文章目录
学学JavaScript,学学Vue,再用用ElementUI,感觉好久没有自己写过CSS了,需要练习练习~
关于flex布局,可以看看之前的博文【CSS】十分钟彻底弄懂flex布局 - 弹性盒 - 伸缩盒 - 代替浮动
今天主要是来一次移动端的实战内容
内容很简单,会用到很多CSS3的知识,巩固一下~
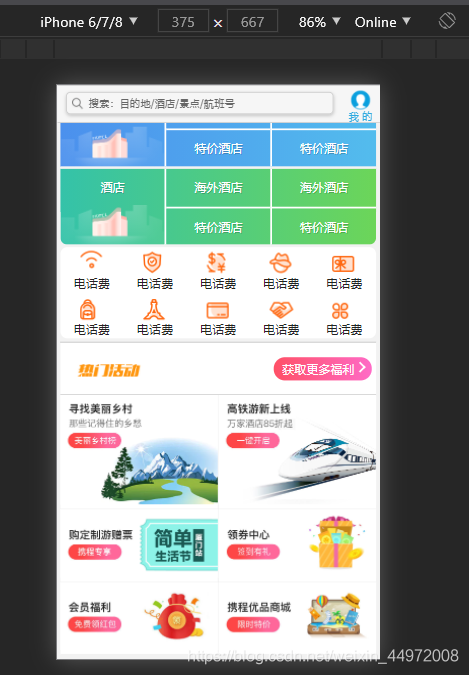
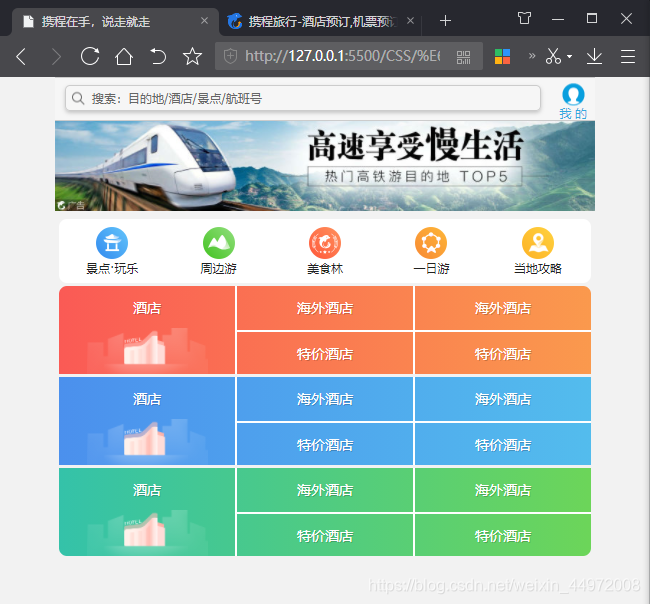
目标


0. 起步
目录结构

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<title>携程在手,说走就走</title>
</head>
<body>
<div class="search-index">
<div class="search"></div>
<a href="#" class="user"></a>
</div>
</body>
</html>
index.css
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei",
STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
1. 顶部搜索框
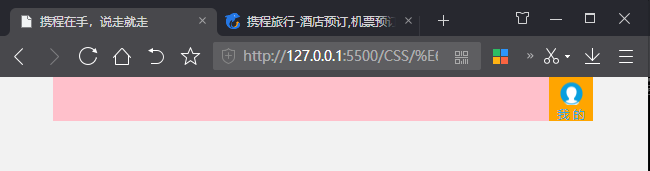
1.1 目标

1.2 整体布局
顶部一个盒子,固定定位,定在顶部,然后居中对齐
中间两个盒子,左边宽度自适应,右边固定宽度
<body>
<div class="search-index">
<div class="search"></div>
<a href="#" class="user"></a>
</div>
</body>
/* 搜索模块 */
.search-index {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 100%;
min-width: 320px;
max-width: 540px;
height: 44px;
background-color: pink;
}
.search {
flex: 1;
}
.user {
width: 44px;
height: 44px;
background-color: orange;
}

1.3 填充头像区域
用伪元素将头像显示出来,头像使用的是精灵图
精灵图使用二倍图,将图片等比例缩放为原来的一半,然后测量位置
<a href="#" class="user">我 的</a>
a {
text-decoration: none;
}
.user {
width: 44px;
height: 44px;
background-color: orange;
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before {
content: "";
display: block;
width: 23px;
height: 23px;
/* 使用精灵图 */
background: url(../images/sprite.png) no-repeat -59px -194px;
/* 二倍图 */
background-size: 104px auto;
margin: 5px auto 0;
}

