一、简介
1、概述
JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
js组成部分
| 部分组成 | 作用 |
|---|---|
| ECMA Script | 构成了js核心的语法基础 |
| BOM | Browser Object Model 浏览器对象模型,用来操作浏览器上的对象 |
| DOM | Document Object Model 文档对象模型,用来操作网页中的元素 |
- 核心(Script):这一部分主要是js基本语法
- BOM:(浏览器对象模型),主要是获取浏览器信息或操作浏览器的,例如:浏览器的前进与后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作等。
- DOM:(文档对象模型),此处的文档暂且理解为html,html加载到浏览器的内存中,可以使用js的DOM技术对内存中的html节点进行修改,用户从浏览器看到的是js动态修改后的页面。(增删改查)
2、特点
1.交互性(它可以做的就是信息的动态交互)
2.安全性(不允许直接访问本地硬盘)
3.跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
3、书写的位置
3.1、内嵌式:
理论上js可以书写在页面的任意位置。
3.2、外链式:
首先新建一个文件类型为.js的文件,然后在该文件中写js语句,通过script标签对引入到html页面中。
<script src="js文件路径地址">这里不能写js语句</script>
3.3、行内式:
直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。 onclick单击事件
<input type="button" value="点我呀!" onclick="alert('点我干啥!^6^');">
<button onclick="alert('恭喜你,中 500 万.');">点我呀!</button>
4、注释
- 单行注释: // 注释语句 快捷键ctrl+/
- 多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释!
5、数据类型
- 数值型:
number(凡是数字都是数值型,不区分整数和小数) - 字符串:
string(凡是引号包裹起来的内容全部都是字符串) - 布尔:
boolean(true、false) - 对象类型:
object(特殊取值null) - 未定义型:
undefined
6、变量
6.1、定义:变量是用于存放数据的容器,我们通过变量名获取数据,甚至可以使用修改数据。
6.2、声明变量:
var 变量名称 = 存储的数据; (variable 变量)
6.3、变量命名规范:
1. 只能由字母、数字、_(下划线)、$(美元符号)组成。如:usrAge , num01 , _name
2. 不能以数字开头。,如:18age、1 都是错的
3. 变量不能是关键字(有特殊意义)、保留字,如:var 、for 、while、if、find
4. 变量名必须有意义,如:a、b、c=>name、age之类的变量名
5. 遵守驼峰命名法,首字母小写,后面单词的首字母需要大写,如: myFirstName
6. 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
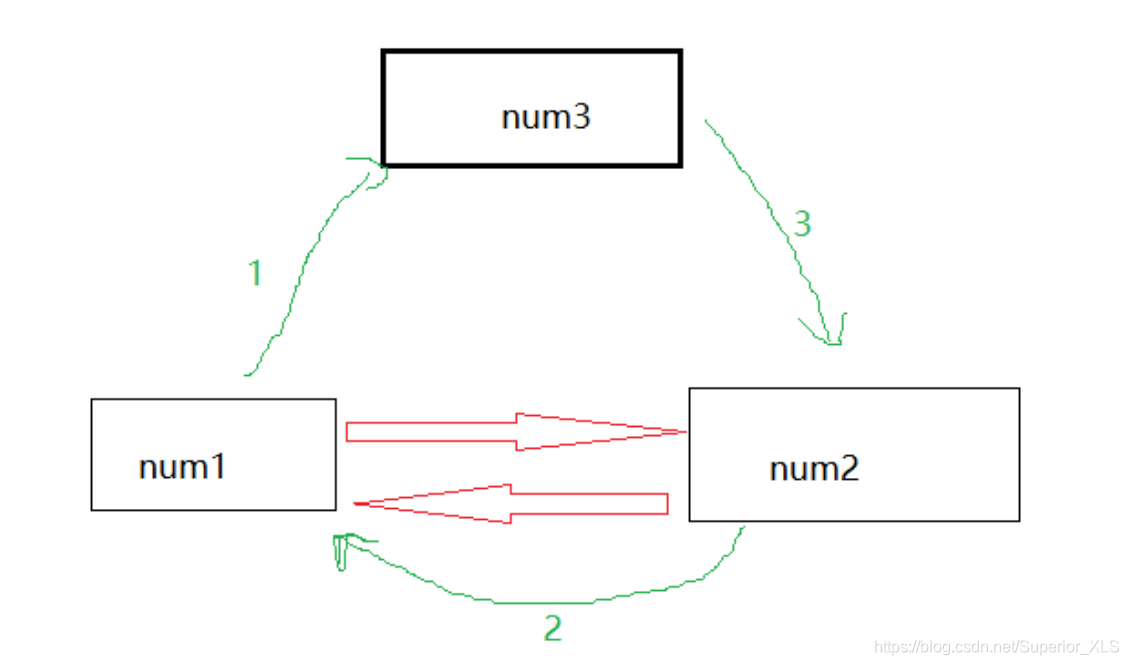
练习:交换两个变量的值(已完成)

