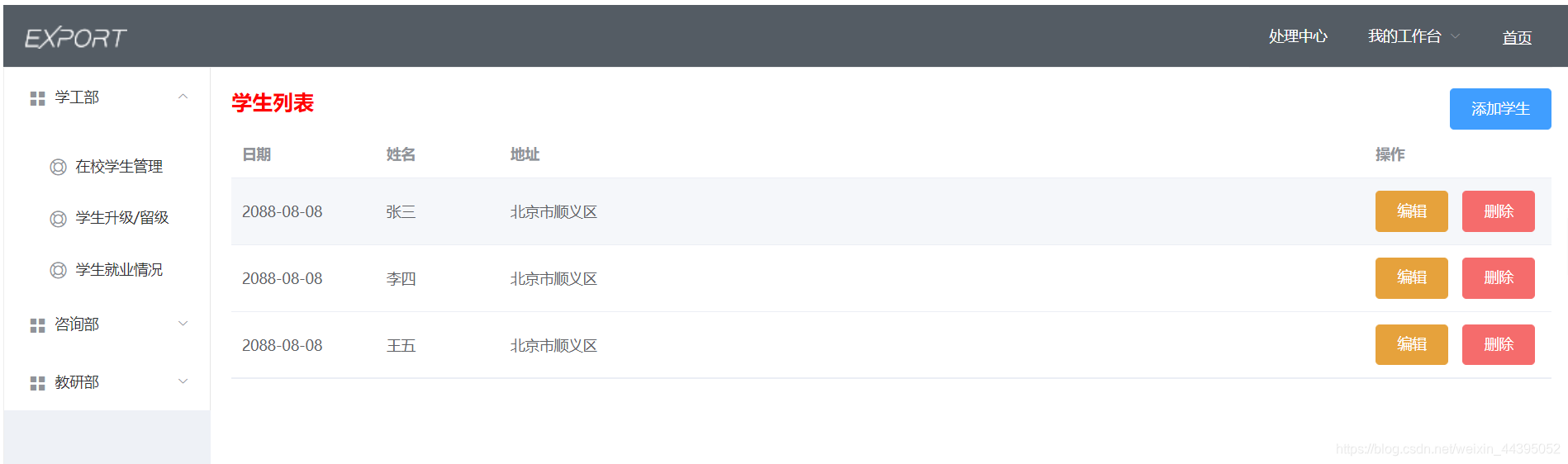
今天学习了elementUI和vue,做了一个简单的学生列表界面。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>界面案例</title>
<link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css">
<script src="../js/vue.js"></script>
<script src="../element-ui/lib/index.js"></script>
<style>
.el-header {
background-color: #545c64;
}
.header-img {
width: 100px;
margin-top: 20px;
}
.header-title {
font: italic bold 20px/60px arial;
color: white;
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<el-container>
<!--头部-->
<el-header class="el-header">
<el-container>
<div>
<el-image src="../img/export.png" class="header-img"></el-image>
</div>
<el-menu
:default-active="activeIndex2"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="white"
active-text-color="#ffd04b"
style="margin-left: auto;">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="学生列表.html" target="_self">首页</a></el-menu-item>
</el-menu>
</el-container>
</el-header>
<el-container style="height: 580px; border: 1px solid #eee">
<!--侧边栏-->
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu"></i>学工部</template>
<el-menu-item-group>
<el-menu-item index="1-1"><i class="el-icon-help"></i>在校学生管理</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-help"></i>学生升级/留级</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-help"></i>学生就业情况</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>咨询部</template>
<el-menu-item-group>
<el-menu-item index="2-1"><i class="el-icon-help"></i>意向学生管理</el-menu-item>
<el-menu-item index="2-2"><i class="el-icon-help"></i>未报名学生管理</el-menu-item>
<el-menu-item index="2-2"><i class="el-icon-help"></i>已报名学生管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-menu"></i>教研部</template>
<el-menu-item-group>
<el-menu-item index="3-1"><i class="el-icon-help"></i>已有课程管理</el-menu-item>
<el-menu-item index="3-2"><i class="el-icon-help"></i>正在研发课程管理</el-menu-item>
<el-menu-item index="3-2"><i class="el-icon-help"></i>新技术课程管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<!--主区域-->
<el-main>
<b style="color: red;font-size: 20px">学生列表</b>
<div style="float: right;">
<el-button type="primary">添加学生</el-button>
</div>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column label="操作" width="180">
<el-button type="warning">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</el-container>
</div>
<script>
new Vue({
el: '#app',
data: {
tableData: [
{
date: "2088-08-08",
name: "张三",
address: "北京市顺义区"
}, {
date: "2088-08-08",
name: "李四",
address: "北京市顺义区"
}, {
date: "2088-08-08",
name: "王五",
address: "北京市顺义区"
},
]
}
})
</script>
</body>
</html>