Vue源码学习(一)
虚拟DOM
优势
1、相较于真实DOM,javaScript对虚拟DOM的操作更简单,虚拟DOM是一个JavaScript对象,JS对对象的可以做更多的逻辑操作,效率也更加高效。
2、具有跨平台的优势,可以将VNode转换想要的节点,渲染在canvas,Android,iOS等。
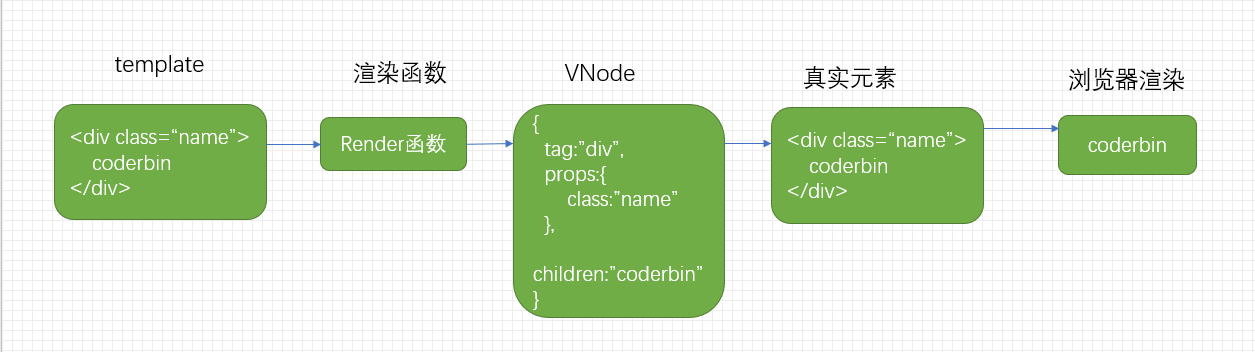
虚拟DOM的渲染过程


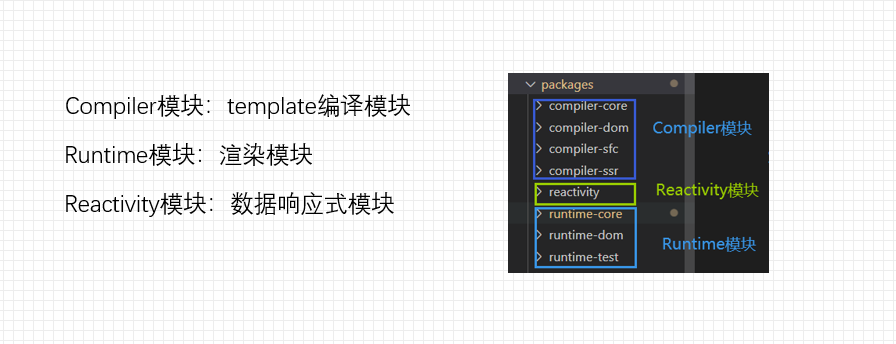
Vue源码的三大核心模块

三大模块协调工作

实现一个Mini Vue
- 渲染模块
- 响应式系统模块
- 入口模块(挂载函数)
渲染模块
功能一:h函数,用于返回一个VNode对象
功能二:mount函数,用于VNode挂载到DOM上
功能三:path函数,用于对两个VNode进行对比,决定如何处理新的VNode;
h函数
参照Vue内的h函数来编写
function h(tag, props, children) {
return {
tag,
props,
children
}
}
mount函数
function mount(VNode, el) {
const element = document.createElement(VNode.tag);
if (VNode.props) {
for (const key in VNode.props) {
if (key.startsWith("on")) {
const value = key.split("on")[1].toLowerCase();
element.addEventListener(value, VNode.props[key]);
} else {
element.setAttribute(key, VNode.props[key]);
}
}
}
if (VNode.children) {
if (typeof VNode.children === "string") {
element.textContent = VNode.children;
} else {
for (const vnode of VNode.children) {
mount(vnode, element)
}
}
}
el.appendChild(element);
}
测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./render.js"></script>
<script>
const result = h(
"div",
{
class: "name",
onClick: () => {
console.log(111);
},
},
[h("h2", null, "fuzhibin"), h("span", { title: "IloveYou" })]
);
mount(result, document.querySelector("#app"));
console.log(result);
</script>
</body>
</html>
浏览器展示: