diff算法最小单位是节点,也就是上图中的span会进行对比,然后进过对比发现{}里的内容变了就更新。span里的input没变就不更新

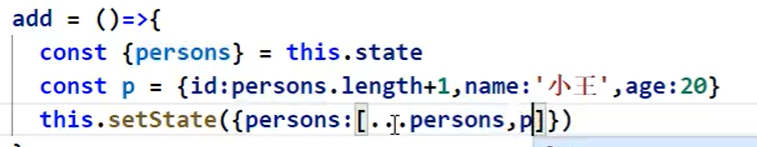
需求:往ul列表里面添加成员,每次成员新增在数组第一个位置

方式一,使用index作为key

此时生成更新前后的虚拟dom进行对比

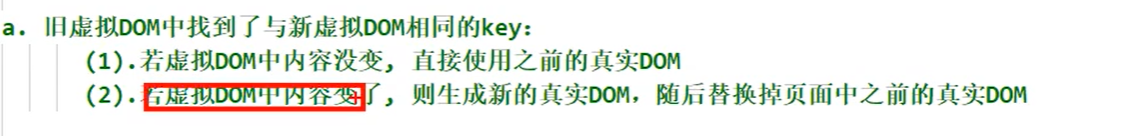
首先去找相同的key

发现key一样,就对比内容,发现内容变了生成新的真实dom,替换旧的真实dom

导致一个后果:只有小王是新增的,但是其他成员也被重新生成dom进行替换。而且各个成员索引值也变了。如果是非常多的数据,就到导致效率问题。

方式二,使用id(唯一标识)作为key:


新需求,给每个li添加一个输入框

出现一个问题:小张的输入框跑到小王后面,小李输入框跑到小张后面

原因:
diff的时候先对比key=0的结点,发现内容不同,则替换,但是后面的input相同,就不会替换(虚拟dom中没有value值,真实dom才有)。当diff对比key=2的时候,发现没有key=2,就会生成新的dom添加上去,所以小李的后面是个新的input

什么时候可以用index当key?

没有改变原数据的顺序的时候,比如
每次添加的数据都在数组末尾: