基本语法
JavaScript的历史:
在95年以前,就有很多上网的用户了,当时的带宽只有28.8kb/s,用户要进行表单的验证时,点击提交按钮,直接就 将数据发送到服务器了,受限于带宽的关系,浏览器和服务器的通信很慢,大概一次通信需要30s的时间。
这样,问题就出现了,我们平常注册一个用户,需要填写很多信息,当我们将所有信息填写好,点击提交按钮后,等 待30s以后,提示我们用户名被占用了,修改,提交,等待30s,提示用户名不符合规范,修改,提交,等待30s,密 码不符合规范,修改,等待。。。这样的用户体验感很差,给网民造成很大的烦恼。随着上网的用户越来越多,问题 越来越严重。
这时候,网景公司(Netscape ,这是一家浏览器公司)下定决心要解决这个问题,并将这个问题交给布兰登·艾奇 (Brendan Eich,1964年~,当时在网景公司工作的一个程序员)来解决,他用了10个工作日的时间,设计了一个 门语言,叫做LiveScript,专门用来解决客户端上的问题。网景公司和Sun公司合作,在发布的时候,改名为 Javascript,目的是为了利用 Java 这个因特网时髦词汇。JavaScript 从此变成了因特网的必备组件。
因为 JavaScript 1.0 如此成功,微软推出了JScript脚本语言,后来陆续有好几家公司都创建了自己的客户端脚本语 言。
此时,JavaScript 并没有一个标准来统一其语法或特性,随着互联网的发展,分久必合的趋势越来越有必要,最终, 1997年,ECMA(欧洲计算机制造商协会)邀请了Netscape、Sun、微软、Borland等公司的一些程序员组成了 TC39,定义了标准,名为ECMAScript。
ECMAScript是一个标准,而javascript是语言。
js概念
概念:支持面向对象的跨平台脚本语言。
理解:
1. 脚本语言:依赖别的语言才能运行 html必须在浏览器中才能运行,js嵌套在html中才能运行
2. 跨平台:可以在不同的平台上运行 windows、linux、安卓。。。
3. 支持面向对象 使用面向对象的思想编程
应用场景:
1. 表单验证:规范用户输入数据,和后台数据进行交互 2. 网页特效:给页面内容加行为,让页面动起来
3. 游戏开发:飞机大战、打砖块
4. 物联网:https://zhuanlan.zhihu.com/p/45509947
JS和H5的关系 我们现在所说的H5,其实指的是大前端,主要技术包含:html+css+html5+css3+javascript+前端框架
(vue+react+angular)+app+小程序+...... html5是html的下一个版本,就目前而言,我们知道的h5只是一些标签,并不能完美的展示出他的强大之处,有很多
高端功能需要使用js来激活,例如:多媒体标签自定义控制多媒体的各种场景;canvas标签用js来绘制图形等。 随着h5应用越来越多,js的使用方式和各种框架及插件也越来越多,甚至已经从前端语言可以实现后台服务器的功能。js的发展已经成为一种潮流。
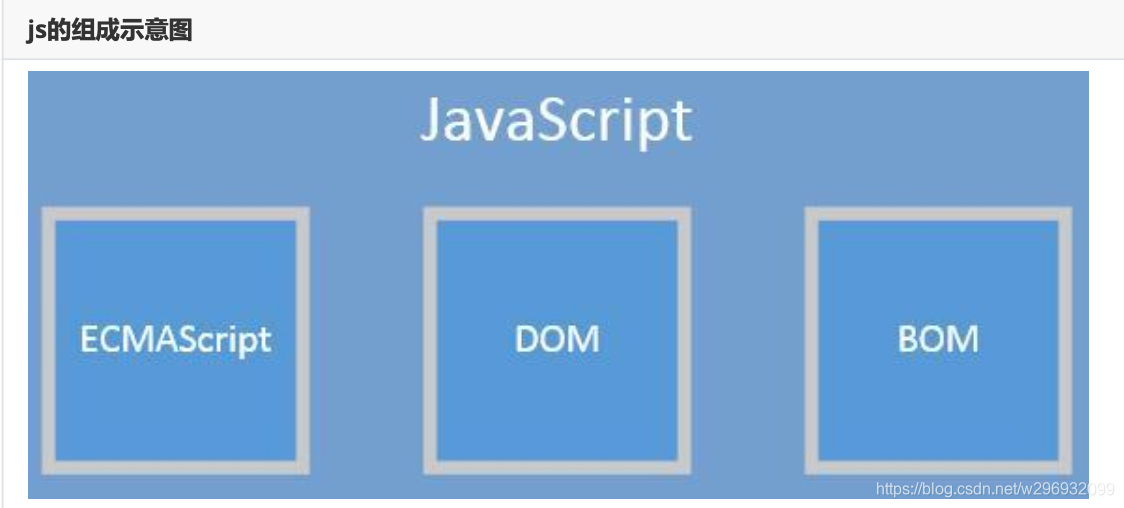
js的组成