1.4 搜索框区域
将盒子改成border-box的盒模型
div {
box-sizing: border-box;
}
<div class="search">搜索:目的地/酒店/景点/航班号</div>
设置搜索框的大小再加入一些阴影,文字垂直居中
.search {
position: relative;
height: 26px;
/* 行高不是26px而是24px因为使用的是CSS3盒模型 */
line-height: 24px;
border: 1px solid #ccc;
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 26px;
border-radius: 5px;
/* 设置阴影 */
box-shadow: 0 2px 4px rgba(0, 0,0,.2);
}
搜索图标一样用的精灵图,采用伪元素插入到前面
.search::before {
content: "";
/* display: block; */
/* 改成绝对定位,不占用原来位置,不会把文字挤下去 */
position: absolute;
top: 5px;
left: 5px;
width: 15px;height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
再给整个搜索模块加背景色和上下边框
.search-index {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 100%;
min-width: 320px;
max-width: 540px;
height: 44px;
background-color: #F6F6F6;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
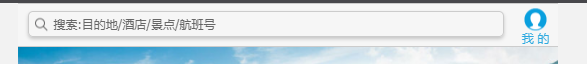
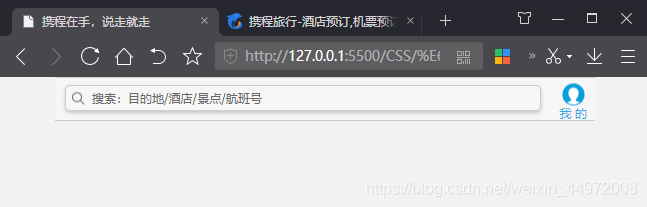
1.5 效果

2. 焦点图模块
2.1 布局
<div class="focus">
<img src="./upload/focus.jpg" alt="">
</div>
上面搜索框是固定定位,不占原来的位置,要使用padding把上面的位置留出来
/* focus */
.focus {
padding-top: 26px;
}
.focus img {
width: 100%;
}
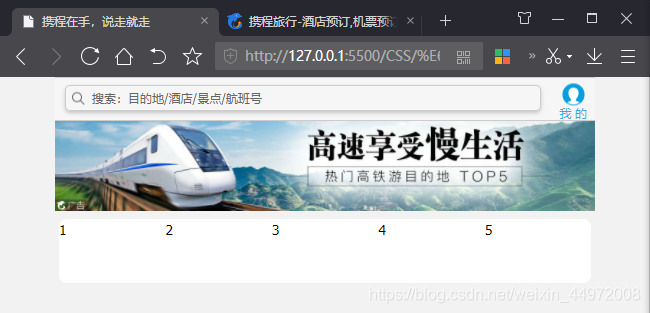
2.2 效果

3. 局部导航栏
3.1 布局
使用flex
圆角矩形
<ul class="local-nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
ul {
list-style: none;
margin: 0;
padding: 0;
}
.local-nav {
display: flex;
height: 64px;
background: #fff;
margin: 3px 4px;
border-radius: 8px;
}
.local-nav li {
flex: 1
}

3.2 填充内容
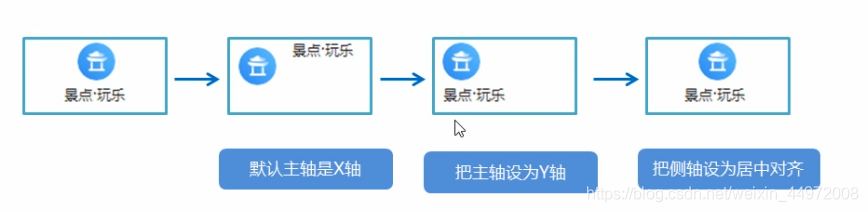
使用flex的思路 竖直居中 图片在上 文字在下

<ul class="local-nav">
<li>
<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
.local-nav a {
display: flex;
/* 将主轴改成从上到下 */
flex-direction: column;
/* 侧轴居中对齐 */
align-items: center;
font-size: 12px;
}
.local-nav-icon {
width: 32px;
height: 32px;
/* flex不会出现外边距合并问题 */
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}

使用CSS3的选择器,可以方便的给这五个导航设置样式
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
.local-nav li a [class^="local-nav-icon"] {
width: 32px;
height: 32px;
background-color: orange;
/* flex不会出现外边距合并问题 */
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li a .local-nav-icon2 {
background-position: 0 -32px;
}
.local-nav li a .local-nav-icon3 {
background-position: 0 -64px;
}
.local-nav li a .local-nav-icon4 {
background-position: 0 -96px;
}
.local-nav li a .local-nav-icon5 {
background-position: 0 -128px;
}
3.3 效果

