??本文主要对GEE中的JavaScript代码基础规则与语句、函数等加以介绍。本文是谷歌地球引擎(Google Earth Engine,GEE)系列教学文章的第九篇,更多GEE文章请参考专栏:GEE学习与应用(https://blog.csdn.net/zhebushibiaoshifu/category_11081040.html)。
??在前面的八篇GEE教学博客中,我们对GEE的基本与主要操作加以了详细介绍与应用实践;通过前八篇文章,我们初步了解了GEE的简单规则与应用。有了初步的了解,我们便可以开始更为深入的学习;因此,从本篇教学博客开始,我们就将对GEE的代码细节与实际应用加以进一步的、更为广泛且细致的介绍与实践。那么,本文先从前面几篇教学博客没有提及的JavaScript语言代码基础规则与语句、函数等入手,进行细致梳理。
1 JavaScript代码基础规则
??本部分介绍JavaScript代码的基础规则。其中,以下每一条为一个规则。
- 每一行代码都需要以分号
;结尾:
var my_age=18;
- 利用关键词
var创造新变量:
var my_age=18;
- 利用括号
()传递函数的参数:
print("My name is GIS");
- 文本等
String格式数据以单引号''或双引号""作为起止符号:
var string_data="My name is GIS";
List格式数据以方括号[]作为起止符号:
var list_data=["my","name","is","GEE"];
-
List格式数据初始下标为0。 -
方括号
[]可以用来通过key值获取字典的value值:
print(dict_data["Name"]);
- 点符号
.亦可以用来通过key值获取字典的value值:
print(dict_data.Name);
- 字典格式数据通过大括号
{}进行定义:
var dict_data={"Name":"GIS","Age":"18","Home":"Henan"};
- 两个正斜杠
//可以作为注释的开始:
var my_name="GIS";//Define my name.
- 多行内容注释可以用
/*作为开始,用*/作为结束:
var my_name="GIS";
/*
Here
is
a
multi-line
comments
*/
2 JavaScript代码基础函数与语句
??本部分介绍JavaScript代码的基础函数与语句。其中,以下每一段为一个方面的函数或语句。
??在第六篇GEE教学博客(https://blog.csdn.net/zhebushibiaoshifu/article/details/119145230)中,我们运用了.subtract()函数表示波段之间进行相减的操作;而若参与运算的参数均为常数(即参数不含图像),我们还可以直接通过数学符号进行运算:
print(3-2);

??我们可以在print()函数中,增加用单引号或双引号表示的字符串格式的内容,从而对即将打印的内容加以描述:
print("Subtracting two from three equals:",3-2);

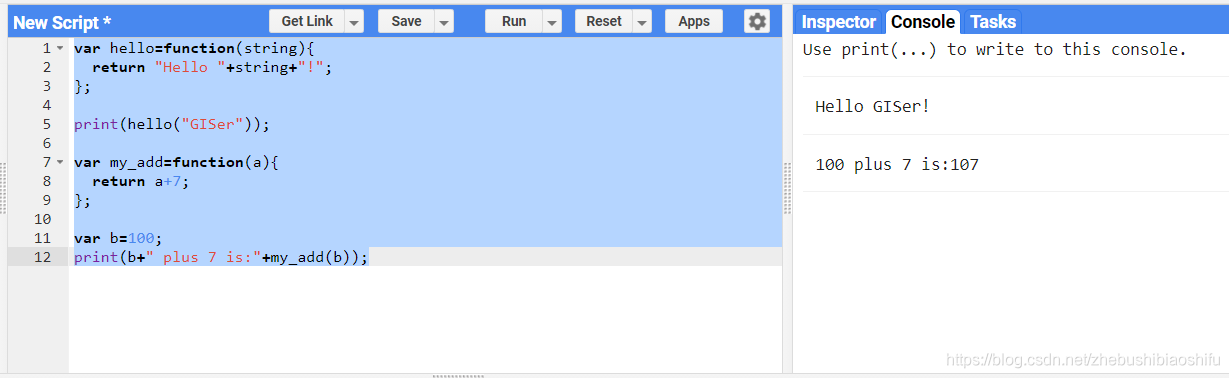
??对于一些常用的操作步骤,我们可以将其封装至一个函数中,从而提升代码运行效率。例如以下两个函数,我们分别首先对其加以定义,随后通过print()函数加以调用:
var hello=function(string){
return "Hello "+string+"!";
};
print(hello("GISer"));
var my_add=function(a){
return a+7;
};
var b=100;
print(b+" plus 7 is:"+my_add(b));