交换变量时:需要创建第三个变量空盒子,来进行中间转换。 例如:num1和num2是两个需要交换的值,num3是创建的空盒子 先将num1的值赋予(挪到)num3中,此时num1空着,再将num2 的值赋予(挪 到)num1中,最后将num3里装的值赋予(挪到)num2中,完成交换。
7、检测数据类型
typeof(value); 或者typeof value; 返回这个变量的类型.
说明 : 同一个变量, 可以进行不同类型的数据赋值.
举例:
<script type="text/javascript">
var a;
alert(typeof a); // undefined
a = 100;
alert(typeof a); // number
a = "好好学习";
alert(typeof a); // string
a = true;
alert(typeof a); // boolean
</script>
8、算数运算符
概述:运算符也被称为操作符,是用于实现赋值、比较和执行算数运算符等功能的符号。
- JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
注意:
1. 由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2. 字符串和其他的数据使用+号运算,会连接成一个新的字符串。
3. 字符串使用除了+以外的运算符:如果字符串本身是一个数字,那么会自动转成number进行运算
,否则就会返回一个NaN的结果,表示这不是一个数字。NaN:not a number
举例:
<script>
alert(1234 / 1000 * 1000); // 1234
var s = "12";
s -= 10;
alert(s); // 2
var s = "aa";
s -= 10;
alert(s); // NaN Not a Number 不是一个数字
var s = "12";
s += 10;
alert(s); // 1210
</script>
8.1、算数运算符:
用于执行两个变量或值的算术运算
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10+10=20 |
| - | 减 | 20-10=10 |
| * | 乘 | 10*20=200 |
| / | 除 | 10/20=0.5 |
| % | 取余 | 返回除法的余数9%2=1 |
尽量避免用浮点数直接进行运算,会有误差。
1 比如:
2 var num=0.1+0.2;
3 console.log(num==0.3); //得出结果是false,不相等
表达式和返回值:
1 console.log(1 + 1); //1 + 1 是表达式 ,2 是返回值
8.2、递增和递减运算符:
- 递增运算符
++num 类似于num=num+1
口诀:先自加,后返回值
var num = 10;
console.log(++num + 10);//21
- 递增运算符
num++后置递增,类似于num = num + 1
口诀:先返回原值,后自加
var num = 10;
console.log(10 + num++);//20
8.3、 比较运算符:
> >= < <= !=
== 等于(只比较内容) === 恒等于(比较内容的同时还要比较数据类型)
注意:关系运算符返回的结果只有两个:true / false
举例:
<script>
// 请问: 3 > 5, 结果为 ?
alert(3 > 5); // false
// 请问: “22” == 22 结果为 ?
alert("22" == 22); // true (仅仅判断数值)
// 请问: “22” === 22 结果为 ?
alert("22" === 22); // false (恒等于, 数值和类型都要相等)
</script>
8.4、逻辑运算符
&& 与 true&&false ====>false
|| 或 true||false ====>true
! 非 !true ====>false
false(理解):false, 0, null, undefined
true(理解):true, 非0, 非null, 非undefined
举例:
<script>
// 请问: 8 < 7 && 3 < 4, 结果为 ?
alert(8 < 7 && 3 < 4); // false
// 请问: -2 && 6 + 6 && null 结果为 ?
alert(-2 && 6 + 6 && null); // null
// 请问: 1 + 1 && 0 && 5 结果为 ?
alert(1 + 1 && 0 && 5); // 0
</script>
8.5、赋值运算符:
赋值运算符的基本用法:
基本的赋值运算符:= (把=右边的数据赋值给左边)
扩展的赋值运算符:+=,-=,*=,/=,%=
//代码1
short s=1;
s=s+1;
//代码2
short s=1;
s=s+1;
因为扩展的赋值运算符其实隐含了一个强制类型转换
s+=1;
不是等价于s=s+1
而是等价于s=(s的数据类型)(s+1)
*/
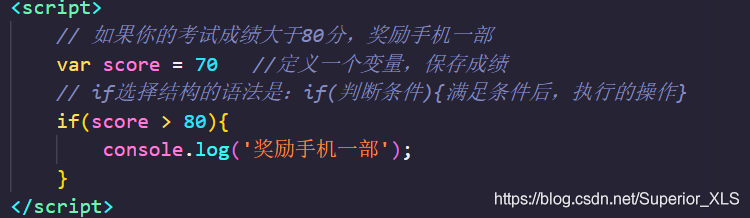
9、if语句
9.1、if选择结构

