!--上边的vue.config选项关闭了启动时生成生产提示-->
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<ul>
<!--v-for使用vue代替人力做循环,遍历-->
<!--in后边写的是一堆数据,in前边是一堆数据中的一个数据-->
<li v-for="XianShi in persons1">{{XianShi.name}}-{{XianShi.age}}</li>
<!--使用上边的代码后,在网页中就会自动生成三个li标签内的数据。因为data中persons1有三个数据-->
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例,习惯用一个变量来接该vue实例,此处用x
const x = new Vue({
el: '#root',
data() {
return {
//根据person1中的数据,进行遍历,生成三个li中的显示
persons1: [
{
id: '001', name: '张三', age: 18
},
{
id: '002', name: '李四', age: 19
},
{
id: '003', name: '王五', age: 20
}
]
}
},
})
</script>
</body>
</html>

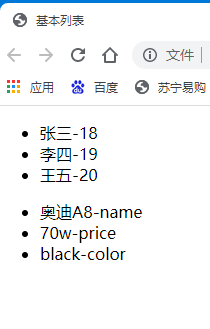
3.v-for不仅能遍历数据中的数组形式数据。还能遍历对象类型。注意这里v-for的括号写法。其中的a和b所代替的意义。从结果图片上看,值和关键词。即value和key的值反了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<!--引入vue-->
<script type="text/javascript" src="../vue.js">
Vue.config.productionTip = false
</script>
<!--上边的vue.config选项关闭了启动时生成生产提示-->
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<!--遍历数组-->
<ul>
<!--v-for使用vue代替人力做循环,遍历-->
<!--in后边写的是一堆数据,in前边是一堆数据中的一个数据-->
<li v-for="XianShi in persons1">{{XianShi.name}}-{{XianShi.age}}</li>
<!--使用上边的代码后,在网页中就会自动生成三个li标签内的数据。因为data中persons1有三个数据-->
</ul>
<!--遍历对象-->
<ul>
<!--这里用个括号加a,b的形式写,其中a指的是value,b指的是key-->
<li v-for="(a,b) in car">{{a}}-{{b}}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例,习惯用一个变量来接该vue实例,此处用x
const x = new Vue({
el: '#root',
data() {
return {
//根据person1中的数据,进行遍历,生成三个li中的显示
persons1: [
{
id: '001', name: '张三', age: 18
},
{
id: '002', name: '李四', age: 19
},
{
id: '003', name: '王五', age: 20
}
],
car: {
name: "奥迪A8",
price: "70w",
color: "black"
}
}
},
})
</script>
</body>
</html>

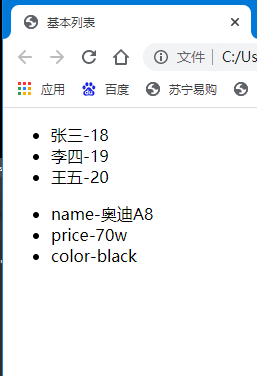
4.解决第3点中显示结果出现反的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<!--引入vue-->
<script type="text/javascript" src="../vue.js">
Vue.config.productionTip = false
</script>
<!--上边的vue.config选项关闭了启动时生成生产提示-->
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<!--遍历数组-->
<ul>
<!--v-for使用vue代替人力做循环,遍历-->
<!--in后边写的是一堆数据,in前边是一堆数据中的一个数据-->
<li v-for="XianShi in persons1">{{XianShi.name}}-{{XianShi.age}}</li>
<!--使用上边的代码后,在网页中就会自动生成三个li标签内的数据。因为data中persons1有三个数据-->
</ul>
<!--遍历对象-->
<ul>
<!--这里用个括号加a,b的形式写,其中a指的是value,b指的是key-->
<li v-for="(value,k) in car" :key="k">{{k}}-{{value}}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例,习惯用一个变量来接该vue实例,此处用x
const x = new Vue({
el: '#root',
data() {
return {
//根据person1中的数据,进行遍历,生成三个li中的显示
persons1: [
{
id: '001', name: '张三', age: 18
},
{
id: '002', name: '李四', age: 19
},
{
id: '003', name: '王五', age: 20
}
],
car: {
name: "奥迪A8",
price: "70w",
color: "black"
}
}
},
})
</script>
</body>
</html>

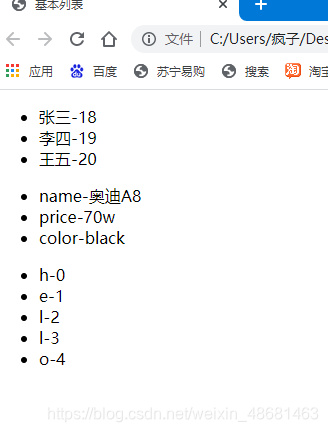
5.v-for也可以遍历字符串,不过使用不多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<!--引入vue-->
<script type="text/javascript" src="../vue.js">
Vue.config.productionTip = false
</script>
<!--上边的vue.config选项关闭了启动时生成生产提示-->
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<!--遍历数组-->
<ul>
<!--v-for使用vue代替人力做循环,遍历-->
<!--in后边写的是一堆数据,in前边是一堆数据中的一个数据-->
<li v-for="XianShi in persons1">{{XianShi.name}}-{{XianShi.age}}</li>
<!--使用上边的代码后,在网页中就会自动生成三个li标签内的数据。因为data中persons1有三个数据-->
</ul>
<!--遍历对象-->
<ul>
<!--这里用个括号加a,b的形式写,其中a指的是value,b指的是key-->
<li v-for="(value,k) in car" :key="k">{{k}}-{{value}}</li>
</ul>
<!--遍历字符串-->
<ul>
<!--char是字符,index是字符的索引值,索引值与key绑定,证明该索引值对应的字符是唯一的-->
<!--当然这里的index与key绑定本来是不对的,因为这里不是列表或者其他的,只是字符串,所以没关系-->
<li v-for="(char,index) of str" :key="index">{{char}}-{{index}}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例,习惯用一个变量来接该vue实例,此处用x
const x = new Vue({
el: '#root',
data() {
return {
//根据person1中的数据,进行遍历,生成三个li中的显示
persons1: [
{
id: '001', name: '张三', age: 18
},
{
id: '002', name: '李四', age: 19
},
{
id: '003', name: '王五', age: 20
}
],
car: {
name: "奥迪A8",
price: "70w",
color: "black"
},
str: 'hello'
}
},
})
</script>
</body>
</html>

总结
V- for指令:
1.用于展示列表数据
2.语法: v-for="(item, index) in XXX" :key= “yyy”
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)