1.如果新建一个vue文件有警告框:
可以在首页中的js段中加入:
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示2.如果不用el进行和id值进行绑定,并在连接vue之前调用一个函数:
(挂载? ==>? $mount)
var v = new Vue({
// el: "#ex",//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data: {
data: {
},
},
methods: {
},
components: { App },
})
// v.$mount('#ex');//可以用这个方法来代替
setTimeout(() => { v.$mount('#ex') }, 1000);//延迟函数1s后进行连接3.v-bind: ==>:? ==>进行单向绑定
v-model: ==> 一般只用在表单类元素上,进行双向绑定,可以输入的元素,因为表单上有value值
v-model:value ==> v-model:
4.数据==>虚拟DOM(Virtual-DOM)用的是diff算法 ==> 变成真实DOM(Real-DOM)
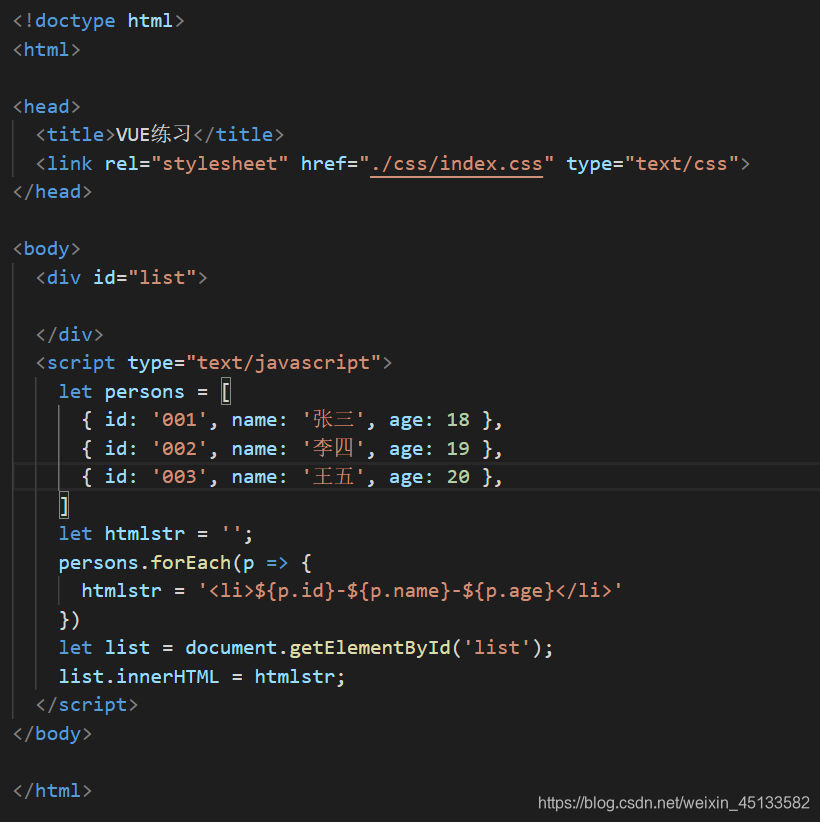
5.组件化和原生js的比较:
原生js:(命令式编码)
<!doctype html>
<html>
<head>
<title>VUE练习</title>
<link rel="stylesheet" href="./css/index.css" type="text/css">
</head>
<body>
<div id="list">
</div>
<script type="text/javascript">
let persons = [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 },
]
let htmlstr = '';
persons.forEach(p => {
htmlstr = '<li>${p.id}-${p.name}-${p.age}</li>'
})
let list = document.getElementById('list');
list.innerHTML = htmlstr;
</script>
</body>
</html>
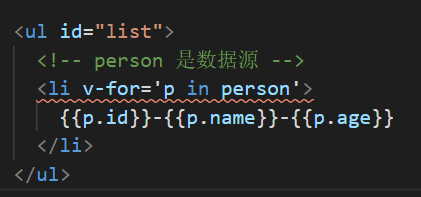
?组件化:(声明式编码)
<ul id="list">
<!-- person 是数据源 -->
<li v-for='p in person'>
{{p.id}}-{{p.name}}-{{p.age}}
</li>
</ul>
6.data的两种写法:
(1)对象式:
data: {
namesss:"abc",
school:{
age:'19',
a:"ui",
}
},(2)函数式:(必须返回一个对象,对象中有数据)
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不是Vue实例对象了!
