近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是?【用户行为?数据可视化大屏】。
话不多说,开始分享干货,欢迎讨论!微信号:?6550523
效果展示
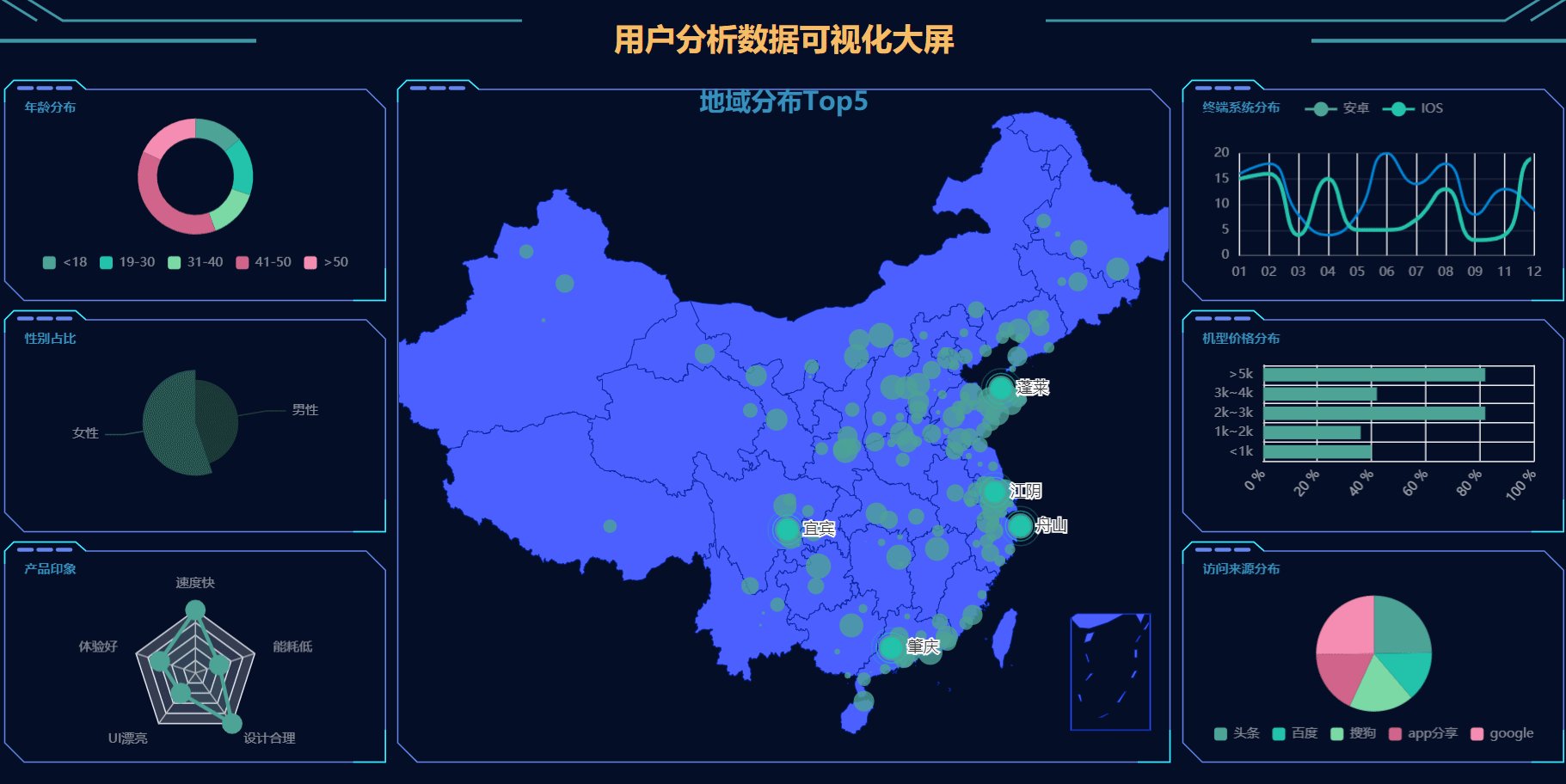
