文章目录
先来欣赏一下:

欣赏完了,开撸~~
Vue开发环境配置
包括:
Node.js
Node.js就是运行在服务端的JavaScript。- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- 简单地说,Vue的开发和运行**(Vue组件:.vue后缀)**需要用到Node.js环境。
Vue
- 安装完
Vue才能安装Vue-CLI,Vue-CLI可能依赖Vue。Vue-CLI(Vue脚手架)
vue cli是一个基于 Vue.js进行快速开发的完整系统(标准化开发工具/平台)。- vue-cli 提供一个官方命令行工具,可用于快速搭建大型应用。
- 该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。
- 只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
1、Node.js
1.1 Node.js 下载
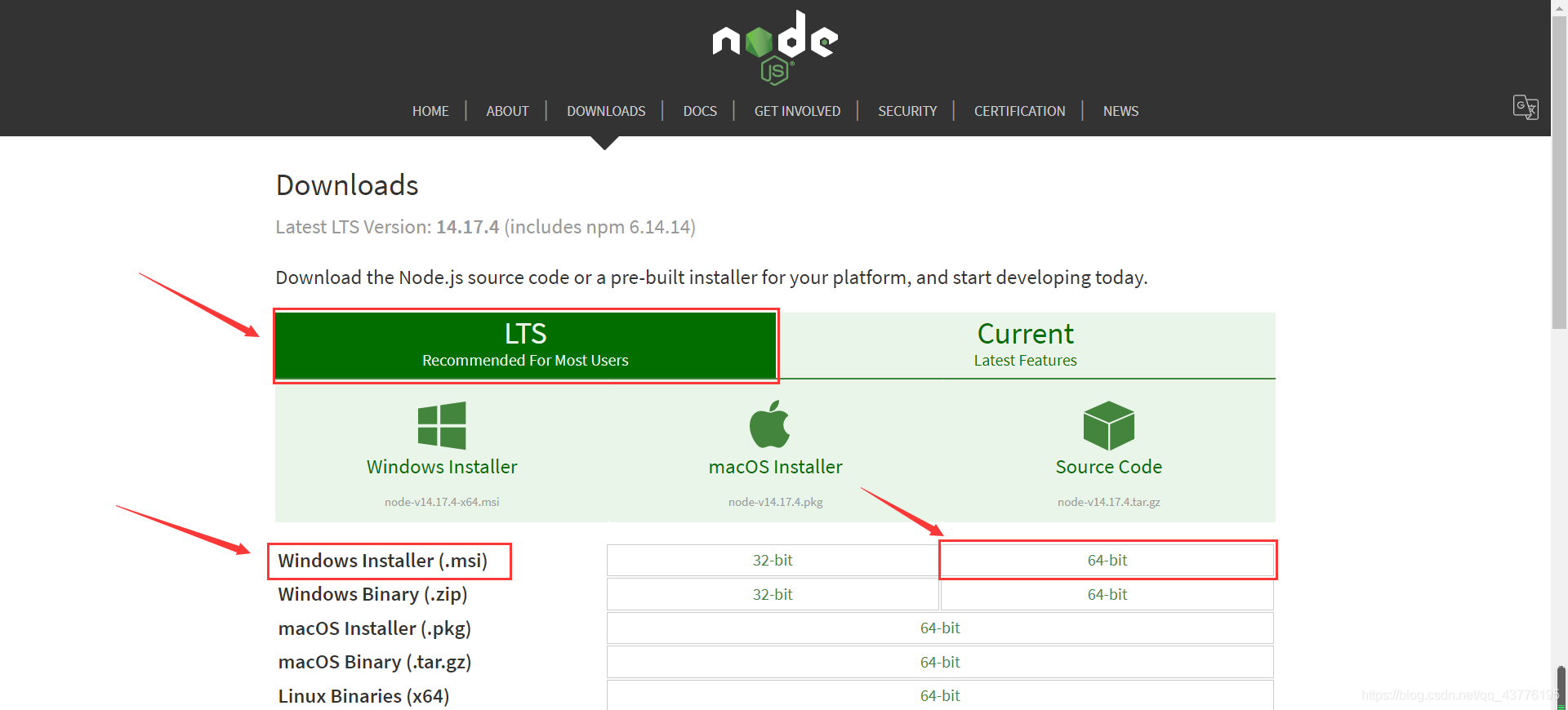
下载地址:Nodejs官网下载。
- 根据自己的系统选择对应的版本和位数,我这里选择
windows-64位。

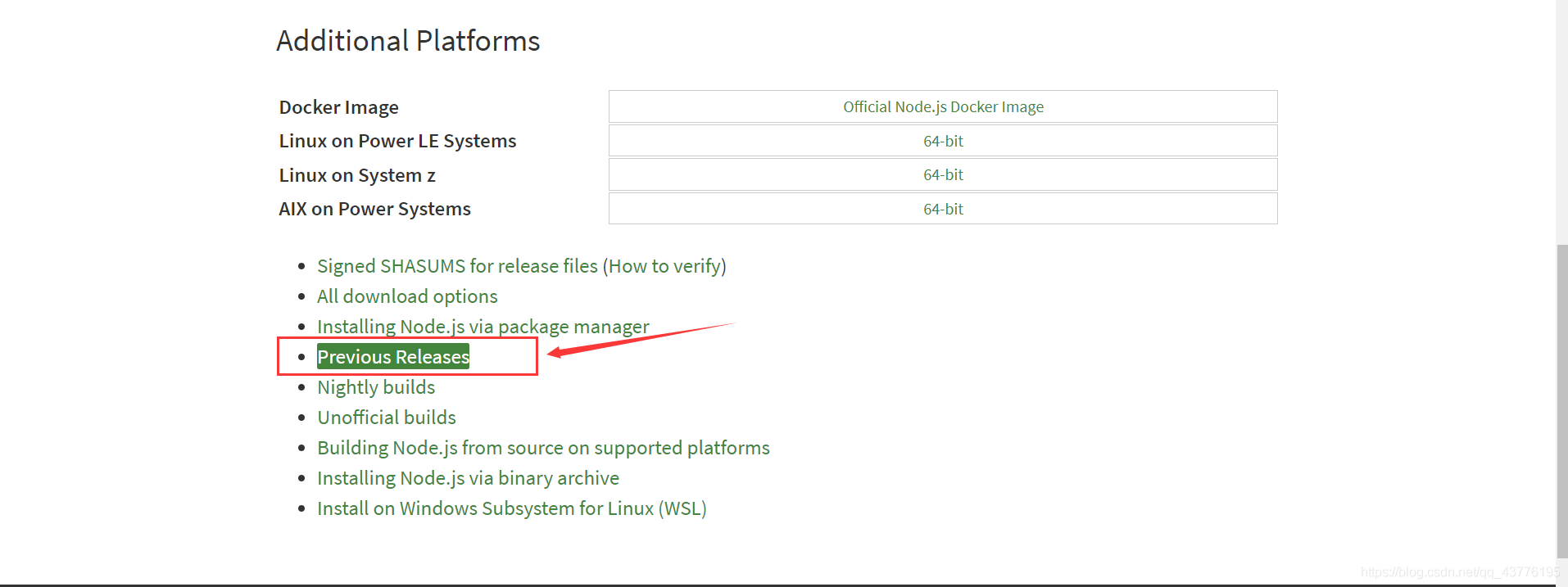
- 如果想下载历史版本,可以下滑找到:

- 下载完成,会得到这样一个文件

1.2 Node.js 安装
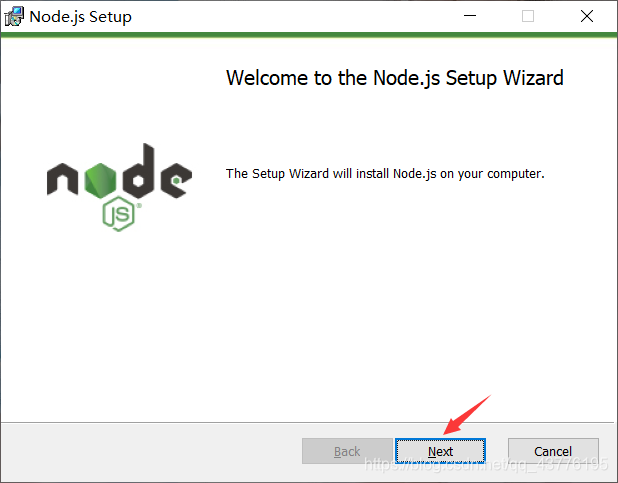
- 右键–选择安装–点击
Next。

- 打钩–点击
Next。

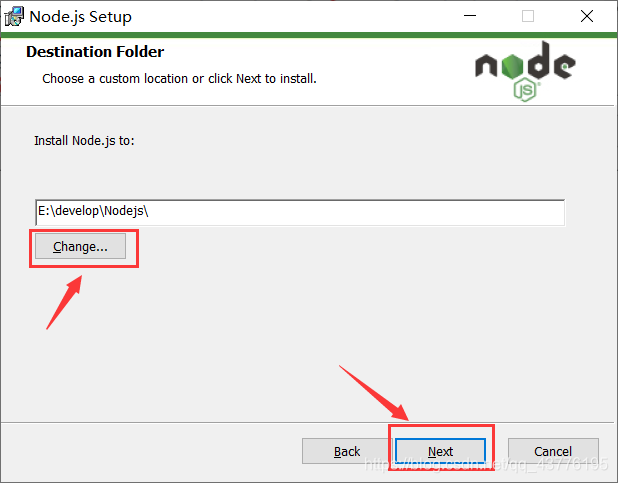
- 点击
Change可以修改安装位置–点击Next。 - 建议所有的开发环境都放在一个统一的文件夹下,方便管理。

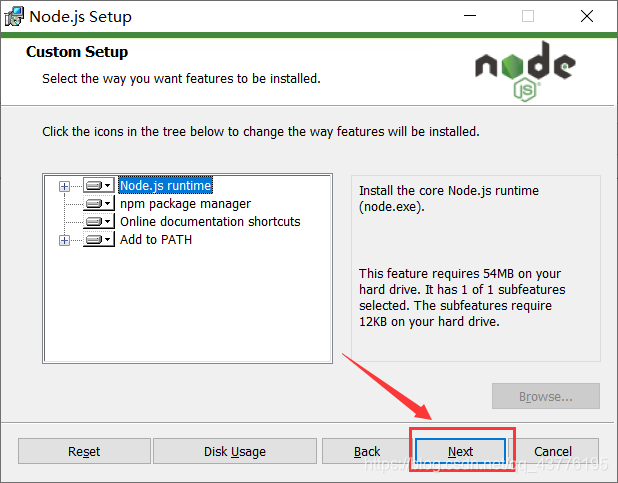
- 保持默认即可。点击
Next。

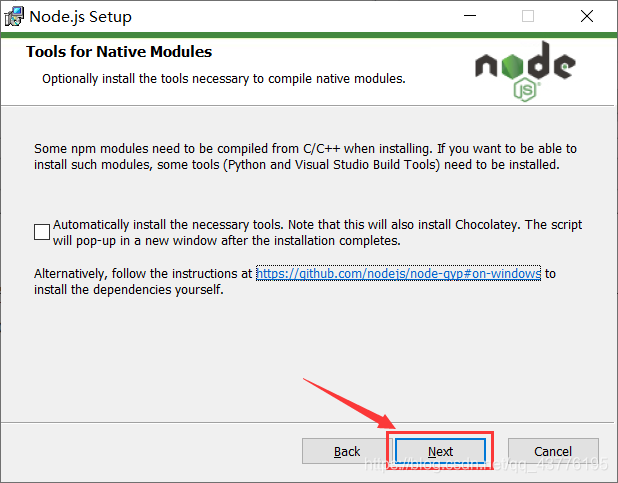
- 点击
Next即可。 - 解释说明
- 一些NPM模块在安装时需要从C/C++编译。如果您希望能够安装这些模块,则需要安装一些工具(Python和VisualStudioBuildTools),打上勾则安装这些工具。
- 如果不安装,则后期可以通过:https://github.com/nodejs/node-gyp#on-windows自行进行安装。

- 点击
Install进行安装。

- 等待安装完成,点击
Finish即可完成安装。

安装完成后,可以简单地检查一下
Nodejs是否安装成功。
- 按住
windows键和R键,调出运行窗口,输入cmd,按回车(Enter)。

- 输入
node -v显示node.js的版本号,说明node.js安装成功; - 输入
npm -v显示npm的版本号,说明node.js自带的npm工具也安装成功了。 - 注意
-v之前有个空格。

