渲染函数的使用
代替原生JS的DOM操作,放入渲染函数中可在浏览器初始化成功前渲染好虚拟DOM。
另外渲染函数功能十分强大,支持动态的载入渲染函数,动态渲染DOM。
渲染函数传入createElement,然后再返回createElement函数
- crateElement函数第一个参数可传入组件或者字符串形式的HTML标
- 函数第二参数传入的是数据对象,其中包括:
{
// 1 可传入class, 与在组件上 `v-bind:class` 的 API 相同,接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 2 可传入style, 与 `v-bind:style` 的 API 相同,接受一个字符串、对象或字符串和对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 3 可传入普通的 HTML attribute
attrs: {
id: 'foo'
},
// 4 可传入 组件 prop , 当 第一个参数为tempalte 的时候可以使用
props: {
myProp: 'bar'
},
// 5 可传入DOM属性
domProps: {
innerHTML: 'baz'
},
// 6 可传入监听事件,相当于 @on:click = clickHandler()
on: {
click: this.clickHandler
},
// 7 仅用于组件,用于监听原生事件,而不是组件内部使用,`vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 8 传入自定义指令。注意,你无法对 `binding` 中的 `oldValue`赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 9 传入作用域插槽的格式为 { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层 property
key: 'myKey',
ref: 'myRef',
// 10 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}
- 第三个参数是传入其子元素,下面demo直接写入行内的文本作为子元素
demo
该demo动态的传入上级的标签 ul 和 foods 数据,同时数据对象中设置 stlye 和on 点击事件


<template>
<test :foods="foods" tag="ul"></test>
</template>
<script>
import Test from "./test";
export default {
components: {
Test,
},
data() {
return {
foods: ["鸡肉", "鸭肉", "鱼肉"],
};
},
};
</script>
<script>
export default {
name: "test",
render(createElement) {
return createElement(
this.tag,
{},
this.foods.map((food) =>
createElement(
"li",
{
style: { "background-color": "#fee565" },
on: { click:()=>console.log(food) },
},
`${food}`
)
)
);
},
props: {
tag: {
type: String,
},
foods: {
type: Array,
},
},
};
</script>
watch
监听数据值的变化
- 字符串,数值,布尔值等原始类型对象可以声明取到新的值与旧的值,且直接以该变量数据为名的函数即可监听
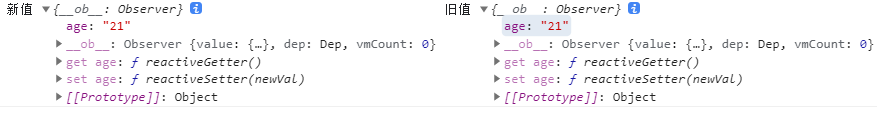
- 对象类型的数据传入时,应该外层以对象进行声明,handler作为对象的方法获取新值旧值,直接打印也将直接打印一个对象,但由于对象地址所指的是同一块地址,则新值与旧值是一致的
<template>
<div>
<input type="text" v-model="name" />
<div>姓名:{{ name }}</div>
<input type="text" v-model="info.age" />
<div>年龄:{{ info.age }}</div>
</div>
</template>
<script>
export default {
data() {
return {
name: "",
info: {
age: "",
},
};
},
watch: {
name(newVal, oldVal) {
console.log("新值", newVal, "旧值", oldVal);
},
info: {
handler(newVal, oldVal) {
console.log("新值", newVal, "旧值", oldVal);
},
deep: true,
},
},
};
</script>


mixin
- 主要用法是用于提取不同组件的公共部分
- 导入后,以对象的形式声明即可直接使用
- 混入部分的钩子函数会加载早于各组件
<template>
<div>
<button @click="a_func">{{ a_val }}</button>
<button @click="commonMethod">{{commonData}}</button>
</div>
</template>
<script>
import mixin from "./mixin.js";
export default {
name: "Amix",
mixins: [mixin],
data() {
return {
a_val: "组件a的数据",
};
},
methods: {
a_func() {
console.log("组件a的方法");
},
},
mounted() {
console.log("组件a的mounted");
},
};
</script>
<template>
<div>
<button @click="b_func">{{ b_val }}</button>
<button @click="commonMethod">{{commonData}}</button>
</div>
</template>
<script>
import mixin from "./mixin.js";
export default {
name: "Bmix",
mixins: [mixin],
data() {
return {
b_val: "组件b的数据",
};
},
methods: {
b_func() {
console.log("组件b的方法");
},
},
mounted() {
console.log("组件b的mounted");
},
};
</script>
公共部分
export default{
data(){
return{
commonData:"公共的数据"
}
},
methods:{
commonMethod(){
console.log("公共的方法");
}
},
mounted(){
console.log('公共的mounted');
}
}