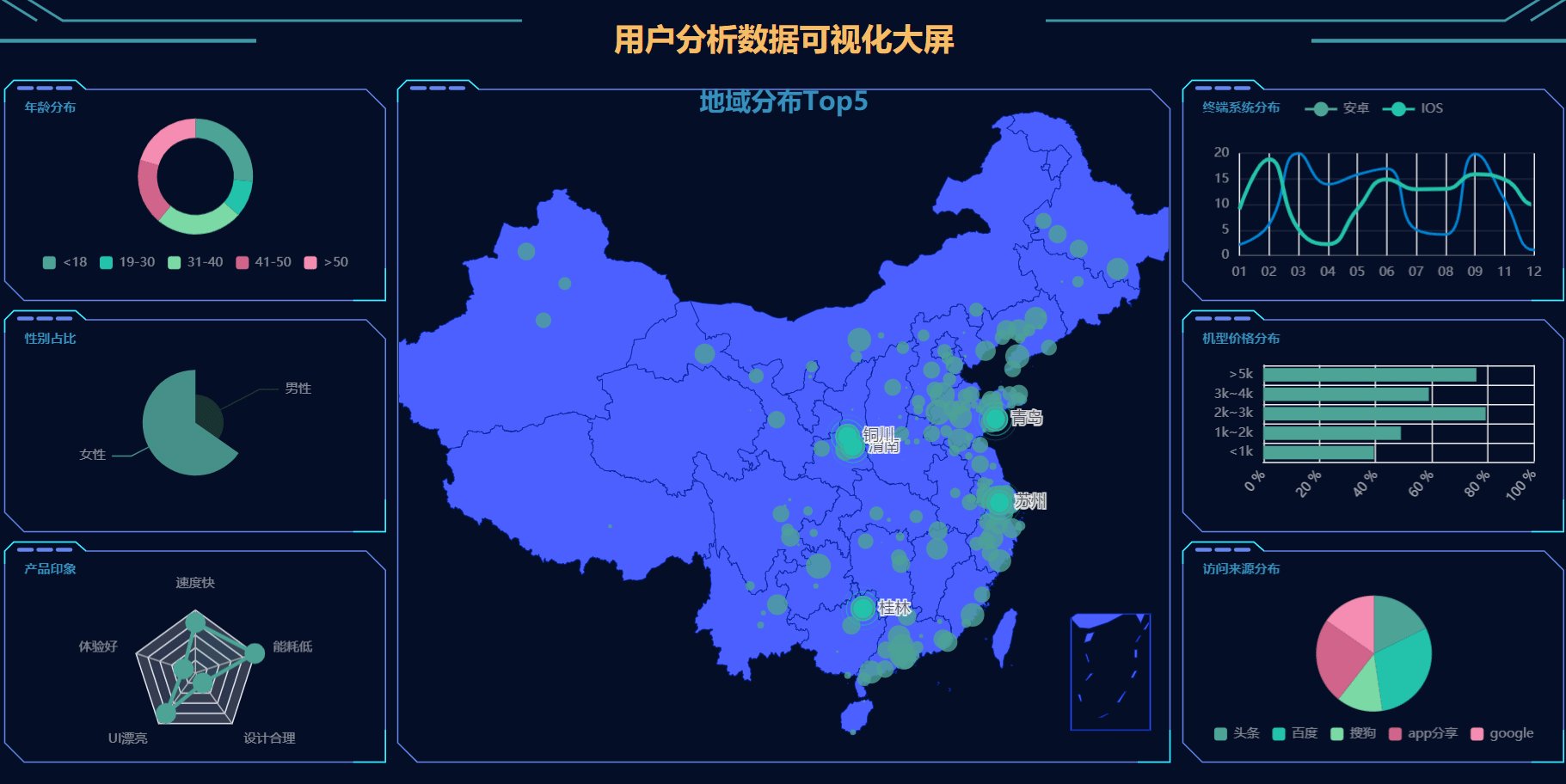
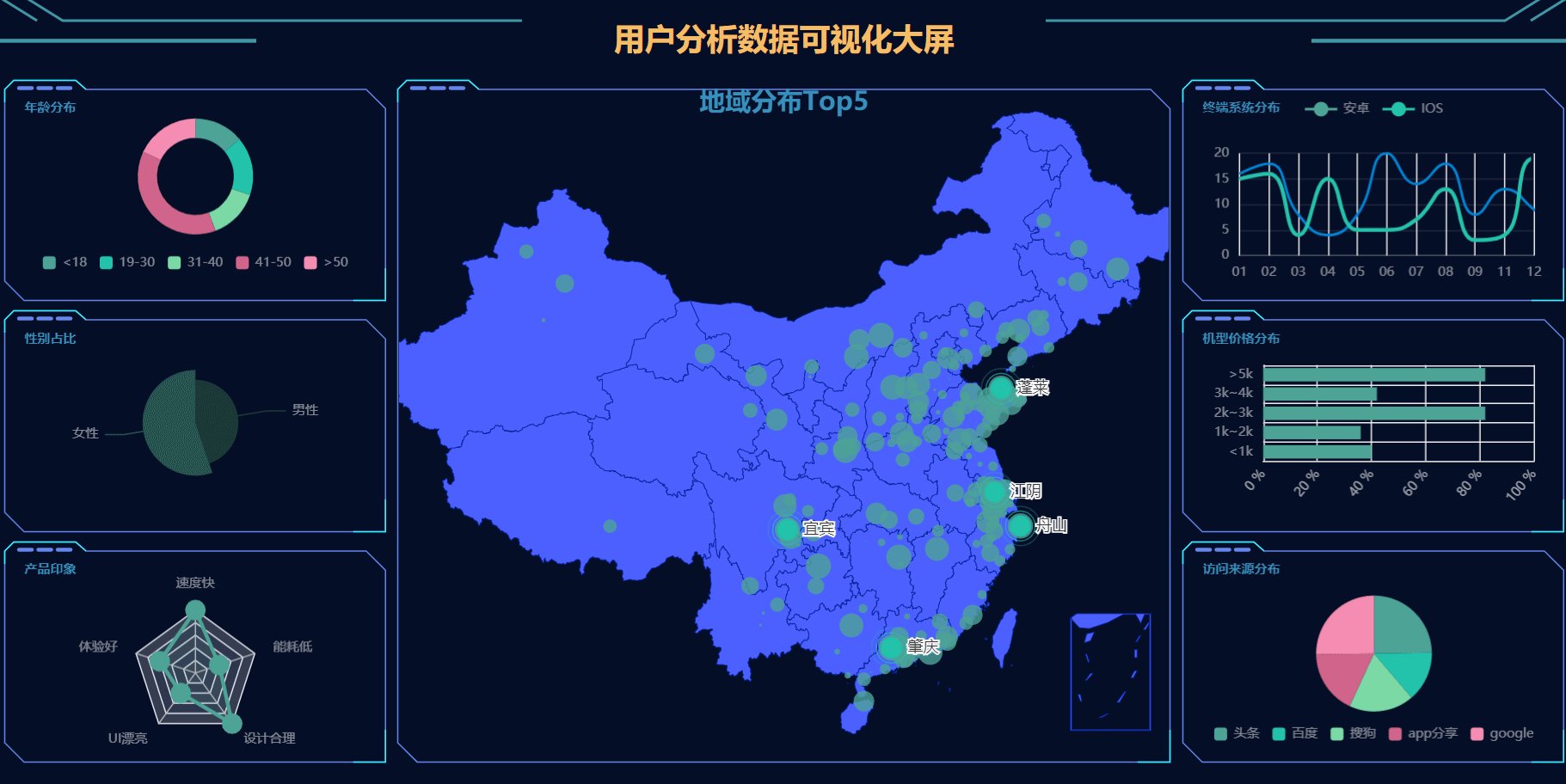