1.3 Node.js 配置
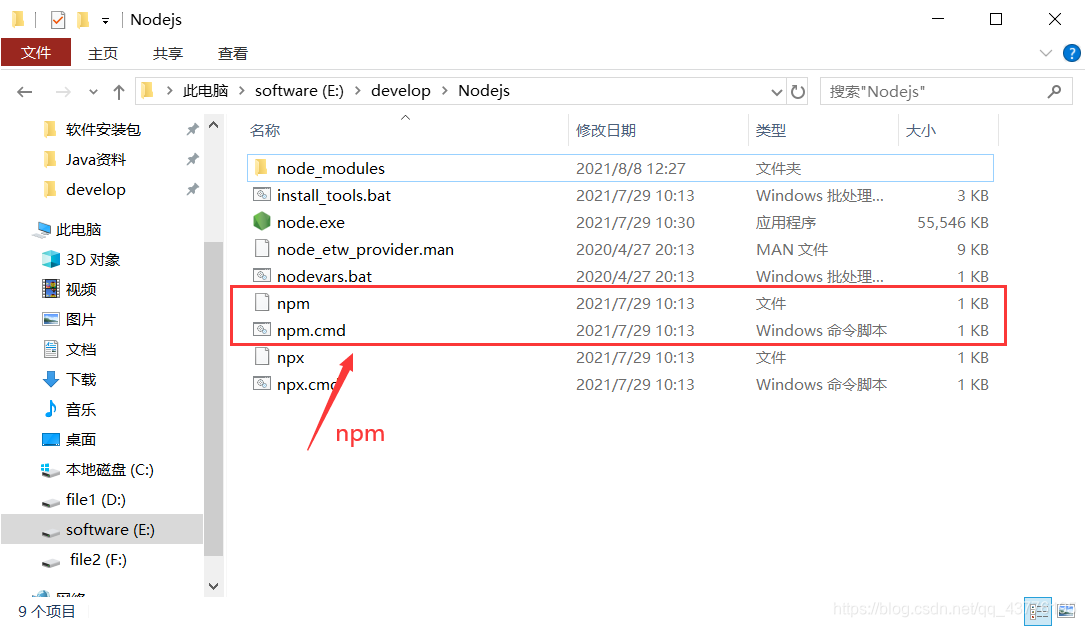
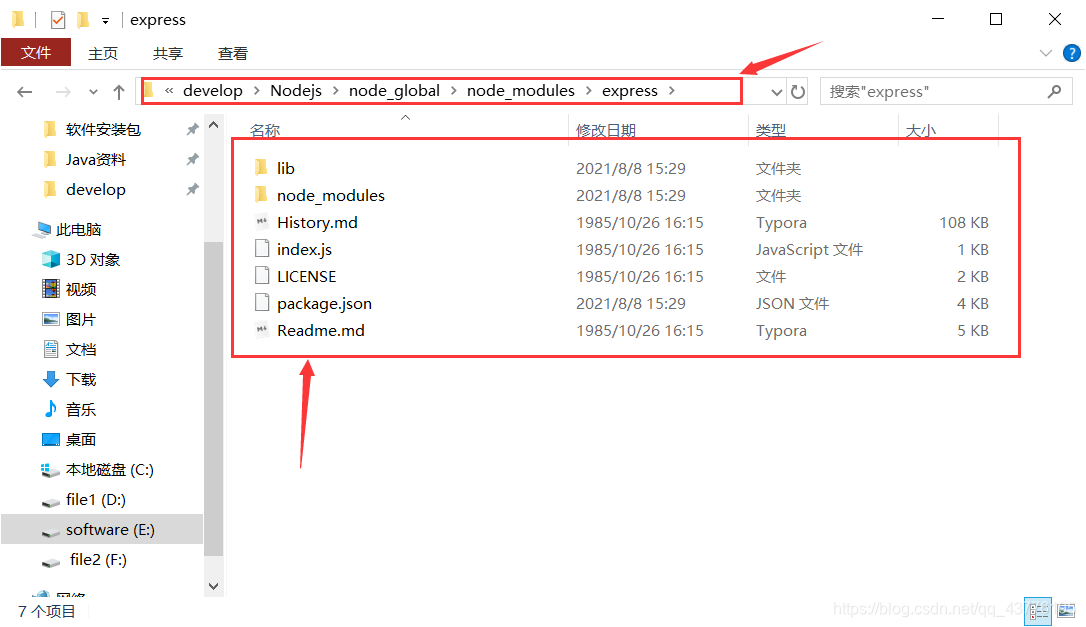
安装完的
Node.js安装目录的文件如下:

说明:
NPM(节点包管理器)是的NodeJS的包管理器,用于节点插件管理(包括安装,卸载,管理依赖等)。
新版的
Node.js已自带npm工具,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装或卸载Node.js需要装的东西。
1.3.1 其他环境配置(可跳过)
说明:
- 这里的环境配置主要配置的是
npm安装的全局模块所在的路径,以及缓存cache的路径,- 之所以要配置,是因为以后在执行类似:
npm install express [-g](后面的可选参数-g,g代表global全局安装的意思)的安装语句时,- 会将安装的模块安装到【
C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
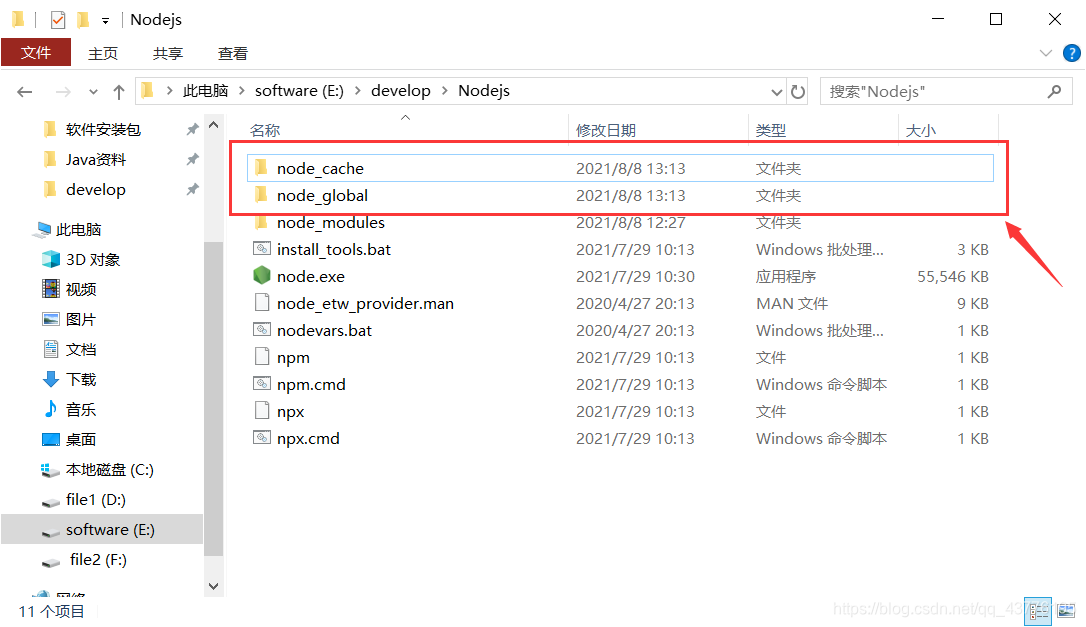
1、创建新文件夹
例如:
我在
Node.js安装目录下创建node_cache和node_global两个文件夹,用于存放缓存和全局模块,方便统一管理。如下图:

2、执行命令,设置全局模块和缓存位置
创建完两个文件夹后,windows + R 键,在运行窗口输入cmd,打开命令行窗口。输入如下命令,然后按回车。
npm config set prefix "E:\develop\Nodejs\node_global"
npm config set cache "E:\develop\Nodejs\node_cache"
注意!命令中的路径要改成你自己的。如下:
npm config set prefix "你的全局模块文件夹路径"
npm config set cache "你的缓存文件夹路径"
如图,设置完成后,关闭黑窗口。