??在第二篇GEE教学博客(https://blog.csdn.net/zhebushibiaoshifu/article/details/117296956)中,我们通过搜索的方式导入了GEE内置的遥感影像数据与各类矢量数据;而在实际应用中,我们往往通过代码调用的方式导入需要的数据。例如,通过如下代码导入Landsat 5 Collection 1 Tier 1的大气表观反射率TOA Reflectance产品;其中,Path与Row号分别为123与032(覆盖北京市),成像时间为2010年06月05日。
var landsat_5=ee.Image("LANDSAT/LT05/C01/T1_TOA/LT05_123032_20100605");
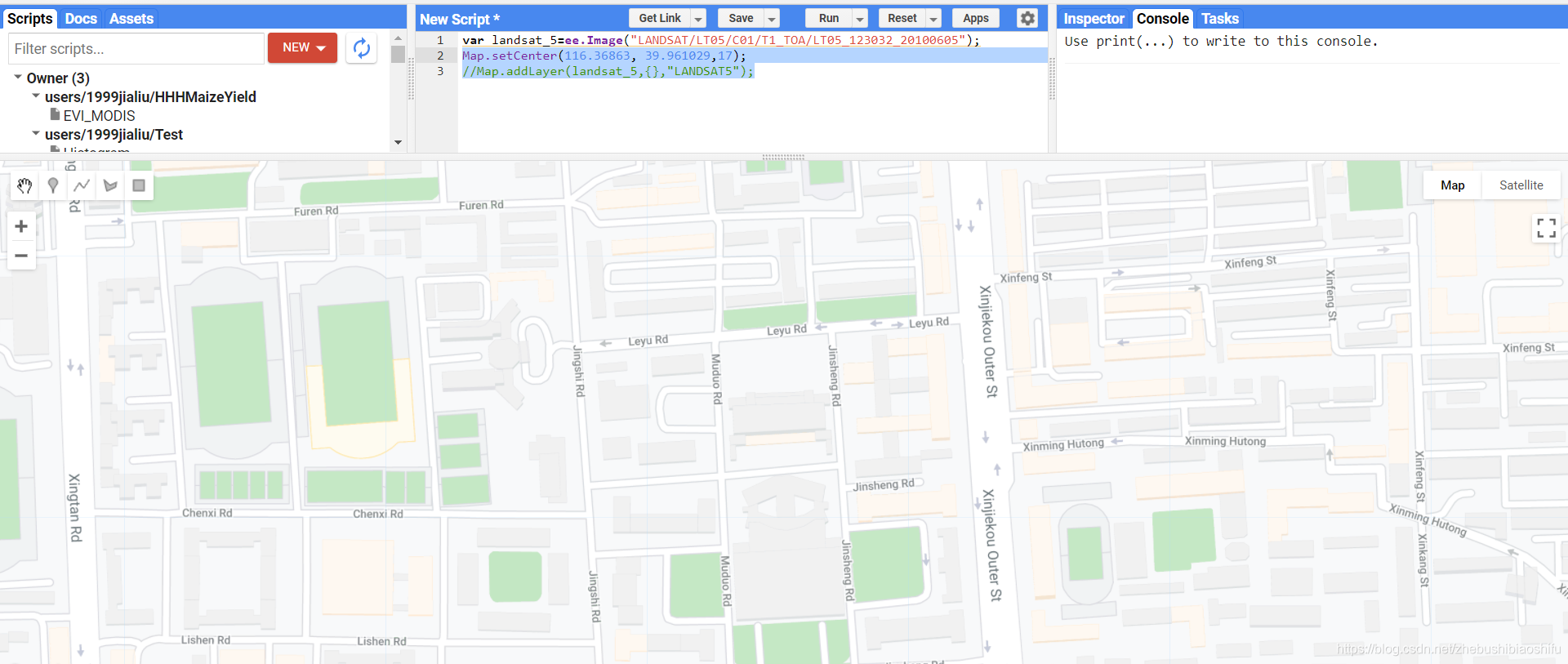
??导入数据完毕后,我们可以通过Map.setCenter()函数,将交互式地图的显示位置自动定位到指定的位置。其中,前两个参数为指定点的经度与纬度,地图将以这个点为中心进行定位;第三个参数为地图的缩放比例系数,其数值越大表示缩放的精度越高——一般的,缩放比例系数为1时即为全球视野,为5时即为大洲视野,为10时即为城市视野,为15时即为街道视野,为20时则为建筑物视野。例如,将缩放比例系数固定为17,执行如下代码,就可以看到新街口外大街与西侧的北京师范大学。
Map.setCenter(116.36863, 39.961029,17);
//Map.addLayer(landsat_5,{},"LANDSAT5");

欢迎关注公众号/CSDN/知乎/微博:疯狂学习GIS
