1.HTML 定义了网页的内容
2.CSS 描述了网页的布局
3.JavaScript 控制了网页的行为
JavaScript 变量
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量,我们使用 var 关键词来声明变量。
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:var lastname=“Doe”, age=30, job=“carpenter”;
但是一条语句中声明的多个变量不可以同时赋同一个值:var x,y,z=1;
未使用值来声明的变量,其值实际上是 undefined
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
字符串是存储字符(比如 “Bill Gates”)的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号;您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
JavaScript 数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
//或者
var cars=new Array("Saab","Volvo","BMW");
//或者
var cars=["Saab","Volvo","BMW"];
JavaScript 对象:对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
//或者
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
//对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
声明变量类型:使用关键词 “new” 来声明其类型
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 算术运算符
y=5

JavaScript 赋值运算符:

用于字符串的 + 运算符:
+ 运算符用于把文本值或字符串变量加起来(连接起来)
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
//运算结果text3=What a verynice day
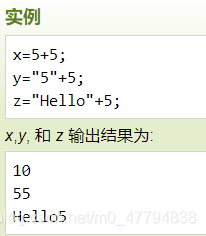
对字符串和数字进行加法运算:两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串

JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值。
JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:string,number,boolean,object,function,symbol
3 种对象类型:Object,Date,Array
2 个不包含任何值的数据类型:null,undefined
typeof 操作符:你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
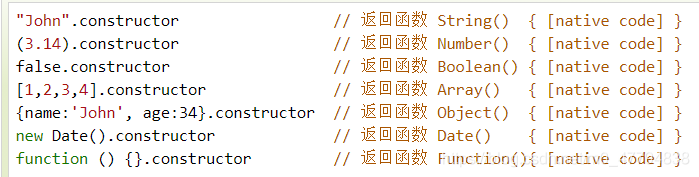
constructor 属性:constructor 属性返回所有 JavaScript 变量的构造函数。

你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 “Array”):
<body>
<p>判断是否为数组。</p>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML=isArray(fruits);
document.getElementById("demo").innerHTML = isArray(fruits);
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
</script>
</body>

将数字转换为字符串:
全局方法 String() 可以将数字转换为字符串。该方法可用于任何类型的数字,字母,变量,表达式:(Number 方法 toString() 也是有同样的效果)
String(x) // 将变量 x 转换为字符串并返回
String(123) // 将数字 123 转换为字符串并返回
String(100 + 23) // 将数字表达式转换为字符串并返回
x.toString()
(123).toString()
(100 + 23).toString()
将日期转换为字符串

将字符串转换为数字:
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 “3.14”) 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number(“3.14”) // 返回 3.14
Number(" “) // 返回 0
Number(”") // 返回 0
Number(“99 88”) // 返回 NaN
一元运算符 +:Operator + 可用于将变量转换为数字,如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字)
var y = "5"; // y 是一个字符串
var x = + y; // x 是一个数字
var y = "John"; // y 是一个字符串
var x = + y; // x 是一个数字 (NaN)


JavaScript 函数
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:myFunction(argument1,argument2)
function myFunction(var1,var2)
{
代码
}
带有返回值的函数:
有时,我们会希望函数将值返回调用它的地方。通过使用 return 语句就可以实现。在使用 return 语句时,函数会停止执行,并返回指定的值。仅仅希望退出函数时 ,也可使用 return 语句。
JavaScript 对象
对象定义
var person = {firstName:“John”, lastName:“Doe”, age:50, eyeColor:“blue”};
访问对象属性:
person.lastName;或者person[“lastName”];
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
该实例访问了 person 对象的 fullName() 方法:
name = person.fullName();
JavaScript流程控制语句
三种基本流程结构:
顺序结构:按照顺序一条一条的执行代码,从上到下。
分支结构:执行代码的时候,可以根据条件进行选择,条件越多对应的结果越多,分支也就越多。例如if…else…语句,switch语句
switch语句中判断语句使用的是===。
switch语句中不写break不会报错,但是会继续往下执行。
循环结构:用来重复不断的做一件事,for循环,while循环,do…while循环
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容。
continue:立即跳出当前循环,继续下一次循环。
JavaScript Math(算数) 对象
Math 对象属性:(例如:Math.E=2.718)
E 返回算术常量 e,即自然对数的底数(约等于2.718)。
LN2 返回 2 的自然对数(约等于0.693)。
LN10 返回 10 的自然对数(约等于2.302)。
LOG2E 返回以 2 为底的 e 的对数(约等于 1.4426950408889634)。
LOG10E 返回以 10 为底的 e 的对数(约等于0.434)。
PI 返回圆周率(约等于3.14159)。
SQRT1_2 返回 2 的平方根的倒数(约等于 0.707)。
SQRT2 返回 2 的平方根(约等于 1.414)。
Math 对象方法:

javascript内置函数
js内置函数是浏览器内核自带的,不用任何函数库引入就可以直接使用的函数。javascript内置函数一共可分为五类:
1、常规函数
2、数组函数
3、日期函数
4、数学函数
5、字符串函数
具体函数内容