3、配置环境变量
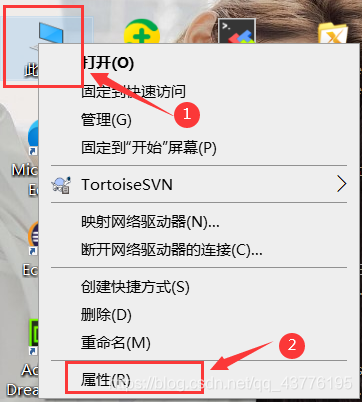
- 右键–此电脑–属性。

- 高级系统设置–高级–环境变量。

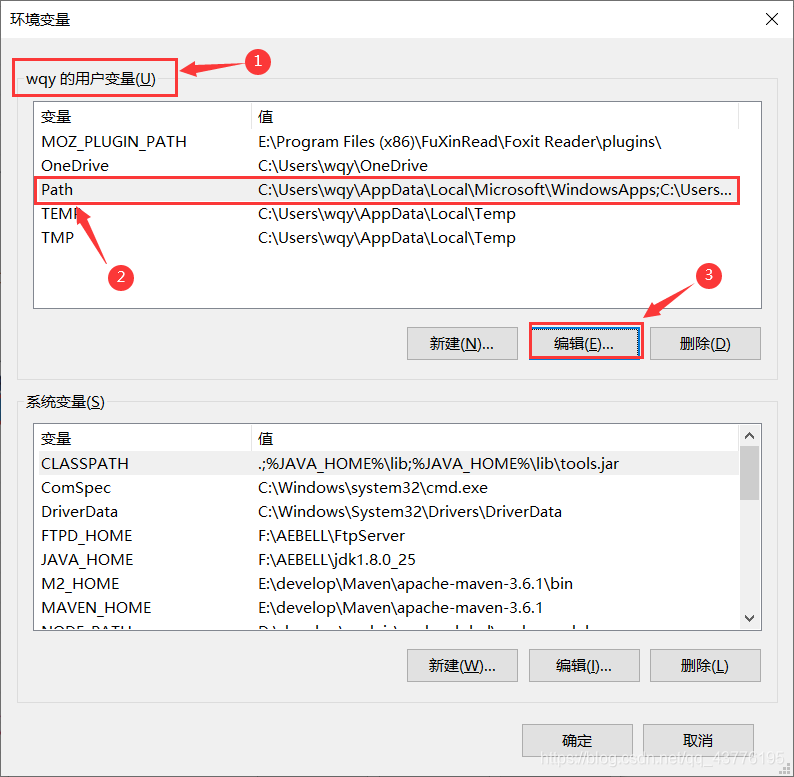
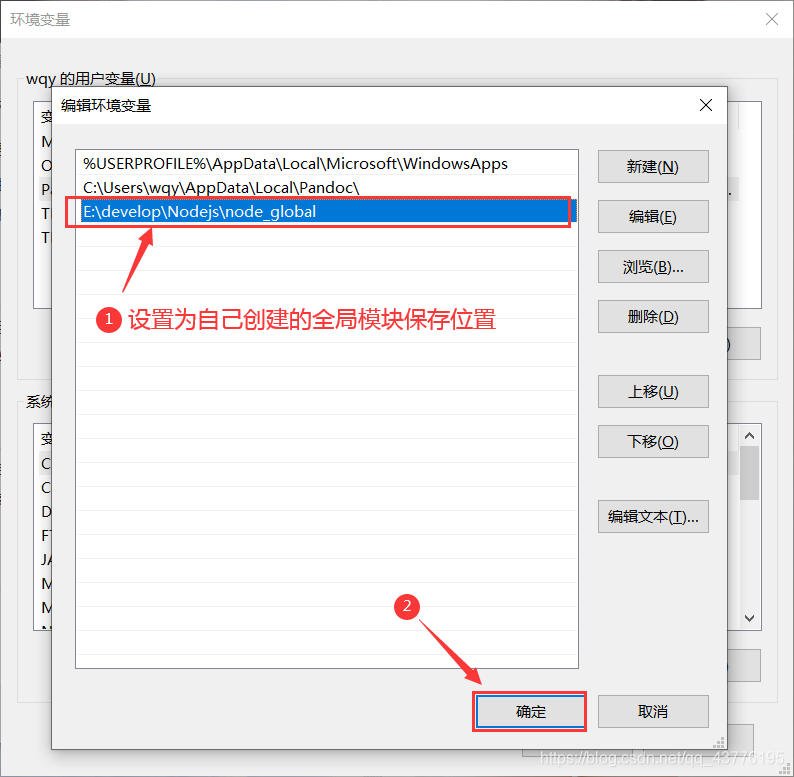
- 选择上面的用户变量–Path–编辑。