ECMAScript:语法标准
BOM:操作浏览器的标准
DOM:操作html文档的标准
JS在html中
js的书写位置
js的不能独立运行,需要依赖html,html是由标签组成的,所以js在html中就体现为一个script双标签。js的代码就 写在这个标签中。
这个标签可以放在html文档的任意位置,但在不同的位置,对于代码的执行有一定的影响,对于初学者,建议将 script标签放在body结束之后。
当浏览器在执行html代码的时候,就会解析其中的script标签,并运行js代码。
js的注释
注释代码不会被执行,仅仅起到一个提示的作用。注释可以对复杂的代码进行解释,方便后期的维护和开发。
单行注释:

多行注释:

js的输出 所谓输出,其实就是将内容显示在网页中,和html不同,js代码不会主动显示在网页中,要显示指定的内容,
需要特殊方法指定才能显示在网页中,这个指定显示的过程就叫做输出1
1.以弹窗的形式显示

这种输出通常适用于给用户做提示,例如:登录成功;删除失败;用户名被占用等......
2.以文本的形式显示

这种输出方式通常用于动态改变或增加body标签中的内容,有些网页,我们在查看源代码的时候发现body中是 没有代码的,但是在网页中会显示出很多内容,其实就是用js显示上的。这个中输出方式,显示的内容会自动添 加到body标签中。
3.可输入内容的弹窗

这种弹窗通常在项目使用较少,项目中要提示用户输入内容的时候通常都会使用表单。
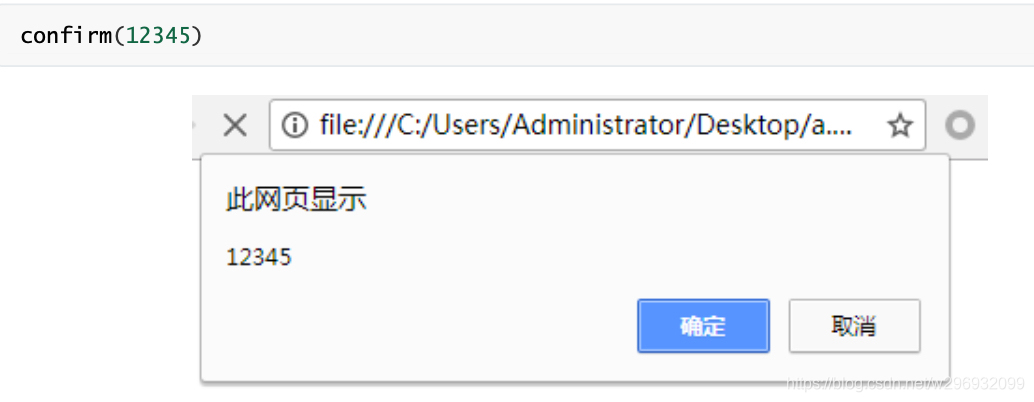
4.询问用户是否确认操作的弹窗

这种弹窗通常在项目中用户进行某些敏感操作时,提示用户是否继续进行下去,例如:用户点击了删除按钮之 后,用户点击了退出按钮之后,需要让用户确认是否继续操作,可以取消。
5.浏览器控制台输出

这种输出方式在开发过程中很常用,通常用于调试代码时,在浏览器的控制台查看调试结果,不会影响到整体 项目的逻辑和效果。
注意:在js代码中,每行结束可以加分号,也可以不加分号,但是建议加上。
变量 在实际项目中,很多情况下,需要在一个初始数据的基础上进行多次累加操作,例如:

解决方案:我们可以将初始数据放在一个容器中,第二次累加的时候,就将第个数据放在容器中,输出容器中的内 容,第三次累加的时候,就将第三个数据继续放在容器中,继续输出容器中的内容,......
这样,我们只需要每次将数据放在容器中,容器中的数据随着每次放入,会逐渐增多。
这种容器,在js中就是变量。
也就是说,变量其实就是内存中存放数据的容器。
当这个容器不会自动出现在内存中,需要手动进行创建,也就是变量,不会自动产生,需要定义。
定义变量
语法:
var 变量名;
var是一个关键字,也就是js内部指定有特殊作用的单词。
变量名的规则
变量名由字母、数字、下划线、美元符号组成,不能用数字开头
m m2 mp3 3m user_id _start 2_m
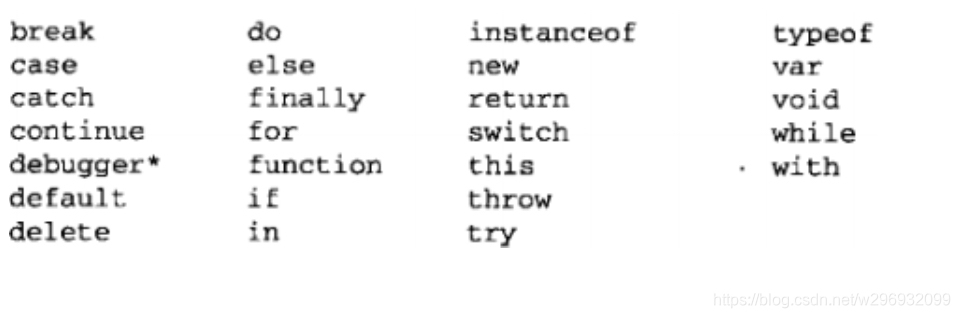
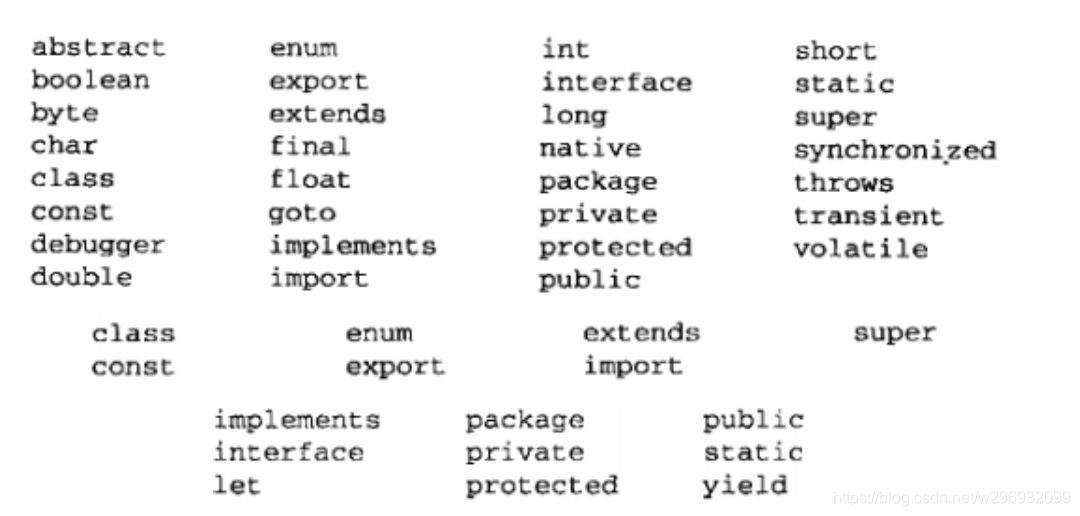
不能使用关键字作为变量名,关键字指的就是js内部有特殊作用所使用的单词,如下:


此外,尽量不要使用 name , start 等单词作为变量名。
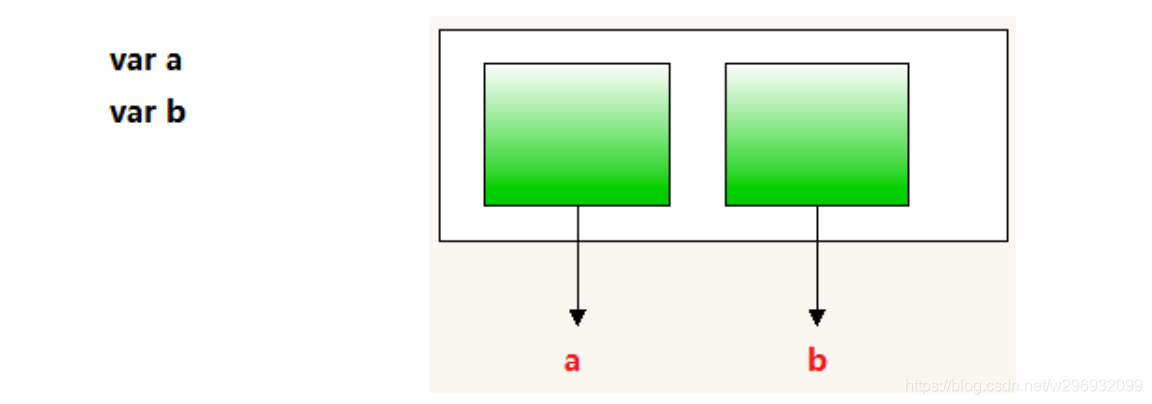
变量定义的过程
定义变量的过程,就是在内存开辟了一个空间,名字是变量名,如下图:

定义多个变量的时候,可以使用一个简短的表达式,一次性定义多个变量:
var 变量1,变量2;
赋值
定义好变量就是在内存开辟好了空间,但空间中什么也没有,是一个空的空间。但正常情况下我们是要给其中放入数 据的,给变量中放数据的过程,我们称之为赋值。
赋值需要用到一个符号叫赋值符: = 这个符号在编程中,不代表相等的意思,他有自己的使用特点:
赋值符左边的一定是一个变量,准备接收数据
赋值符右边的一定是一个值或者能得到值的一个表达式
赋值符的唯一作用就是将右边得到的值放在左边的变量容器中
例:

定义变量,给变量赋值的两行代码,可以合并为一行:

定义多个变量,也可以在定义的时候赋值,每个变量之间使用逗号隔开:

数据类型
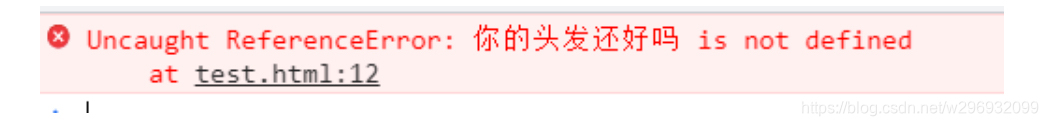
思考:如何输出一句话?

此时浏览器会报错:

这个报错表达的意思是说,将你的头发还好吗识别为了一个变量,但是这个变量没有定义过。 也就是说变量在定义的时候,变量的名字还可以使用中文:

这样也是可以的,但是建议不要使用中文汉字作为变量名。
那怎样才能输出上面的中文汉字一段话呢?我们需要给这段话加引号:

从上面的示例中,可以看到,输出数字不需要加引号,但是输出一段话就需要加引号,也就是说,数据有时候不需要
加引号,但有时候就需要加引号,这是因为数据的类型不一致造成的。 js中可以输出数字,输出一段带引号的话,还可以输出哪些数据?
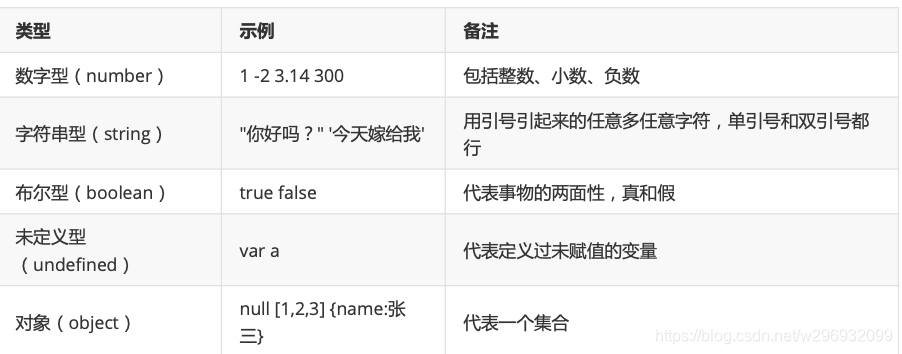
数字、带引号的数据、没有赋值的变量、true、false、[]数据、{}数据、null 根据他们的用途和特性,可以将数据分为以下几类:

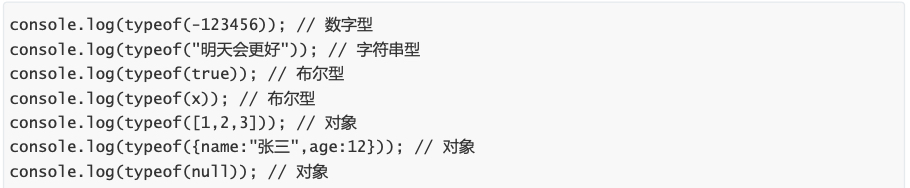
使用 typeof(被检测的内容) 可以得出一个内容的类型。

结果如下图:

多学一招: typeof(x) 可以写成 typeof x 。使用小括号和空格都可以。
数字类型
在结果中可以看到使用number来代表数字类型。
了解内容
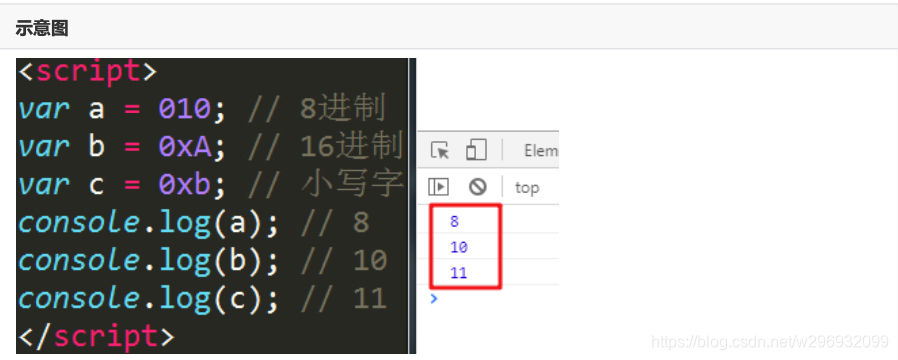
不同进制的数字
我们一般使用使用的数字是十进制的,但是在js中我们还可以使用八进制和十六进制。

结果:

科学计数法
数字的表达当中,有一种叫科学记数法,js中的数字也可以使用科学记数法来表示

数值范围
内存大和小有什么区别呢?存储的数据多和少的区别。那计算机存储数据是没有限制的吗?不是,计算机能表达的数 字也有极限值:

需要掌握的内容
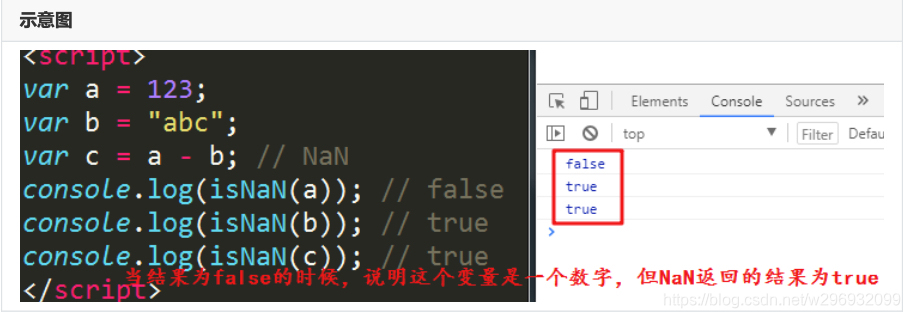
NaN

结果:

NaN: not a number, 表示一个非数字
在js中,NaN用来表示一个非数字的特殊值,当发现无法进行运算时,js不会报错,而是会返回一个NaN NaN的注意事项:
NaN的类型是number类型的,表示一个非数字
NaN不等于任何值,包括NaN本身
通过isNaN()可以判断是否是一个数字,返回false的时候,表示是一个数字。

结果:

小数
计算机中的小数在进行运算的时候,有时会碰到小数点精度不准确的现象

原因:
计算机内部所能识别的数据只有二进制,当我们进行10进制数字运算的时候,在计算机内部需要先将数据转为2进 制,然后运算,再将结果转为10进制给出来。10进制的小数进行2进制转换的时候,根据转换规则,有些小数会进行 无限死循环,最终在后面数字太多的时候只能四舍五入,所以其实最终并没有很精确的转为2进制,所以只能给出一 个大概的值。有时候会有两个大概的值相加,在转换10进制的时候正好能转换了,也会计算的比较精准。
![]()
也不绝对,如果小数是2的n次方分支m的话,计算机内部存储的就比较准确。

解决办法:

字符串类型
字符串所使用的引号,在js中,单引号和双引号是没有区别的,使用哪个都一样。
字符串中的字符是任意字符,即只要在键盘上能输入的字符都是可以的。
单引号和双引号也是字符串的字符:

引号问题
但是双引号中不能包含双引号,单引号中不能包含双引号,因为引号对于字符串来讲是有特殊含义的,就是给字符串 做边界,双引号定义的字符串,在字符串中碰到第一个双引号,就认为将前面的双引号结束了,单引号同理。
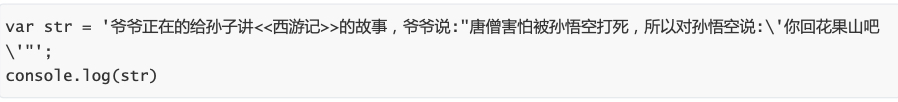
但在某些特殊情况下,双引号就需要嵌套双引号,单引号就需要嵌套单引号:

这个字符串在输出的时候是会报错的,因为,浏览器是这样解析这个字符串:
![]()
中间的汉字和两边的字符串之间并没有拼接,不符合js的语法,所以报错。 此时,关键的原因就是单引号字符串中碰到了第一个单引号,就将前面的单引号结束了,因为引号对于字符串是有特
殊含义的。
解决方案:
给字符串中的引号转义,也就是将引号对于字符串的特殊含义去掉,就剩下普通字符的含义即可。转义是给引号前加 反引号 \ 。

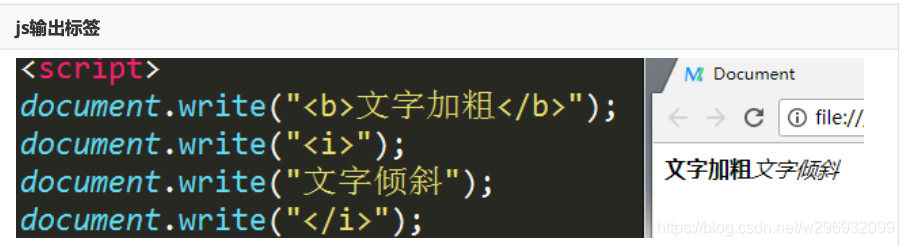
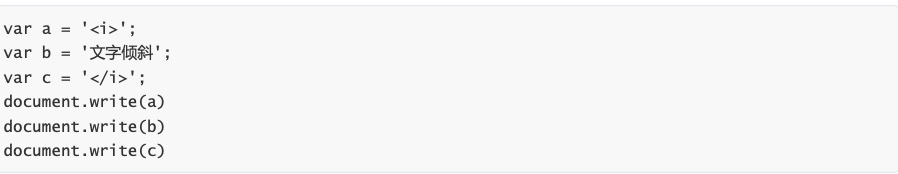
js输出标签
js可以输出标签,让页面中的元素具备标签的特性,但是在输出标签的时候一定要将标签当做字符串输出。

输出标签可以看出,每次输出,其实就是在body内容原本的基础上直接追加了,也就是说,一个标签可以分多次输 出,结果和输出一次是一样的。
字符串的拼接
用变量代替每一次的输出:

如果我们在此时希望能一次输出的话,就需要将多个变量连接在一起,组成一个更大的字符串才行,字符串之间的连 接使用拼接符: +

也就是说,字符串和字符串之间的 + 是可以将两个字符串连接在一起组成大字符串的。
对象类型
object类型,在js中有3种表现形式,分别是:
null
用[]定义的数据
用{}定义的数据
undefined类型
当一个变量定义好了,但是没有给这个变量赋值,也就是没有给这个容器中放入数据,这个变量的默认值就是undefined,类型也是undefined。
运算符
算术运算

求余运算,通常用于判断一个数字是奇数或偶数。因为所有奇数对2求余的结果都是1,所有偶数对2求余的结果都是 0。
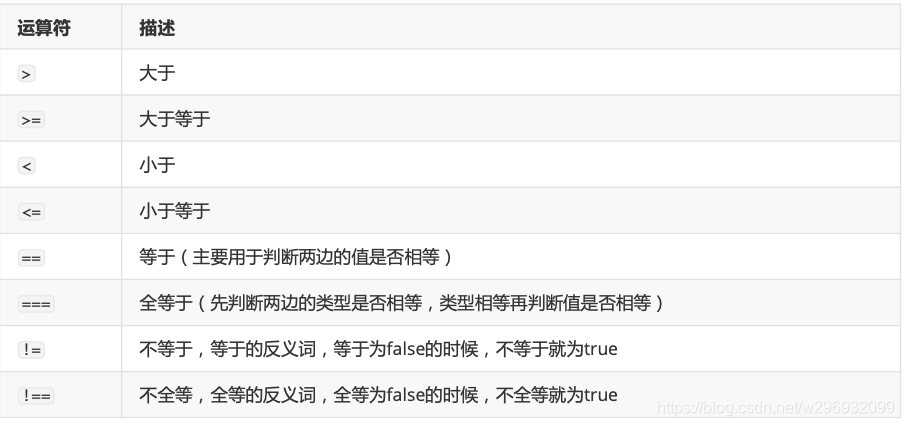
关系运算(比较运算)

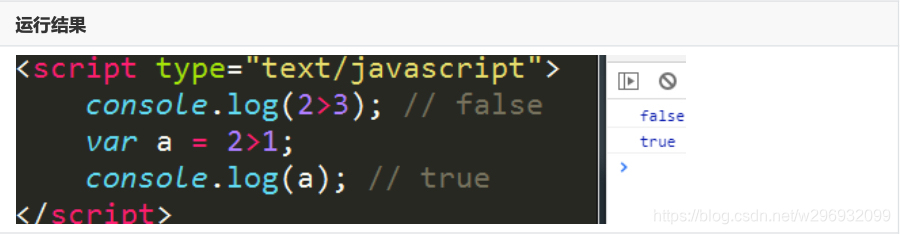
关系运算最后的结果只有两种,一种是真,一种是假,也就是布尔型的 true 和 false

结果

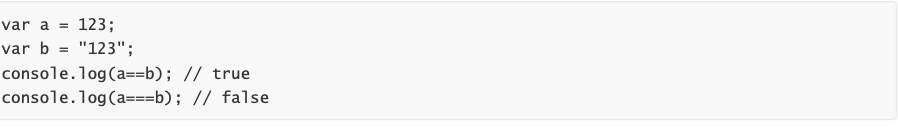
等于和全等于

结果

引号只能代表数据的类型不同,字符串在内存中存储的时候不会将引号存进去的,所以字符串在内存中的真是存储其 实是不带引号的,所以a变量和b变量在内存中存的内容也一样,所以是相等的
但类型不一样,所以不全等。
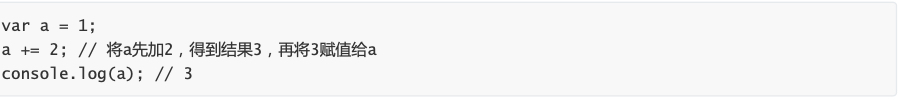
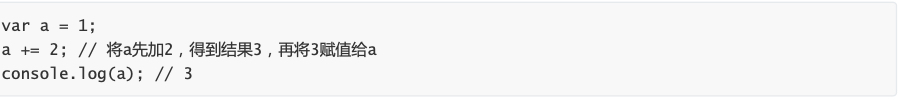
赋值运算

代码:

要理解上面的代码,首先理解给变量重新赋值。

然后理解自己运算后再赋值给自己(回想一下:赋值符左边是变量,右边是值)

练习:最后的a变量是多少?

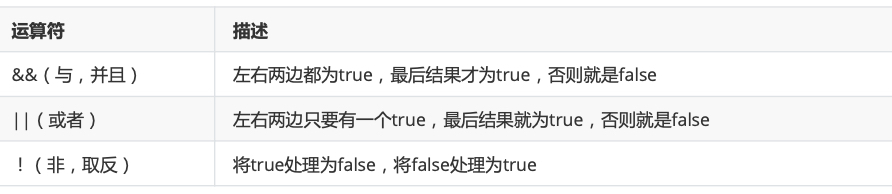
逻辑运算
逻辑运算一般用于判断多个关系运算,得出最后结果。

逻辑运算最后得出的结果也是布尔型。
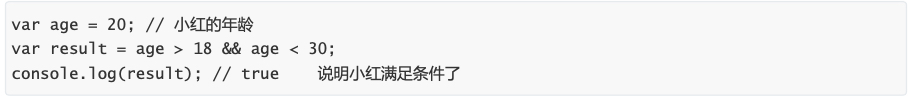
例题:
模特的要求:年龄在18岁以上,30岁以下。小红今年20岁,看看小红是否满足条件。

如果小红今年31岁呢?

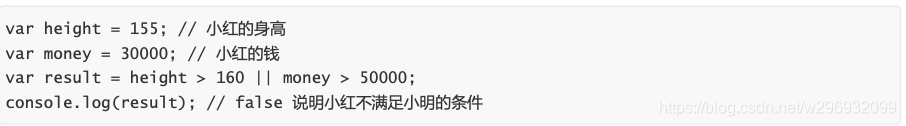
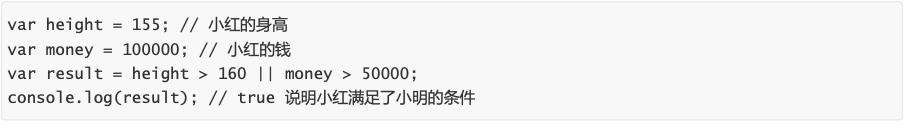
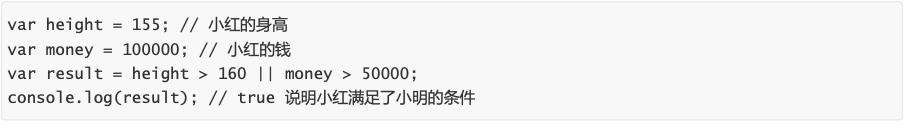
小红嫁人:小红想嫁给小明。小明说:除非你身高160cm以上,或者你有50000元的嫁妆。小红身高155cm,做模特 攒了100000元。看看小红是否满足小明的条件。

如果小红只攒了30000元呢?