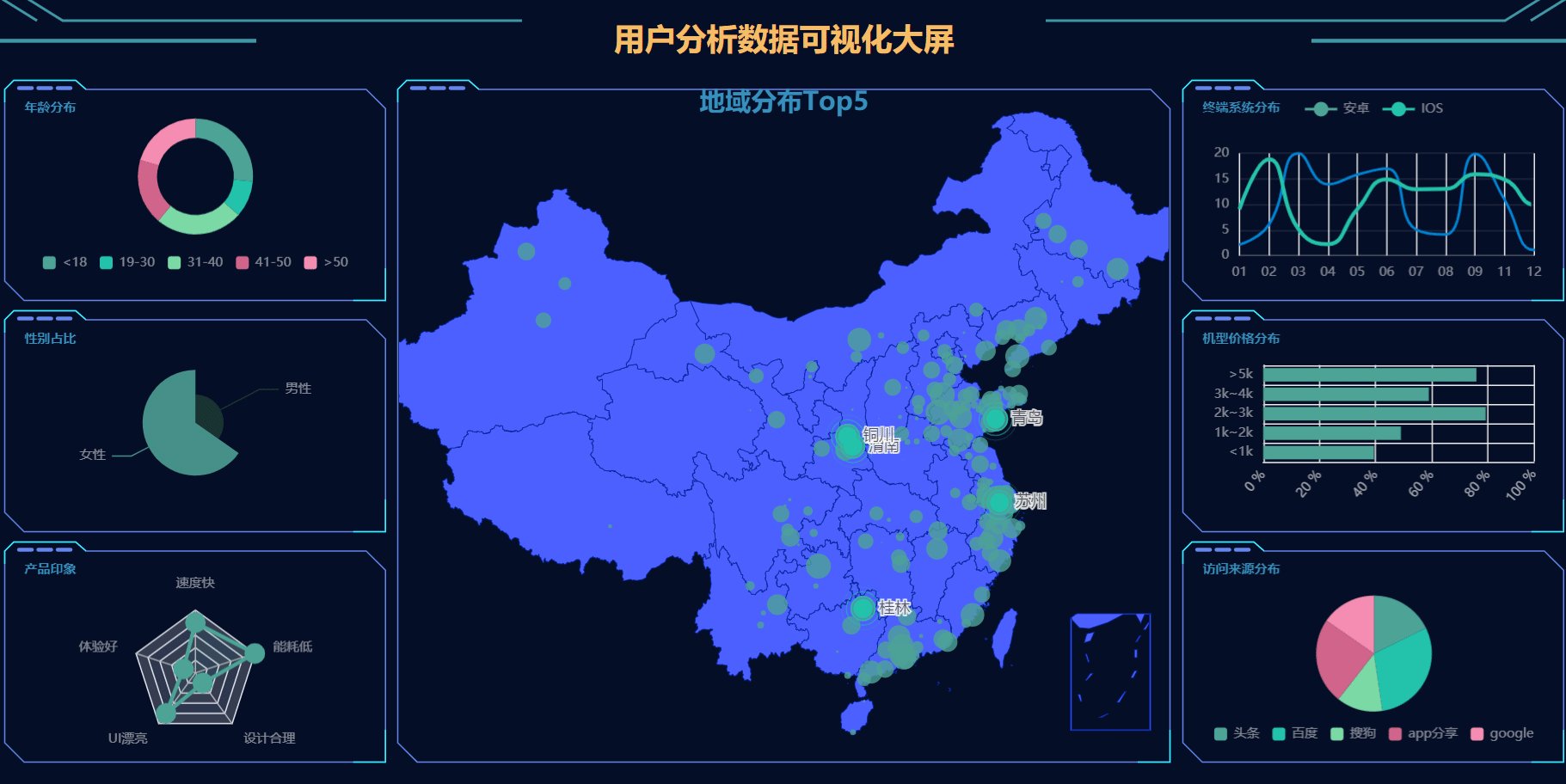
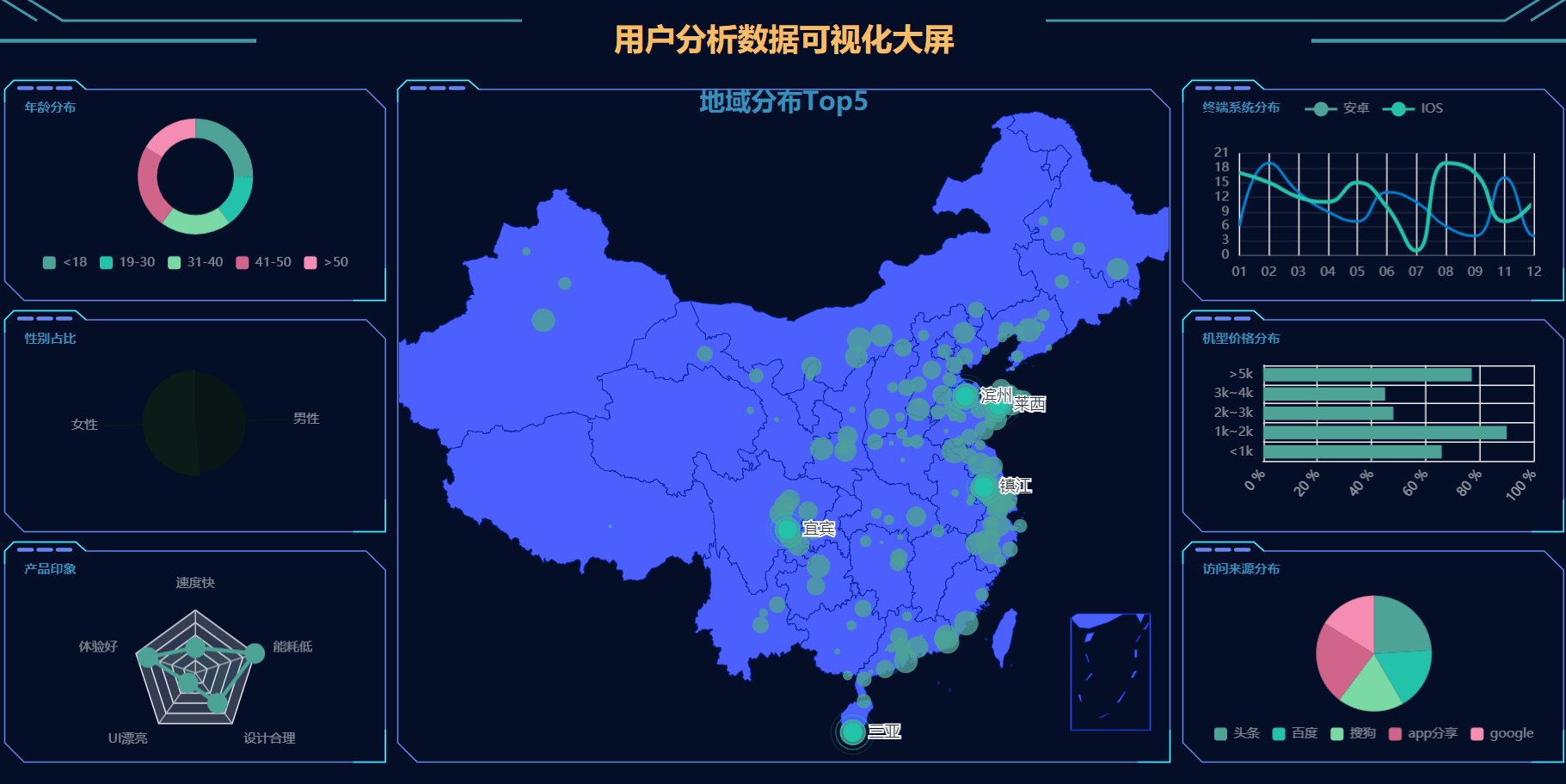