data: function () {
return {
names: "df",
ages: "我是aaa",
bbb: "bbb",
url: "https://www.bilibili.com/video/BV1Zy4y1K7SH?p=7&spm_id_from=pageDriver",
school: {
namess: "cty",
age: 20,
},
};
}, data() {
console.log(this);//此处的this是Vue实例对象
return {
names: "df",
ages: "我是aaa",
bbb: "bbb",
url: "https://www.bilibili.com/video/BV1Zy4y1K7SH?p=7&spm_id_from=pageDriver",
school: {
namess: "cty",
age: 20,
},
};
},7.Object.defineProperty:
let number=18;
let person={
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true,//控制属性是否可以枚举,默认值是false
// writable:true,//控制属性是否可以被修改,默认值是false
// configurable:true,//控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age值
get(){
console.log('有人读取了age属性')
return number;
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是:',value)
number =value;
},
})
console.log(person);
8.数据代理:
// 数据代理,通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = { x: 100 }
let obj1 = { y: 200 }
Object.defineProperty(obj1, 'x', {
get() {
return obj.x;//输出的是obj中的x
},
set(value) {
obj.x = value;//改变obj1中的x的时候,改变的是obj中的x
},
}?_data.name ==> getter ==> 真实显示的数据(进行读的操作)
?_data.name <==?setter <==?真实显示的数据(进行写/改的操作)
如果vm=new Vue===>vm._data=options.data=data
底层原理:Object.defineProperty
9.事件处理中的注意点:
<template>
<div>
<!-- v-on:可以简写成@ -->
<!-- <button v-on:click="show">点我提示信息</button> -->
<button @click="show">点我提示信息(不传参)</button>
<!-- 加上$event就可以用来传参了 -->
<button @click="show1($event, 66)">点我提示信息(传参)</button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {};
},
methods: {//事件回调需要配置在methods对象中,最终会在vm上;不要用箭头函数,否则this就不是vm了;this的指向是vm或组件实例对象
show(event) {
//加上箭头函数的时候,调出的是全局window函数
// console.log(event.target.innerText)//事件对象发生目标中的内容信息
// console.log(this);//此处的this是vm
alert('同学你好!');
},
show1(event,a) {
//加上箭头函数的时候,调出的是全局window函数
console.log(event)
// console.log(this);//此处的this是vm
alert('同学你好!');
},
},
};
</script>
<style>
</style>10.事件修饰符:
<template>
<div>
<!--
Vue中的事件修饰符:
1.prevent:阻止默认事件;(常用)
2.stop:阻止事件冒泡;(常用)
3.once:事件只触发一次;(常用)
4.capture:使用事件的捕获模式; 一般渲染的时候,是先由外向内进行捕获,在进行冒泡的
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
-->
<!-- 阻止默认事件;(常用)事件修饰符 -->
<a href="https://www.baidu.com/" @click.prevent="show">点我提示信息</a>
<!-- 阻止事件冒泡;(常用) -->
<div @click="show">
<button @click.stop="show">点我提示信息</button>
</div>
<!-- 事件只触发一次;(常用) -->
<button @click.once="show">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="style1" @click.capture="getmsg1(1)">
div1
<div class="style2" @click="getmsg2(2)">div2</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件;(只有当触发了外层div本身的点击事件后才会触发,点击按钮的时候不会触发外层div的点击事件) -->
<div @click.self="show">
<button @click.stop="show">点我</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕(移动端用的较多) scroll:当滚动条进行滚动的时候 wheel:是鼠标滚动轮的滚动-->
<!-- <ul class="list" @scroll="demo"> -->
<ul class="list" @wheel.passive="demo">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {};
},
methods: {
show(e) {
// e.preventDefault(),//阻止默认行为
// e.stopPropagation();//阻止事件冒泡
alert("同学你好!");
// console.log(e.target);
},
getmsg1(msg) {
console.log(msg);
},
getmsg2(msg) {
console.log(msg);
},
demo() {
// console.log("@");
for (let i = 0; i < 10000; i++) {
console.log("#");
}
console.log("累坏了!");
},
},
};
</script>
<style>
.style1 {
padding: 10px;
background: red;
}
.style2 {
padding: 10px;
background: green;
}
.list {
width: 200px;
height: 200px;
background: red;
overflow: auto;
}
li {
height: 100px;
}
</style>11.按键别名:
<template>
<!--
1.Vue中常用的按键别名:
回车 => enter(Enter)
删除 => delete(捕获"删除"和"退格"键)
退回 => esc
空格 => space
换行 => tab(必须配合keydown使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊:)ctrl、alt、shift、meta(win键)
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发(例如:ctrl+y 再释放y)
(2) 配合keydown使用:正常触发事件(tab)
4.也可以使用keyCode去指定具体的按键(不推荐)(对象按键的使用方法,例如:回车按键是13,不同的键盘的按键的数值不一样)
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
-->
<div>
<!-- keydown:按下按键不用抬起就触发事件;keyup:按下去再抬起来触发事件 -->
<!-- <input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo" /> -->
<!-- tab的本意是切换光标,适合用keydown按键 -->
<!-- <input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo" /> -->
</div>
</template>
<script>
Vue.config.productionTip=false//阻止vue再启动时生成生产提示
Vue.config.keyCodes.huiche=13//定义了一个别名按键
export default {
name: "App",
data() {
return {};
},
methods: {
showInfo(e) {
// if (e.keyCode !== 13){ return}; //如果按键的字符编码不是回车的字符编码,则不进行进行输出
// console.log(e.keyCode);//判断按键的字符编码进行编写(回车的字符编码是13)
// console.log(e.key);//按键的名字(两个单词的按键名字,将两个单词都小写并且中间加上- ===>比如:caps-lock(切换大小写按键))
console.log(e.target.value); //触发事件中事件的值(任意按键都可以触发)
},
},
};
</script>
<style>
</style>12.修饰符是可以连用的:
<template>
<div>
<div @click="show">
<!-- 修饰符可以连续写,先阻止冒泡再阻止默认事件可以进行连写 -->
<a href="https://www.baidu.com/" @click.stop.prevent="show">点我提示信息</a>
</div>
<!-- 当指定使用按键ctrl+y来进行触发事件的时候 -->
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo" />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {};
},
methods: {
show(e) {
alert("同学你好!");
},
showInfo(e) {
console.log(e.target.value); //触发事件中事件的值(任意按键都可以触发)
},
},
};
</script>
<style>
</style>