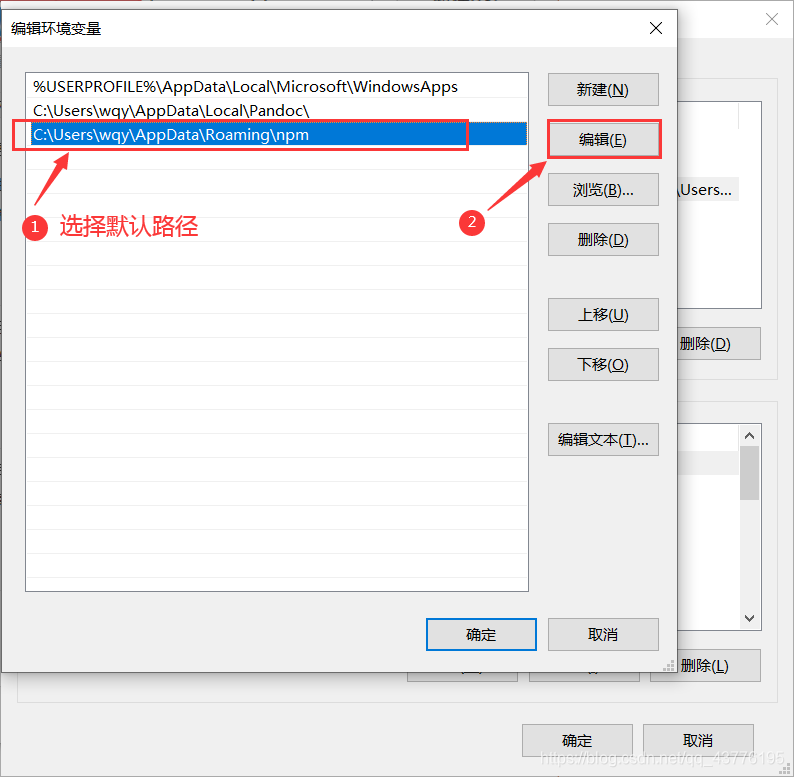
- 选择默认路径–编辑。

- 设置为自己创建的全局模块保存位置–确定。

-
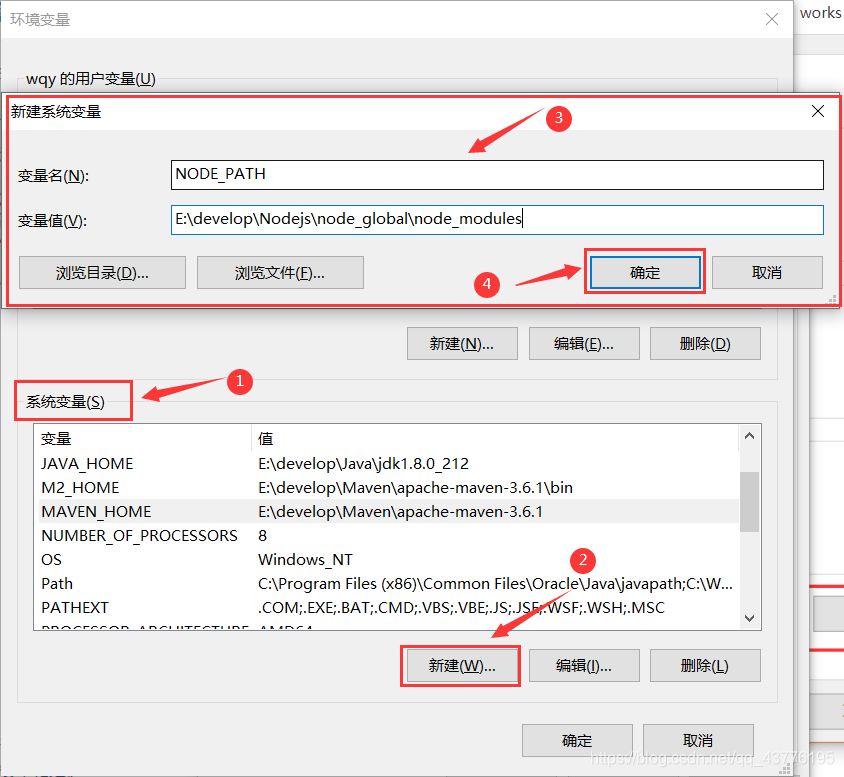
选择系统变量–新建–输入变量名和变量值–确定。
变量名:NODE_PATH
变量值:你自己的全局模块存放位置\node_modules
变量值如:E:\develop\Nodejs\node_global\node_modules

- 然后一路点击确定即可完成配置。
4、测试
- 配置完后,安装个
module测试下,打开cmd窗口,输入如下命令进行模块的全局安装:
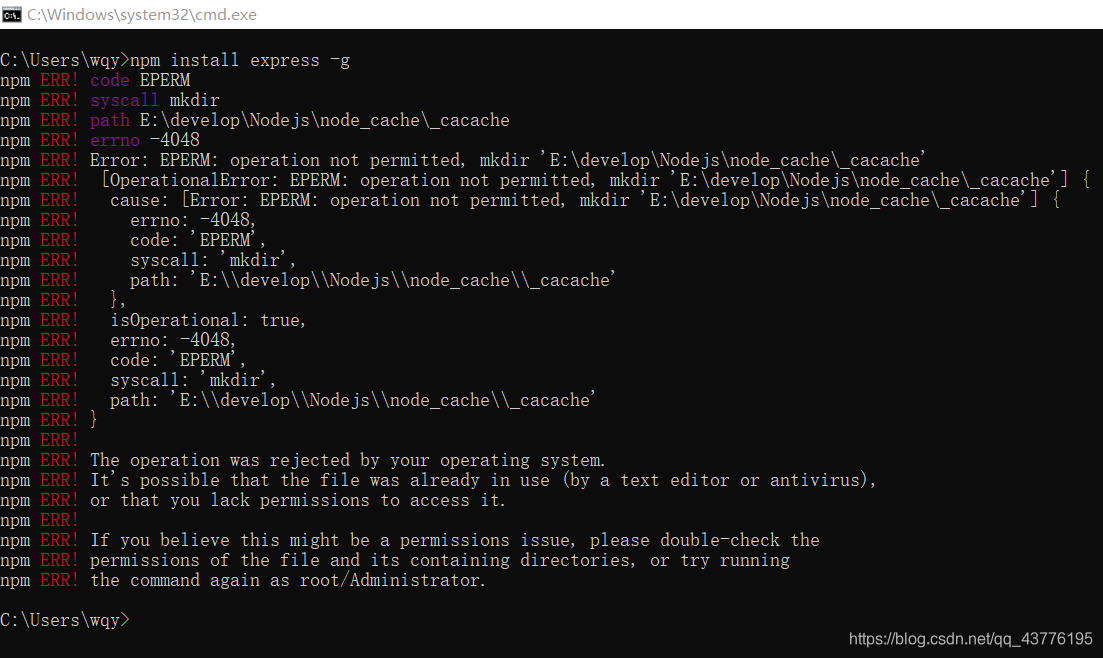
npm install express -g # -g是全局安装的意思
- 如果出现如下图所示的错误,关掉命令行窗口,以
管理员的身份再重新运行命令行即可。