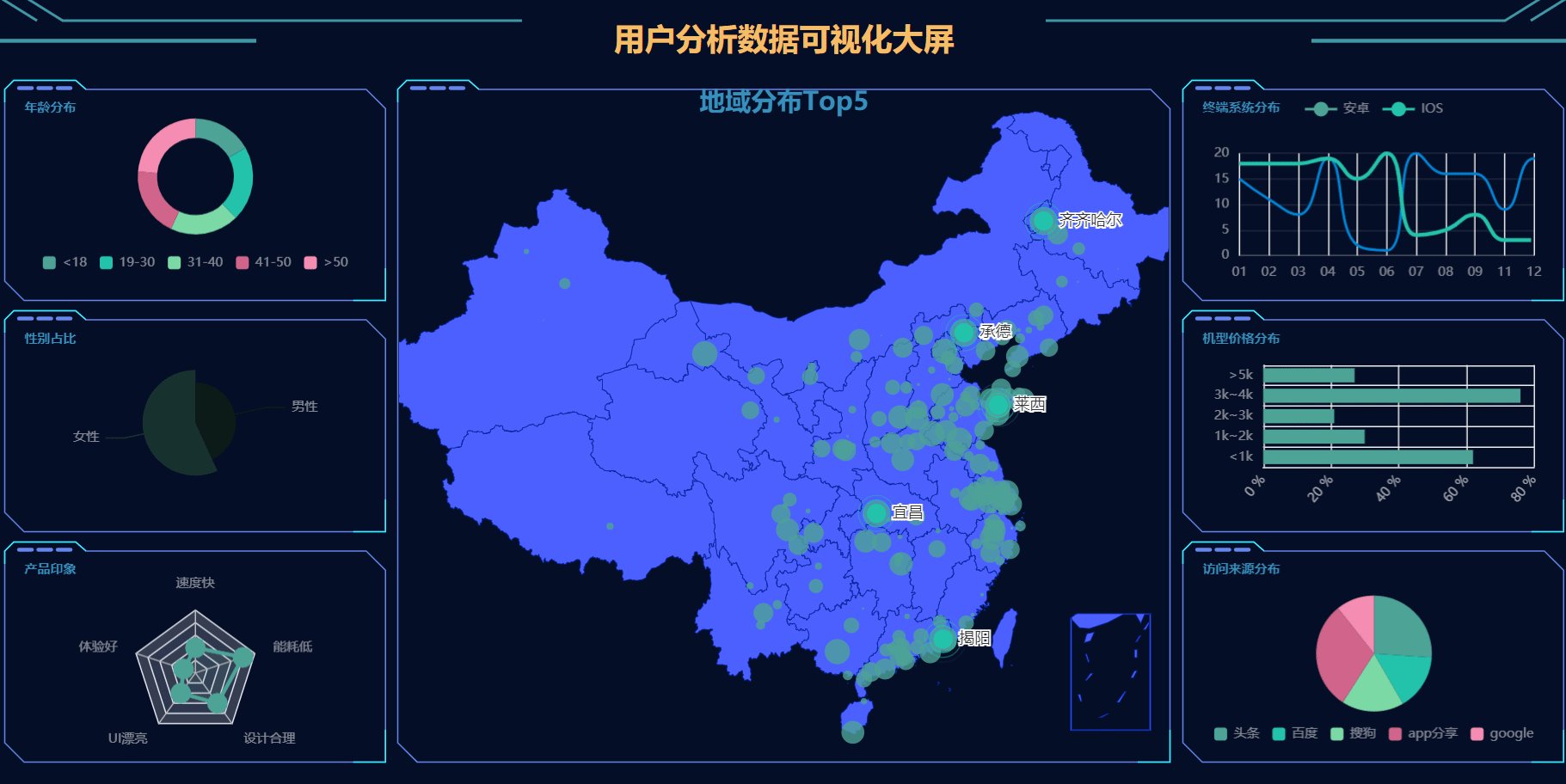
1、动态效果图?

