1.表单验证
本项目用ElementUi搭建页面所以使用表单验证需要配合组件库使用
第一步:定义验证规则。data()中按格式定义规则(如下图,验证表单手机号必填项在失去焦点后触发。validator:可以写一个函数来指定更加复杂的规则)
?
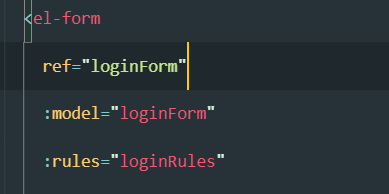
?第二步:在模板上做属性配置来应用规则
1.首先在表单添加rlues属性后面是规则对象

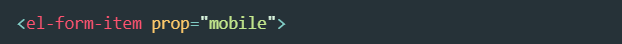
?2.在具体表单项添加具体校验规则
?第三步:在最后提交登录发送请求之前再进行兜底校验,如果没有按照规则进行填写数据则不能提交发送请求。
2.封装api接口
首先下载axios,创建axios实例并导出(baseURL为当前项目基地址,procss.env.变量名可以拿到创建环境变量的内容。)

?然后设置环境变量中的基地址内容。(开发者模式下环境变量基地址。不写全部路径默认为本地地址,为跨域代理转发做准备)
?
?封装API接口方法并使用获得数据
?
?3.收集用户参数发送Ajax请求(获得token)

?4.添加请求拦截器和利用拦截器添加请求头(Token)

5.代理转发解决跨域问题(跨域指协议,域名,地址一项不同发送请求)
发送请求先发送本地服务器然后向目的服务器发送,服务器与服务器之前不存在跨域问题
在vue.config.js中添加(目的如果请求地址为/api,将自动转发目的服务器,将基地址改为'/api',前面环境变量已经修改。)
?6.添加响应拦截器
为了判断当前发送是否成功,axios是否报错,axios会为响应结果多加一层data,顺便可以脱壳
?
7.保存token到vuex? ?
将token保存到vuex可以将数据全局使用。
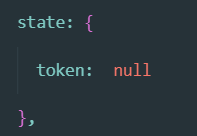
首先设置state的token属性
?
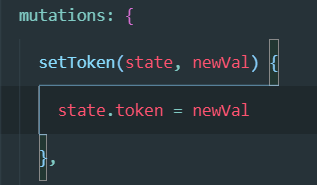
?然后mutation中设置函数准备修改state中token值

?最后在登录提交事件中调用改方法把响应回来的token修改到state token中

?8.token做持久化
目前token保存到vuex中但是一刷新就会消失所以,同时要把token存到本地。cookie和localstorage中都可以。