创建基础表格和表单以及基础属性
一、表格
老样子先导入layui包到工程中并加载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="/layui-v2.6.8/layui/css/layui.css">
<script src="/layui-v2.6.8/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<title>表格1</title>
</head>
静态表格应该使用layui-table
表格中的属性:lay-even 隔行换色效果 在class中加入。 表框效果:lay-skin=“” 三种效果:line行边框,row列边框,nob无边框。
表格整体大小lay-size=“” 可以填写: 小:“sm” 大:“lg”。
另外在table中可以使用colgroup标签来对表格格式进行修饰
<body>
<!-- 设置样式 -->
<!-- 表1 -->
<table class="layui-table" lay-even lay-skin="line" lay-size="sm">
<colgroup>
<col width="150">
<col width="150">
</colgroup>
<thead>
<tr>
<td>昵称</td>
<td>事件</td>
<td>地点</td>
</tr>
</thead>
<tbody>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
</tbody>
</table>
<!-- 表2 -->
<table class="layui-table" lay-even lay-skin="row" lay-size="lg">
<colgroup>
<col width="150">
<col width="150">
</colgroup>
<thead>
<tr>
<td>昵称</td>
<td>事件</td>
<td>地点</td>
</tr>
</thead>
<tbody>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
</tbody>
</table>
<!-- 表3 -->
<table class="layui-table" lay-even lay-skin="nob">
<colgroup>
<col width="150">
<col width="150">
</colgroup>
<thead>
<tr>
<td>昵称</td>
<td>事件</td>
<td>地点</td>
</tr>
</thead>
<tbody>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
<tr>
<td>王毅</td>
<td>跑步</td>
<td>广场</td>
</tr>
</tbody>
</table>
</body>
</html>

二、表单
表单今天练习部分功能:
1.文字框
2.按键
3.下拉框
*---------------------------------------------------------------------------------------------------------------------------
表单中,除了加载基本的layui.css和layui.js,需要加载对应使用form的js
<script type="text/javascript">
layui.use('form',function(){
var form=layui.form;
});
</script>
1.文本框中可以使用的属性有:
(1)placeholder=""; 在文本框中设置初始在框中显示的文字
(2)aotucompolete=""; 填on或off。这里是否自动填充,如果开启类似于社交软件登录的保存密码,会在本地数据记录中填入。
(3)Layui-input-*; 可选替换block或者inline; block时,文本框会占据整行空间,inline会占用本行的一定比例空间
下面是文本框实例
(4)required 加入后表示该项必须填写内容不可为空
(5)lay-verify=“required”; 校验方式,里面可以填email,手机号等。 填required表示有内容即可
<body>
<form action="" class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">标签区域</label>
<div class="layui-input-inline">
<!--此处在input中设置文本框各个属性-->
<input type="text" name="title" placeholder="请输入" required lay-verify="required" class="layui-input">
</div>
</div>
</body>

2.加入按键可以对表单进行提交等操作
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-nomal" lay-submit >立即提交</button>
<button type="reset" class="layui-btn layui-btn-nomal ">重置</button>
</div>
</div>
两个小框框按键 对文字框进行操作

3.下拉框
在form中如果每次要添加新的div块,要记得要在class中设置class=“layui-form-item”
下拉框中可以使用到的一些属性和标签;
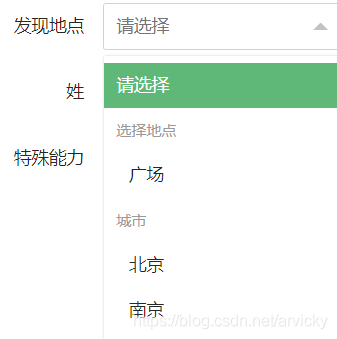
(1)optgroup,可以给下拉框进行分组,类似这种效果。

(2)lay-search ;将这个加入后,下拉框可以写入文字进行筛选选项。适用于框中选项超多,例如城市。
(3)lay-skin 可以设置勾选框的样式 title="" 可以让勾选框上显示一定的文字信息
<!--普通框-->
<div class="layui-form-item">
<label class="layui-form-label">城市</label>
<div class="layui-input-inline">
<select name="city" >
<option value="">请选择</option>
<option value="11">北京</option>
<option value="22">上海</option>
<option value="33">杭州</option>
</select>
</div>
</div>
<!-- 分组下拉框-->
<div class="layui-form-item">
<label class="layui-form-label">发现地点</label>
<div class="layui-input-inline">
<select name="qqq">
<option value="">请选择</option>
<optgroup label="选择地点">
<option value="1">广场</option>
</optgroup>
<optgroup label="城市">
<option value="22">北京</option>
<option value="33">南京</option>
</optgroup>
</select>
</div>
</div>
<!--带筛选-->
<div class="layui-form-item">
<label class="layui-form-label">姓</label>
<div class="layui-input-inline">
<select name="city" lay-verify="" lay-search >
<option value="">请选择</option>
<option value="11">王</option>
<option value="22">李</option>
<option value="33">刘</option>
</select>
</div>
</div>
<!-- 勾选框 -->
<div class="layui-form-item">
<label class="layui-form-label">特殊能力</label>
<div class="layui-input-block">
<!--默认勾选-->
<input type="checkbox" name="hobby" title="瞬间移动" checked value="101"/>
<input type="checkbox" name="hobby" title="穿墙"value="201"/>
<input type="checkbox" name="hobby" title="透视"/>
<input type="checkbox" name="hobby" title="水上行走" lay-skin="primary"/>
<input type="checkbox" name="hobby" title="飞行" lay-skin="primary" />
</div>
</div>