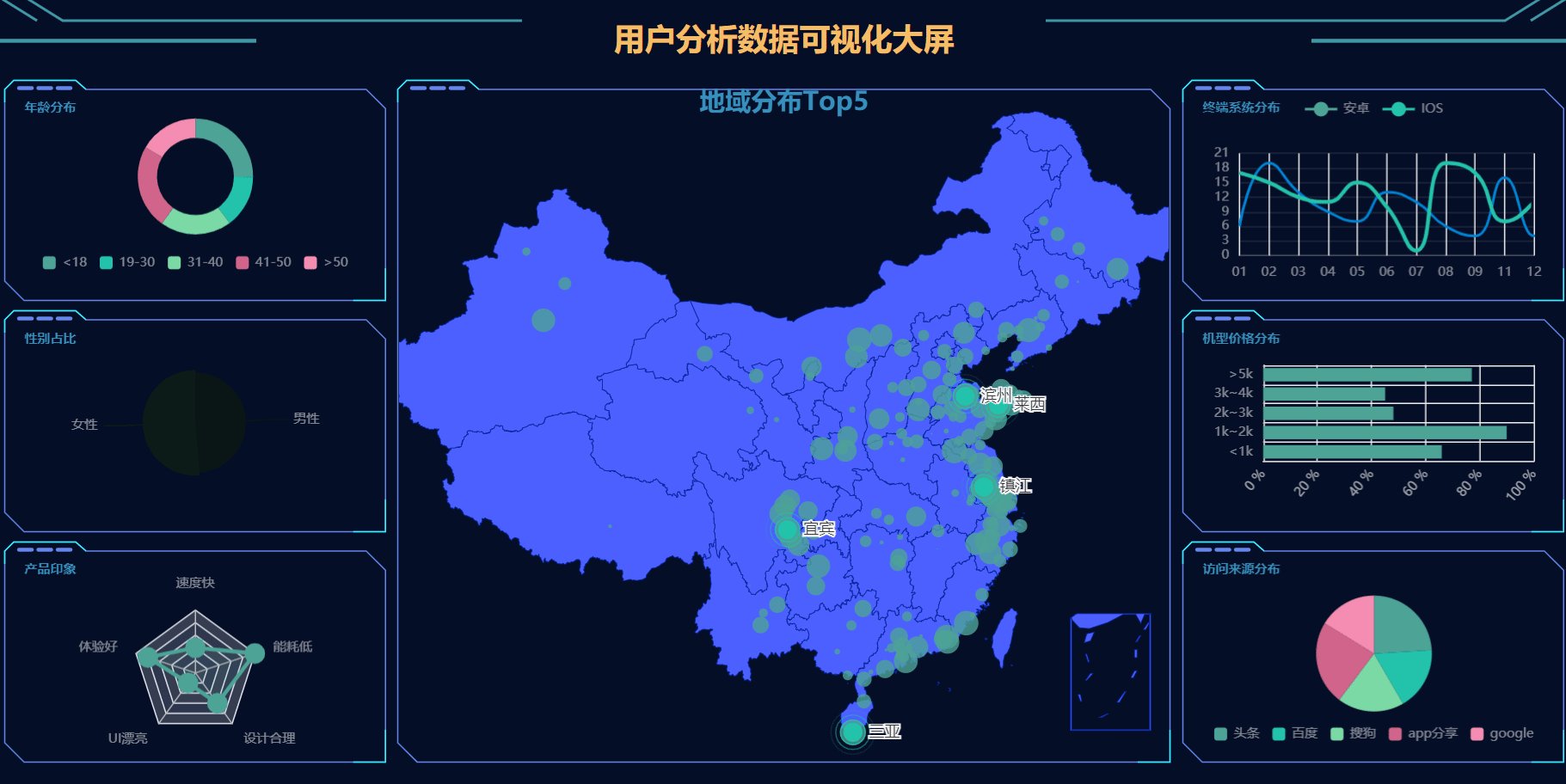
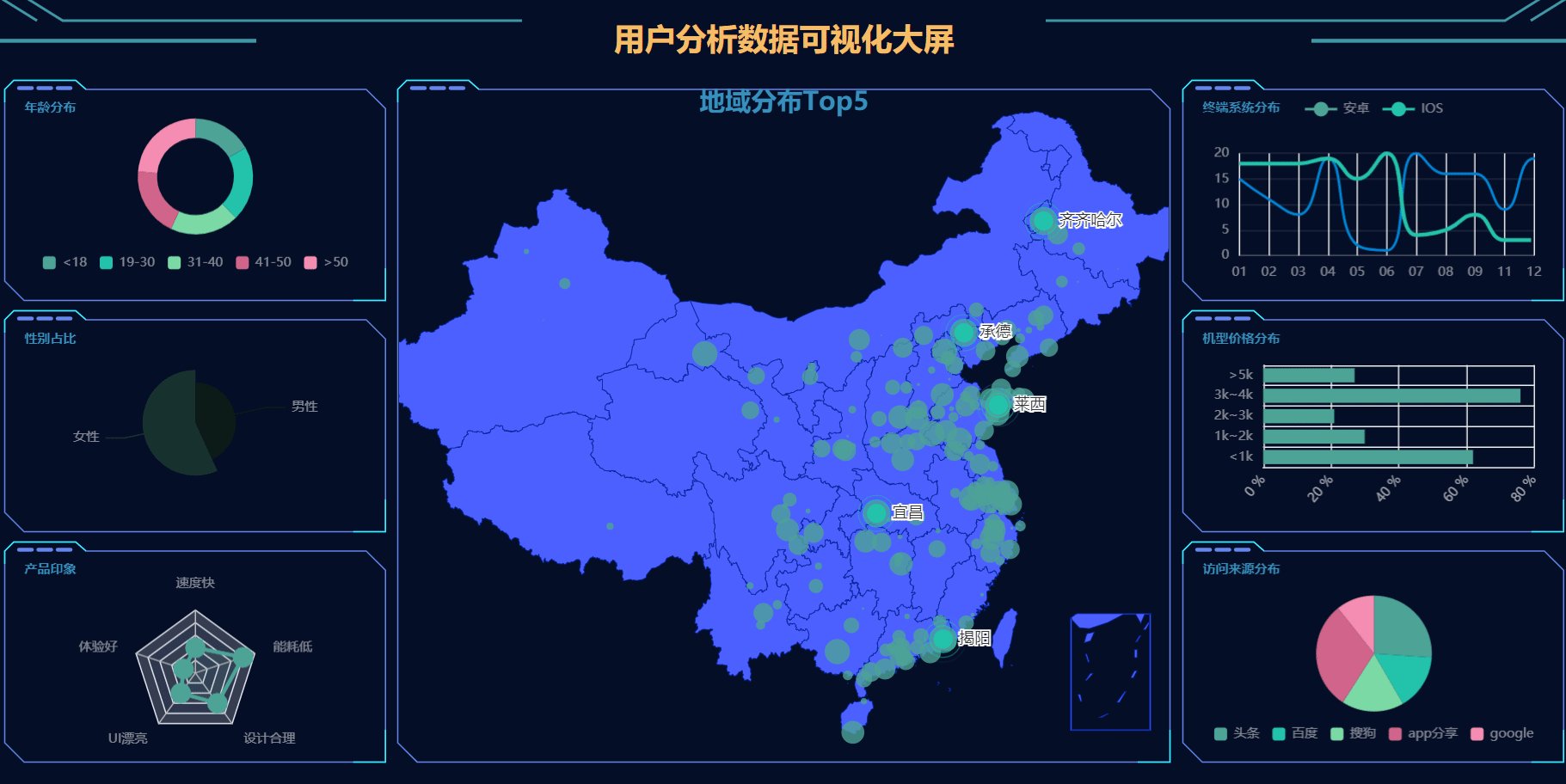
2、实时分片数据图

?3、丰富的主题样式
为了满足不同用户的审美需求,本案例实现了多个主题样式:
chalk

macarons?
