随意拖拽就是当你的鼠标点击(不松开鼠标键)到那个拖拽的物体时,那个被拖拽的物体就会被鼠标拖着走动,一直到鼠标松开为止,当鼠标松开时该物体就停在鼠标松开的那一个位置。
- 首先到HTML部分,写一个div包着另外两个div,在另外两个div中放入你想放的图片,代码如下图所示:

- 然后就到CSS部分,代码如下图所示:

- 再然后就到了最重要的部分JavaScript:第一步先写一个页面加载事件,在页面加载事件中先获取到页面中的两个div元素,然后写一个for循环。代码如图所示:

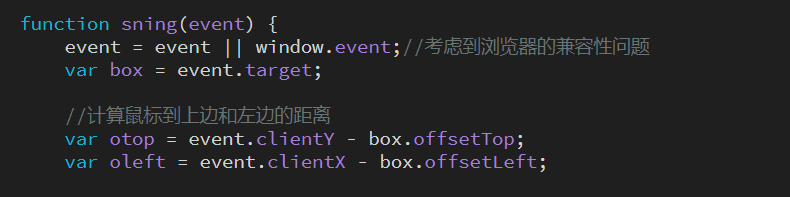
??? 5、第二步:写一个明为sning函数,参数为event,更具体的注释在下面的图片中有,可以参考参考,代码如下图所示:

- 第三步:具体代码如下图所示:

- 最后一步:当鼠标松开时,被拖拽的物体将会停止在松开的位置。具体代码如下图所示:

最后实现的效果:

新手上道,大神勿喷。