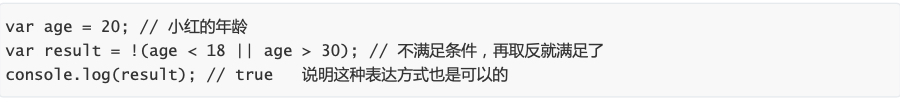
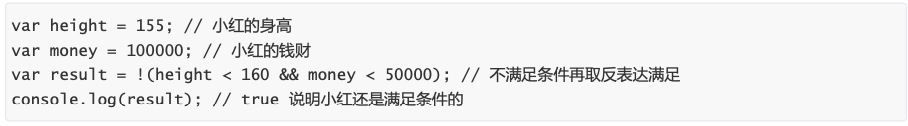
双重否定等于肯定。
年龄小于18或年龄大于30都不满足小红嫁人的条件。

小红身高小于160cm,并且钱财小于50000元,就不满足小明的条件。

自增自减运算
符号:++ 表示让一个数字递增1

++可以放在后面,也可以放到前面,表示的意思是一样的

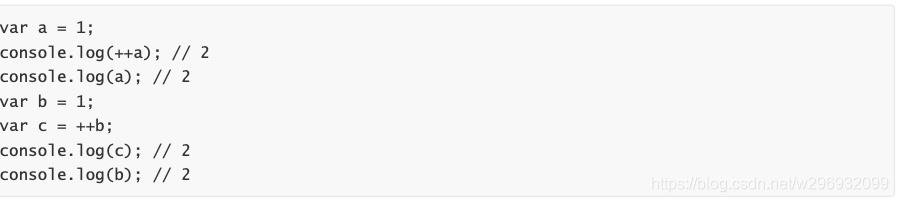
当递增运算碰到赋值或者输出的时候,++放在前面和后就有了区别:
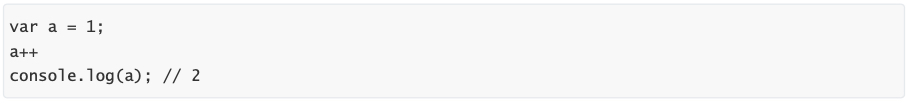
放在后面

当++放在后面的时候,就最后进行递增运算,先进行输出或者赋值。
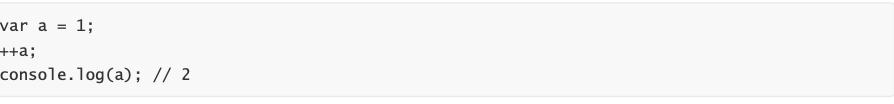
放在前面

当++放在前面的时候,就先进行递增运算, 后进行输出或赋值。
符号:-- 表示让一个数字递减1
使用方法和注意事项与递增一样。
递增递减运算需要使用变量,不能使用具体数字
类型转换
强制转换
1. 转换为布尔型

非0数字转换为布尔型为true,0转换为布尔型为false
非空字符串转换为布尔型为true,空字符串转换为布尔型为false
undefined转换为布尔型为false
null转换为布尔型为false
2. 转换为字符串

true转换为字符串仍为 true,false转换为字符串仍为false
null转换为字符串扔为null
undefined转换为字符串仍为undefined
3. 转换为数字

NaN代表不是数字,但是他是数字类型(没有意义的数字)
非数字字符串转换后都是NaN(NaN是一个不是数字的数字类型)
true转为数字为1,false转为数字为0
undefined转换为数字为NaN
null转化为数字为0
4. 使用函数强制转换为数字

小数转换为整数只取整数,向下取整
首位非数字的字符串强转为整数为NaN,首位是数字的字符串强转为整数是首位的数字
布尔型强转为数字为NaN
undefined强转为数字为NaN
null强转为数字为NaN
5. 使用 toString() 方法强制转换为字符串,转换结果和String()函数一样

注意:这个方法不能给undefined和null使用
隐形转换
数学运算时转换为数字型,例:

比较运算时发生隐形转换,例:
如果两个值都是字符串,则进行比较编码值
如果有一个值为数字或布尔型,则转换为数字进行比较
字符串进行比较的时候首字符进行比较,相等再进行后面的字符比较。参照阿斯克码表。
拼接运算时发生字符串转换,例:

扩展
进制介绍
我们平常使用的数字是十进制的,由0~9这10个数字组成,没有一个单独的数字代表10,要表示10,需要向前进一 位,所以是10进制。
计算机内部还会使用二进制、八进制和十六进制。
二进制由0和1两个数字组成,没有一个数字表示2,要表示2,需要向前进一位。
同理八进制由0~7这8个数字组成。表示8的时候要向前进一位。
十六进制由0~9和a~f这16个数字组成,使用f来表示15,表示1要向前进一位。
进制转换:
转成10进制:以进制为底,幂从右往左依次为0次方,1次方,2次方...,乘以当前当前数字在10进制中的结果,所有 乘积相加
例: 1.16进制的FF转为10进制:

2.2进制的11011转为10进制

3.10进制的11转2进制-----反向取余数