roma?
westeros
??walden
一、?确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏且无滚动条;其它分辨率屏幕均可自适应显示。
2、功能模块
根据市场上同类产品数据分析的关键指标,本案例实现的功能模块如下:
- 年龄分布
- 性别占比
- 地域分布
- 终端系统分布
- 机型价格分布
- 访问来源分布
- 产品印象
3、部署方式:
- B/S版: 可以流畅的运行在 PC?(Windows系统,Linux及各衍生系统)和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等);
- C/S版: 整个项目仅一个可执行文件,超简单的方式,没有之一。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
- 数据更新方式:摒弃了前端页面定时拉取的方式(这种方式带来严重的资源浪费),采用后端数据实时更新,实时推送到前端展示;
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
<html>
<head>
<title>数据可视化大屏解决方案</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
</style>
</head>
<link rel="icon" type="image.png" href="/static/images/favicon.ico">
<link rel="stylesheet" href="/static/js/fun.css">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<script src="/static/echart/opt/vue.js"></script>
<script src="/static/echart/opt/dv.js"></script>
<script src="/static/js/jquery-2.2.3.min.js"></script>
<body style="background-color: #050e27">
<div class="container_fluid">
<div class="row_fluid" id="vue_app">
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-decoration-1 style="height:4%;">
</dv-decoration-1>
<h3 id="container_h"></h3>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-3">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_0"></div>
</dv-border-box-1>
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_1"></div>
</dv-border-box-1>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_2"></div>
</dv-border-box-1>
</div>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-6">
<dv-border-box-1 style="height:87%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding: 2% 2% 2% 2%" id="container_3"></div>
</dv-border-box-1>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-3">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_4"></div>
</dv-border-box-1>
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_5"></div>
</dv-border-box-1>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_6"></div>
</dv-border-box-1>
</div>
</div>
</div>
</div>
</body>
</html>
2、前端JS代码
var idContainer_0 = "container_0";
function initEchart_0() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(idContainer_0), gTheme);
option = {
title: [
{
text: "年龄分布",
left: "left",
textStyle: {
color: "#3690be",
fontSize: "10",
},
},
],
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
legend: {
top: "80%",
itemWidth: 10,
itemHeight: 10,
// data: [],
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "10",
},
},
series: [
{
name: "年龄分布",
type: "pie",
center: ["50%", "42%"],
radius: ["40%", "60%"],
// color: ['#065aab', '#066eab', '#0682ab', '#0696ab', '#06a0ab', '#06b4ab', '#06c8ab', '#06dcab', '#06f0ab'],
// 环形图的组成部分不显示文字
label: { show: false },
// labelLine: { show: false },
// data: [
// { value: 1, name: '0岁以下' },
// { value: 4, name: '20-29岁' },
// { value: 2, name: '30-39岁' },
// { value: 2, name: '40-49岁' },
// { value: 1, name: '50岁以上' },
// ]
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function asyncData_0() {
$.getJSON("json/echart_0.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_0));
myChart.setOption({
series: [{ data: data }],
});
}); //end $.getJSON
}
initEchart_0();
asyncData_0();
3、后端python代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import urllib
import json
from http.server import HTTPServer, SimpleHTTPRequestHandler, ThreadingHTTPServer
ip = "localhost" # 监听IP,配置项
port = 8815 # 监听端口,配置项
index_url = "http://%s:%d/index.html" %(ip, port) # 监听主页url,配置项
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
def do_GET(self):
if self.path.find("/json/") > 0:
print(self.path)
req = {"success": "true"}
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
with open(self.path, 'r', encoding="utf-8") as f:
data = json.load(f)
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
else:
SimpleHTTPRequestHandler.do_GET(self);
def do_POST(self):
if self.path == "/signin":
print("postmsg recv, path right")
else:
print("postmsg recv, path error")
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = "recv ok, data = "
rspstr += json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" %(ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()四、上线运行

本次分享结束,欢迎讨论!微信号:?6550523
感谢:本项目引用了互联网大牛smartchart代码,然后定制开发实现了后端服务器,最终实现了可视化大屏的完整方案。