4. 主导航栏
4.1 布局
一个大的圆角矩形,里面套三个矩形
<nav>
<div class="nav-common">
<div class="nav-items">1</div>
<div class="nav-items">2</div>
<div class="nav-items">3</div>
</div>
<div class="nav-common">2</div>
<div class="nav-common">3</div>
</nav>
里面的盒子采用flex布局
中间的盒子设置 上下margin
nav {
/* 因为里面的div没有圆角,所以需要这样 */
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common {
display: flex;
height: 88px;
background-color: orange;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items {
flex: 1
}
/* 表示取前两个元素 */
.nav-items:nth-child(-n+2){
border-right: 2px solid #fff ;
}

4.2 填充内容
左边盒子里面一个标签,中间和右边的 盒子里面都是两个标签
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
.nav-items {
flex: 1;
display: flex;
flex-direction: column;
}
.nav-items a {
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, 0.2);
}
.nav-items a:nth-child(1){
border-bottom: 2px solid #fff;
}
/* 第一列的a不要下边框 */
.nav-items:nth-child(1) a {
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}

4.3 背景颜色渐变

width: 600px;
height: 200px;
/* 背景渐变必须添加浏览器私有前缀 */
background: -webkit-linear-gradient(red, blue);

background: -webkit-linear-gradient(left, red, blue);

background: -webkit-linear-gradient(top left, red, blue);

.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4B90ED, #53BCED);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34C2A9, #6CD559);
}
4.4 效果

5. 侧导航栏
5.1 布局
和之前一样,不过这个是多行的
html
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon2"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon3"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon4"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon5"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon6"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon7"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon8"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon9"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon10"></span>
<span>电话费</span>
</a>
</li>
</ul>
css
注意flex属性不是写1,而是写百分比了
.subnav-entry {
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
flex-wrap: wrap;
}
.subnav-entry li {
/* 这里不能写1,要不然下不去, 可以写百分比, 占父盒子的百分之20 */
flex: 20%;
}
.subnav-entry a {
display: flex;
flex-direction: column;
align-items: center;
}
[class^="subnav-entry-icon"] {
width: 28px;
height: 28px;
background-color: orange;
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
.subnav-entry-icon2{
background-position: 0 -28px;
}
.subnav-entry-icon3{
background-position: 0 -62px;
}
.subnav-entry-icon4{
background-position: 0 -97px;
}
.subnav-entry-icon5{
background-position: 0 -128px;
}
.subnav-entry-icon6{
background-position: 0 -160px;
}
.subnav-entry-icon7{
background-position: 0 -195px;
}
.subnav-entry-icon8{
background-position: 0 -226px;
}
.subnav-entry-icon9{
background-position: 0 -256px;
}
.subnav-entry-icon10{
background-position: 0 -284px;
}
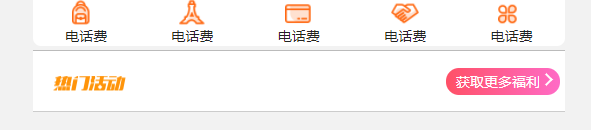
5.2 效果

6. 热门活动区域
6.1 热门活动
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#">更多</a>
</div>
</div>
有个h2标签,写文字有利于SEO,然后让文字看不见,利用伪元素插入图片
.sales-box {
border-top: 1px solid #bbb;
background-color: #fff;
margin: 4px;
}
.sales-hd {
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2 {
position: relative;
/* 隐藏内部问题 */
text-indent: -999px;
overflow: hidden
}
.sales-hd h2::after {
position: absolute;
top: 8px;
left: 20px;
content: '';
width: 79px;
height: 15px;
background: url(../images/hot.png) no-repeat 0 -20px;
background-size: 79px auto;
}

6.2 更多福利
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
</div>
.more {
position: absolute;
right: 5px;
top: 0px;
background: -webkit-linear-gradient(left, #ff5066, #ff6bc6);
border-radius: 15px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after {
content: "";
position: absolute;
top: 7px;
right: 9px;
width: 7px;
height: 7px;
/* 画一个三角 上右边框再旋转 */
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}

6.3 活动详情
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#"><img src="./upload/pic1.jpg" alt="乡村榜"></a>
<a href="#"><img src="./upload/pic2.jpg" alt="高铁游"></a>
</div>
<div class="row">
<a href="#"><img src="./upload/pic3.jpg" alt="定制游"></a>
<a href="#"><img src="./upload/pic4.jpg" alt="领券中心"></a>
</div>
<div class="row">
<a href="#"><img src="./upload/pic5.jpg" alt="会员福利"></a>
<a href="#"><img src="./upload/pic6.jpg" alt="优品商城"></a>
</div>
</div>
.row{
display: flex;
}
.row a {
flex: 1;
border-bottom: 1px solid #eee;
}
.row a:nth-child(1) {
border-right: 1px solid #eee;
}
.row a img {
width: 100%;
}
6.4 效果