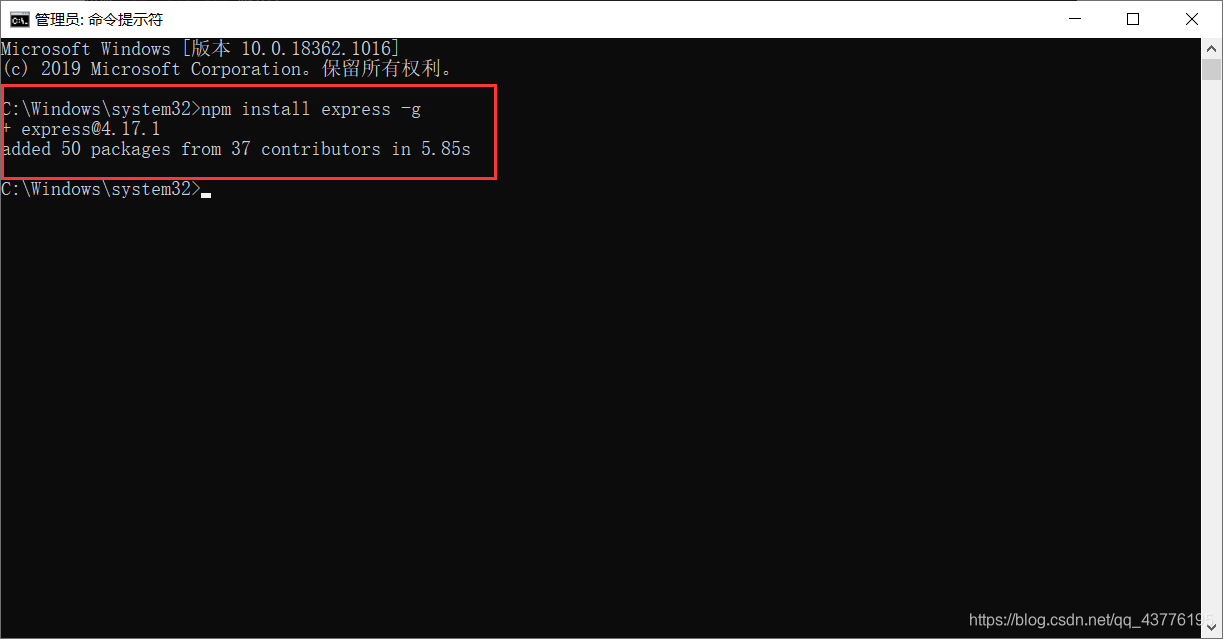
- 重新运行,安装成功如下图所示:

- 打开自己配置的全局模块安装目录,即可看到刚刚安装的全局模块。

1.3.2 npm配置国内镜像源:淘宝镜像
node.js的npm源默认是在国外的,国内下载有时候很慢,建议配置国内镜像源。这里配置的是
淘宝的,也可以配置其他的,看自己的个人习惯了。
通过npm方式配置
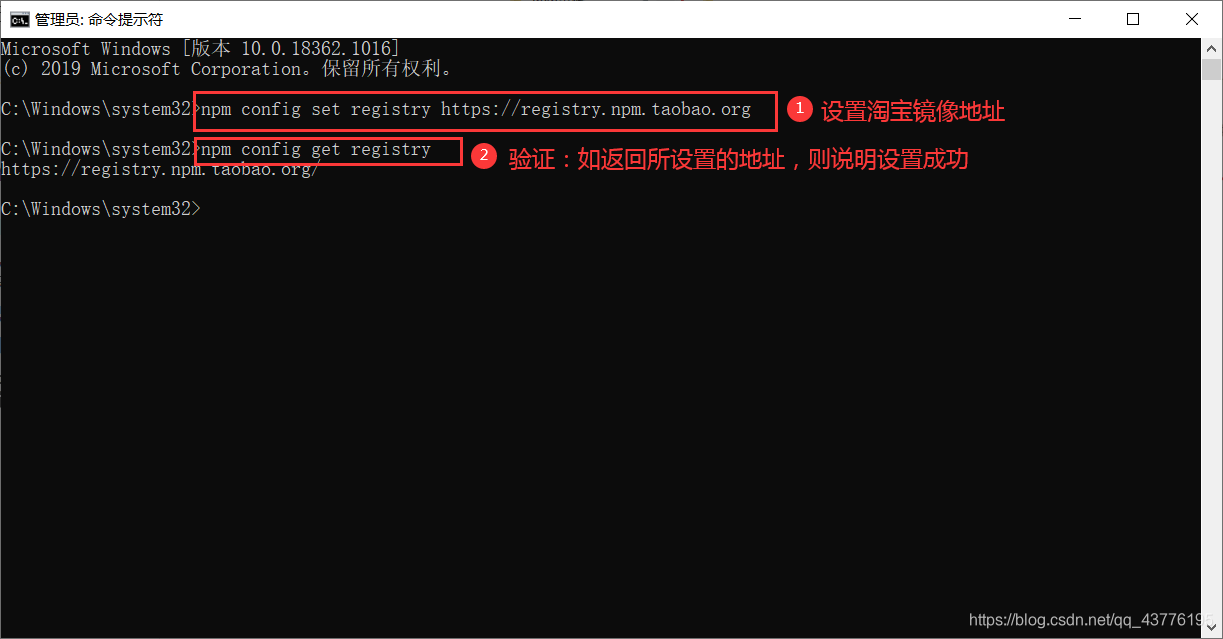
-
打开命令行窗口(以管理员身份运行),输入以下命令:
npm config set registry https://registry.npm.taobao.org -
验证:返回所设置的地址,则说明设置成功。
npm config get registry -
设置成功,如下图所示:

1.3.3 安装cnpm
- 说明:因为谷歌安装插件是从国外服务器下载,受网络影响大,可能出现异常。
- 所以需要安装
cnpm(淘宝的),用于加速下载。- 官方网址:http://npm.taobao.org
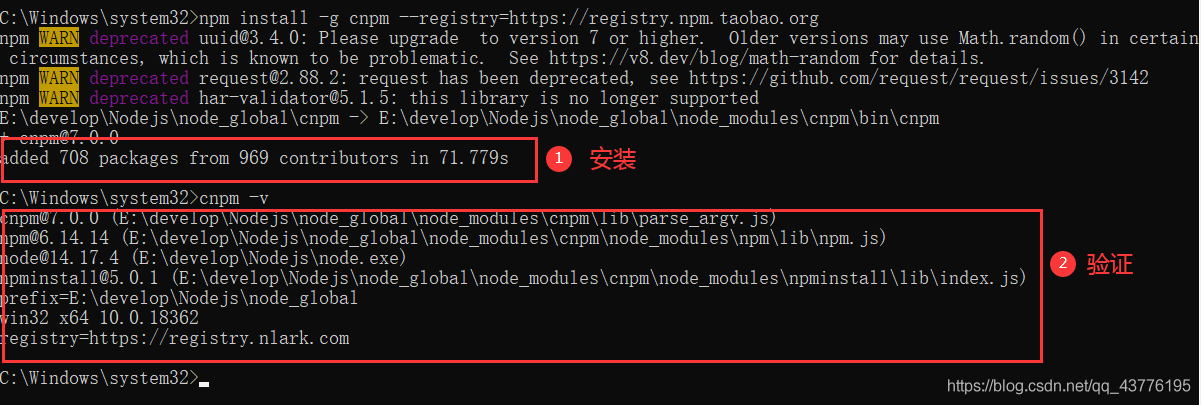
-
打开命令行窗口(以管理员方式运行),输入以下命令,安装
cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org -
验证
cnpm -v -
出现如下界面,表示安装验证成功:

注:CNPM跟NPM用法完全一致,只是在执行命令时将NPM改为CNPM。
-
之后就可以使用cnpm了:(安装xxx)
npm install xxx # npm方式 cnpm install xxx # cnpm方式
2、安装Vue
2.1 命令
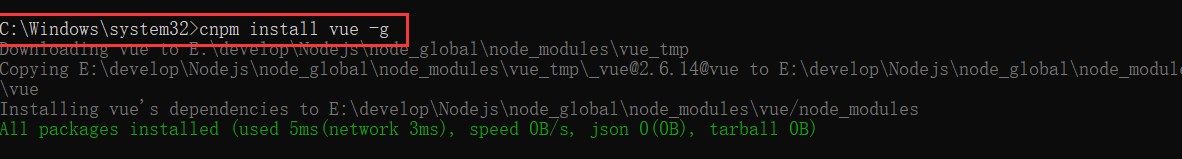
- 以管理员身份打开命令行窗口,输入如下命令(
cnpm方式):
cnpm install vue -g
如下图:

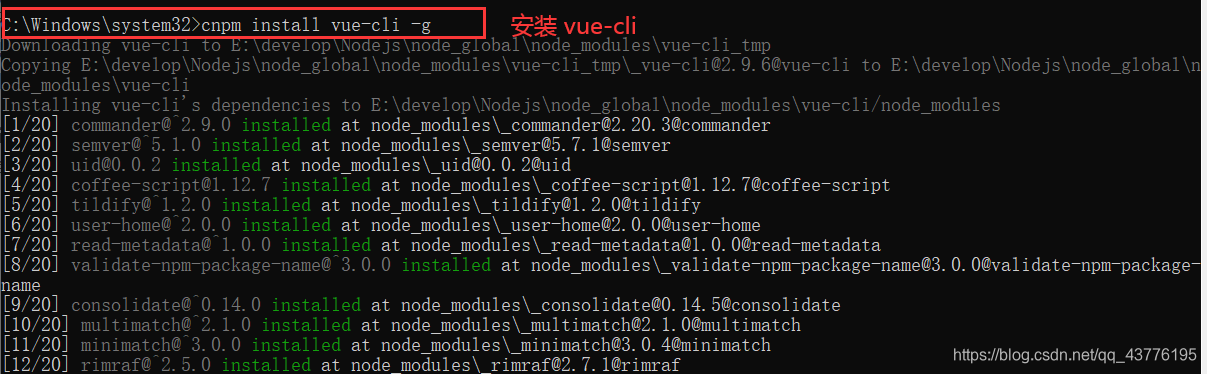
3、安装 Vue-CLI(Vue脚手架)
3.1 安装
- 以管理员身份打开命令行窗口,输入如下命令(
cnpm方式):
cnpm install vue-cli -g
- 如下图:

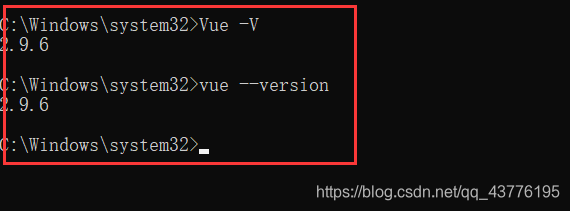
3.2 验证
- 以管理员身份打开命令行窗口,输入如下命令(
cnpm方式): - 以下方式二选一,进行验证,注意空格。
vue -V
vue --version
- 如下图:vue-cli 版本号为:2.9.6

3.3 卸载(重装)vue-cli 或 Vue.js
安装新版本或要重装前,需要先把之前安装的版本卸载掉。
-
vue-cli(Vue.js) 卸载
cnpm uninstall vue-cli -g # 3.0以下版本卸载 cnpm uninstall -g @vue/cli # 3.0以上版本卸载 -
vue-cli(Vue.js) 重装(指定版本号)
cnpm install -g @vue/cli # 安装的是最新版 cnpm install vue-cli@2.9.6 # 指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本号 cnpm install -g @vue/cli@3.11.0 # 指定版本安装【指定版本为3.0以上版本】,其中3.11.0为版本号
4、参考博客
搭建 vue 开发环境: node.js安装+vue脚手架配置
本文也参考了一些比较好的博客,参考的博客在文章第四点已列出。
本文有说的不对或者不完善的地方,欢迎批评指正,谢谢。
至此,Vue基本开发环境配置完成,希望能帮助到你,欢迎点赞,评论,转发,收藏。