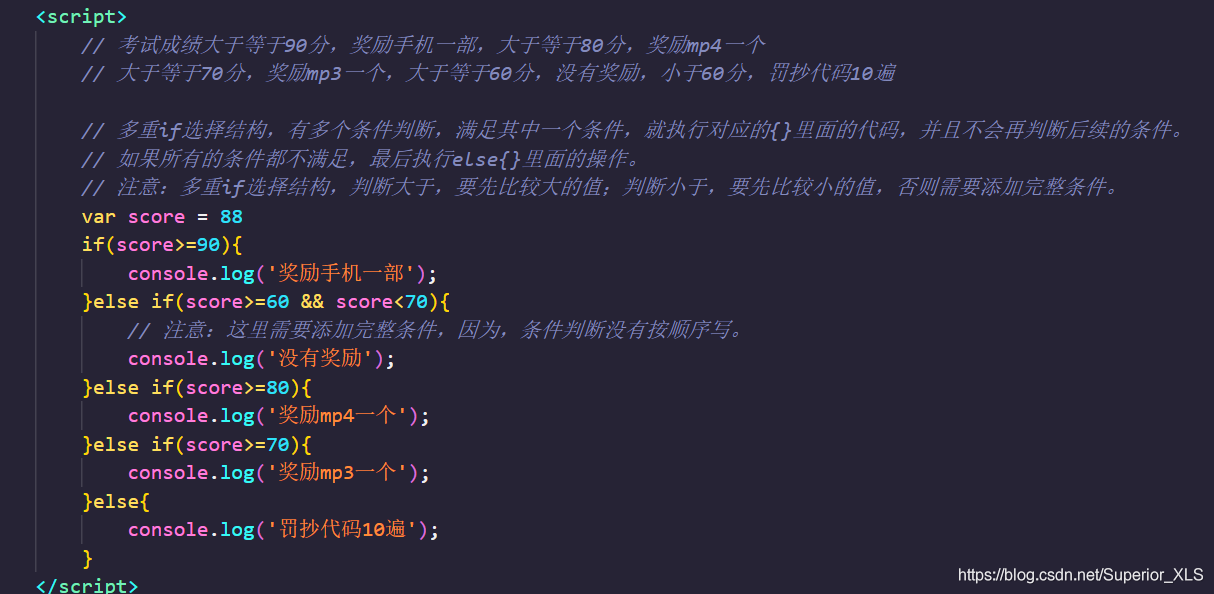
9.2、多重if选择结构

10、Switch选择结构
- switch选择结构,可以简化多重if选择结构的复杂语法,但是,它只能做等值判断,不能做区间判断。
- 在整个switch选择结构中,只有一对()和一对{}
- ()里面放的是判断的变量,在{}里面通过case后面的固定值跟()里面的变量比较
- 如果所有的case后面的固定值跟()里面的变量值,都不相等,就执行default语句
注意:switch里面的case,如果判断成功,后面的case就不会再继续判断了,而是直接执行后续case里面的代码。所以,在每个case语句的最下面,需要添加break语句,表示跳出整个switch结构。
举例:
<script>
请输入考试成绩名次,第1名,奖励电脑一部,第2名,奖励手机一个,第3名,奖励手表一个,否则没有任何奖励
var score = parseInt(prompt('请输入名次:'))
switch(score){
case 1:
console.log('奖励电脑一部');
break;
case 2:
console.log('奖励手机一个');
break;
case 3:
console.log('奖励手表一个');
break;
default:
console.log('啥也没有');
break;
}
</script>
11、循环结构 while、do-while. for
1.while(循环条件){循环体;}
2.do{循环体;}while(循环条件);
3.for(循环变量赋初值;循环条件;循环变量增值){循环语句;}
console.log(...); 以日志的形式在控制台输出结果!
案例:
<script>
// 练习 : 找出 1~100 之间能够被3和7整除的数字个数
var count = 0;
// 1. 遍历 1~100 之间的所有整型数值
for (var i = 1; i <= 100; i++) {
// 2. 判断
if (i % 3 == 0 && i % 7 == 0) {
// alert(i);
console.log(i);
// 3. 累加个数
count++;
}
}
// 4. 查看结果
// alert(count);
console.log(count);
console.log显示如下:

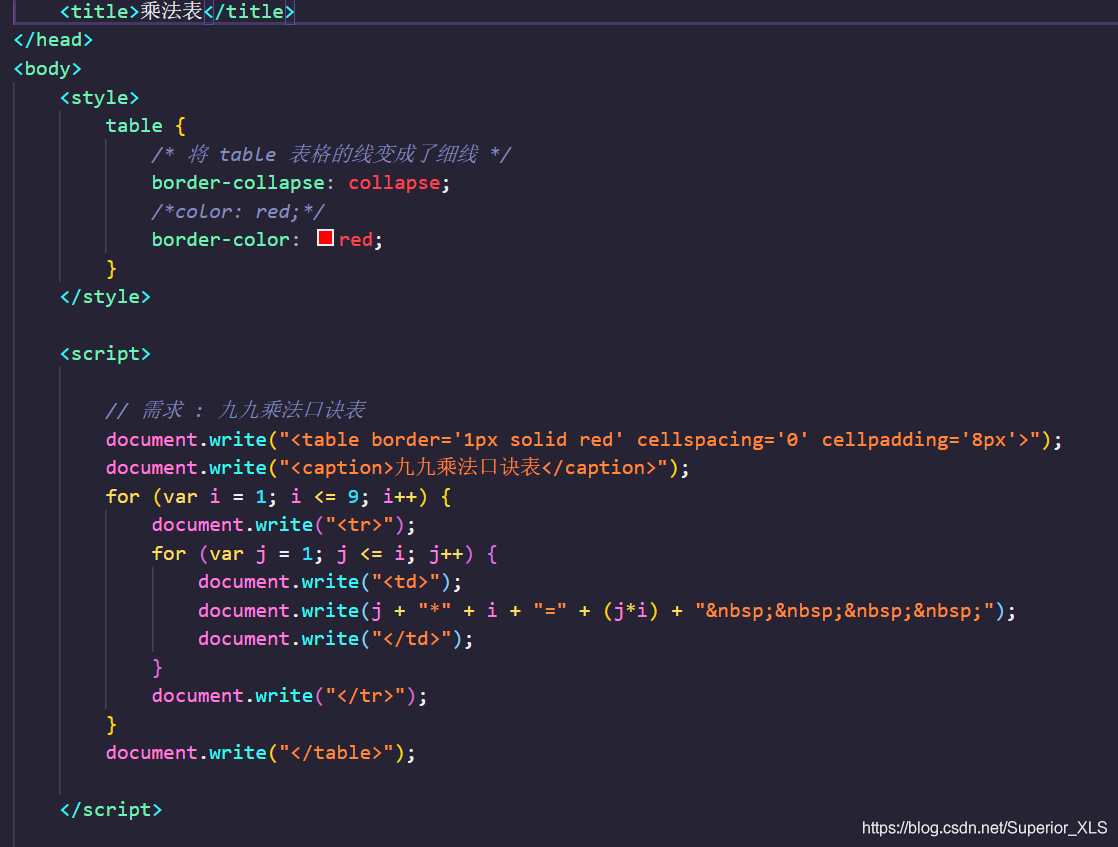
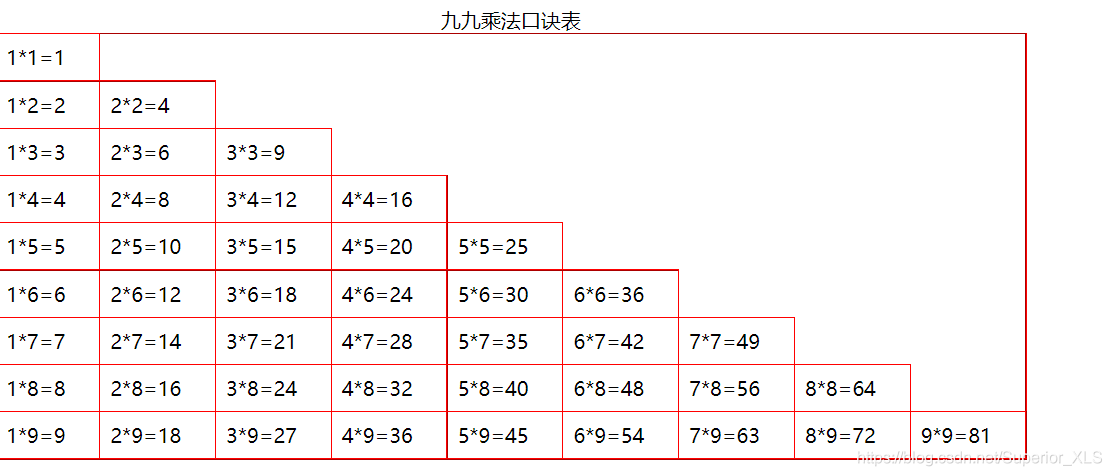
12、循环嵌套
案例:九九乘法表

页面显示:

13、数组
- 数组就是内层中的一组连续存储空间,用于存储一组连续的数据。
13.1 声明数组
下面这个就是声明数组的例子
int[] arr;
int 数组的数据类型,数组中要存储什么类型的数据
[] 代表它是一个数组
arr 数组的名字,自己定义的
13.2 声明数组并初始化
方式一 静态初始化
数组的数据类型[] 数组名 = new 数组的数据类型[]{元素1,元素2,元素3...};
例:
int[] arr0 = new int[]{2,4,6,8};
这个数组有四个元素 所以它的长度为4
方式二 隐式初始化
数组的数据类型[] 数组名 = {元素1,元素2,元素3...}
例:
double[] arr1 = {2.2,3.3,4.4};
方式三 动态初始化
数组的数据类型[] 数组名 = new 数组的数据类型[长度];
数组名[下标] = 值;
[长度]:数组的长度,可以存放多少个元素
这里明确一个概念,数组的下标是从0开始计算的
例:
int[] arr2 = new int[3];//[3]代表这个数组可以存放3个元素
arr[0] = 2;//[0]代表数组的第1个数据 将2存进去到数组第1个位置
arr[1] = 4;//[1]代表数组的第2个数据 将4存进去到数组第2个位置
arr[2] = 6;//[2]代表数组的第3个数据 将6存进去到数组第3个位置
13.3 访问数组
我们访问数组一般都是通过下标(索引)来查找的。
举例说明:
int[] arr = {3,6,9,12,15};
//我们用下标来找12,12的下标是多少呢,我们数组的下标都是自动从0开始的编号,
//所以12的下标为3 我们输出看看对不对
int res = arr[3];//这里用了一个变量接收了一下 是可以直接输出的
System.out.println(res);//输出12
13.4数组的长度
//怎么知道数组的长度是多少,我们这里有一个长度属性length
//使用 数组名.length就可以了 数组最大下标为 数组名.length-1
int[] arr = {21,33,44,55,66,77};
int len = arr.length;
System.out.println(len);//结果为6 正是数组的长度
14.5 遍历数组
我们之前学过循环了,现在用它来遍历数组
int[] arr = {12,34,65,76,89,99};
for(int i=0;i<arr.length;i++){
//数组的下标从0开始的我们将i设为0,arr.length数组的长度
System.out.println(arr[i]);//正确输出
}
14.6 怎么获取数组中最大的值?
public static void main(String[] args) {
int[] arr = {3,5,6,8,9,7};
int max = arr[0];//定义变量,将数组下标为0的元素存入
for(int i=1;i<arr.length;i++){//因为下标为0的元素存入到变量中了,所以从下标1开始循环
if(max < arr[i]){//判断当前遍历到的元素是否大于变量max
max = arr[i];//如果大于变量max ,那就将当前遍历到的元素替换掉变量原先的值
}//如果不大于,继续循环
}
System.out.println(max);//最后输出结果 结果为:9
}
14.7 冒泡排序?
- 就是使用循环将数组中的元素按从大到小或从小到大排序好
思路:
这里需要使用到两个for循环,外边的循环每循环一次就可以找到一个最大值
里边的循环每循环一次就产生一次对比,在内层循环中在判断前一个元素是否比后一个元素小,是的话互换位置,最后输出。
案例:
public static void main(String[] args) {
int[] arr = {3,11,6,20,9,7};
//外层循环每循环一次确定一个最大的元素
for(int i=0;i<arr.length;i++){
//内层循环每循环一次产生一次对比
for(int j=0;j<arr.length-1;j++){
//将当前的元素与后一个元素比较
if(arr[j]<arr[j+1]){
//如果当前元素小于后一个元素 互换位置
int temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
//最后循环输出 从大到小排序
for(int i=0;i<arr.length;i++){
System.out.print(arr[i]+"\t");
}
}
14、字符串常用的方法
14.1、indexOf()和lastIndexOf()方法
- indexOf():返回字符串中检索指定字符第一次出现的位置,没找到就返回-1
- lastIndexOf():返回字符串中检索指定字符最后一次出现的位置,没找到就返回-1。
- 若是只有一个参数,找到之后返回索引位置,没找到返回-1。
<script>
var str = "abcdef";
//输出所有字符
for(var i = 0;i<str.length;i++)
{
console.log(str[i]);
}
console.log(str.indexOf('c'));
console.log(str.lastIndexOf('a'));
</script>
console.log显示如下:

- 若是有两个参数,参数1为要找的字符,参数2为从哪个字符开始找,找到之后返回索引位置,没找到返回-1。
<script>
var str = "abcdef";
console.log(str.indexOf("a", 1));
console.log(str.lastIndexOf('b', 4));
</script>
console.log显示如下:

14.2字符串去空-----trim()方法
- 移除字符串首尾空白
- 若是字符串中间的空格也要全部去除,需要运用replace()方法使用正则表达式进行去除,不能使用trim()方法。
<script>
var str = " abcde fg h ";
console.log(str.trim());
console.log(str.replace(/\s/g, ''));
</script>
console.log显示如下:

14.3字符串拼接方法----concat()方法
- 连接两个或多个字符串,返回连接后的字符串
<script>
var str = "abcde";
var s1 = "apple";
var s2 = "book";
console.log(str.concat(s1));
console.log(str.concat(s1, s2));
console.log(str.concat(s1).concat(s2));
</script>
console.log显示如下:

14.4根据字符串索引获取字符—charAt()
<script>
var str = "abcde";
console.log(str.charAt(0));
</script>
console.log显示如下:

14.5字符串截取方法
(1)substr()方法--------从起始索引号提取字符串中指定数目的字符
- 就是从那开始截,截几个,参数为索引和length
<script>
var str = "abcdef";
console.log(str.substr(0, 5));
</script>
console.log显示如下:

(2)substring()方法----提取字符串中两个指定的索引号之间的字符
- 就是从哪开始截取到哪结束,两个参数都为索引
<script>
var str = "abcdef";
console.log(str.substring(0, 3));
</script>
console.log显示如下:

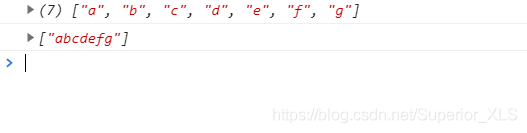
14.6字符串转化为数组----split()方法
- 把字符串分割为子字符串数组
<script>
var s3 = "abcdefg";//转换为['a','b','c','d','e','f','g']
console.log(s3.split(''));
var s4 = "a,b,cd,e,fg";
console.log(s3.split(','));
</script>
console.log显示如下:

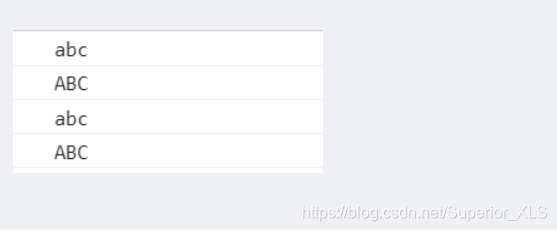
16.7大小写转换
- toLocaleLowerCase() --转化为本地格式的小写
- toLocaleUpperCase() --转化为本地格式的大写
- toLowerCase()-----------把字符串转换为小写
- toUpperCase()-----------把字符串转换为大写
<script>
var str = "abc";
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(str.toLocaleLowerCase());
console.log(str.toLocaleUpperCase());
</script>
console.log显示如下:

15、自定义函数
- 函数是命名的独立的语句段,这个语句段可以被当作一个整体来引用和执行:
格式:
function 函数名(形式参数){函数体}
调用函数:函数名(实际参数);
15.1、函数只有被调用后才会执行
15.2、如果函数需要返回值、直接使用return 返回
<script type="text/javascript">
// 定义一个函数 : function
function demo() {
return 666;
}
// 调用函数 :
alert(demo());
</script>
15.3、如果函数需要传递参数、不需要指定参数的类型、直接使用变量即可
<script type="text/javascript">
// 定义一个函数 : function
function demo1(a, b) {
return a + b;
}
// 调用函数 :
alert(demo1(20, 20));//显示40
</script>
16、对象
- 定义对象有两种方式:
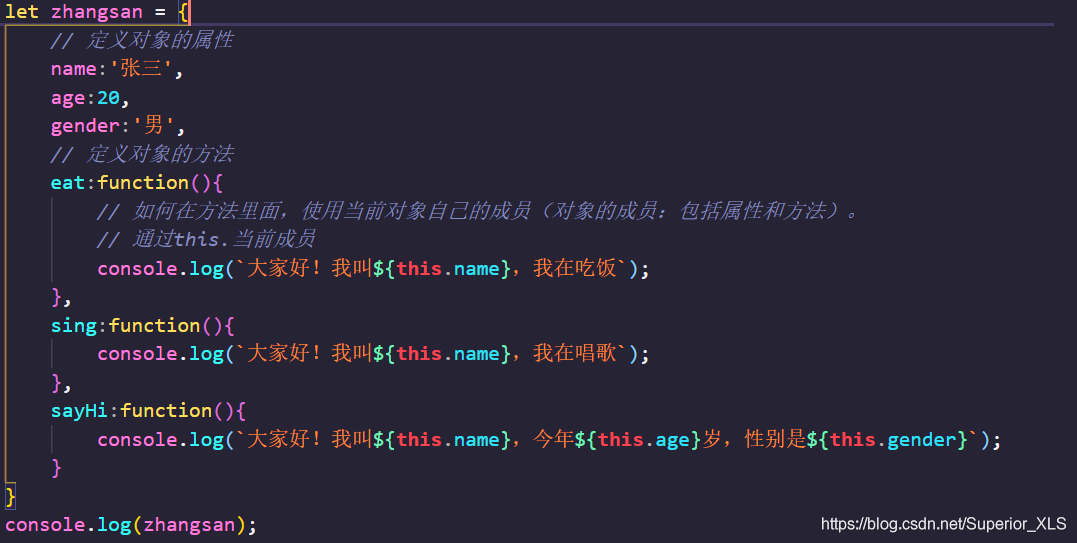
1.使用字面量方式直接定义
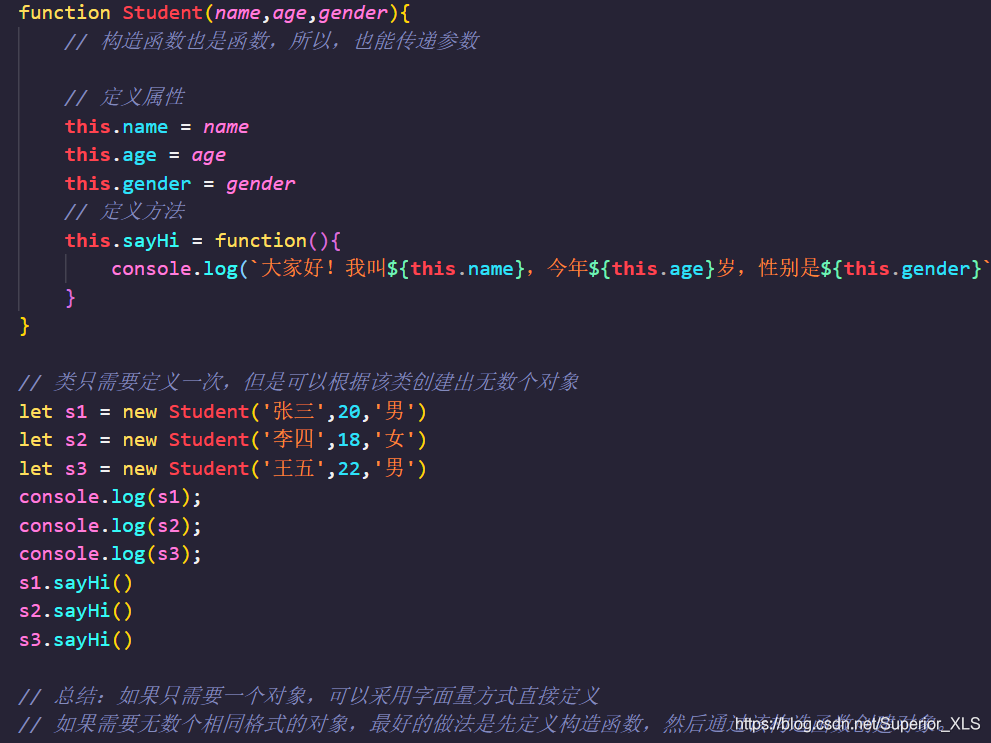
2.使用构造函数创建对象
使用字面量方式直接定义对象

使用构造函数创建对象
- 构造函数,也是一个函数,通常情况下该函数的首字母要大写
- 在该函数的内部,使用this关键字定义构造函数的成员
- 构造函数也称之为:类,类就是类型

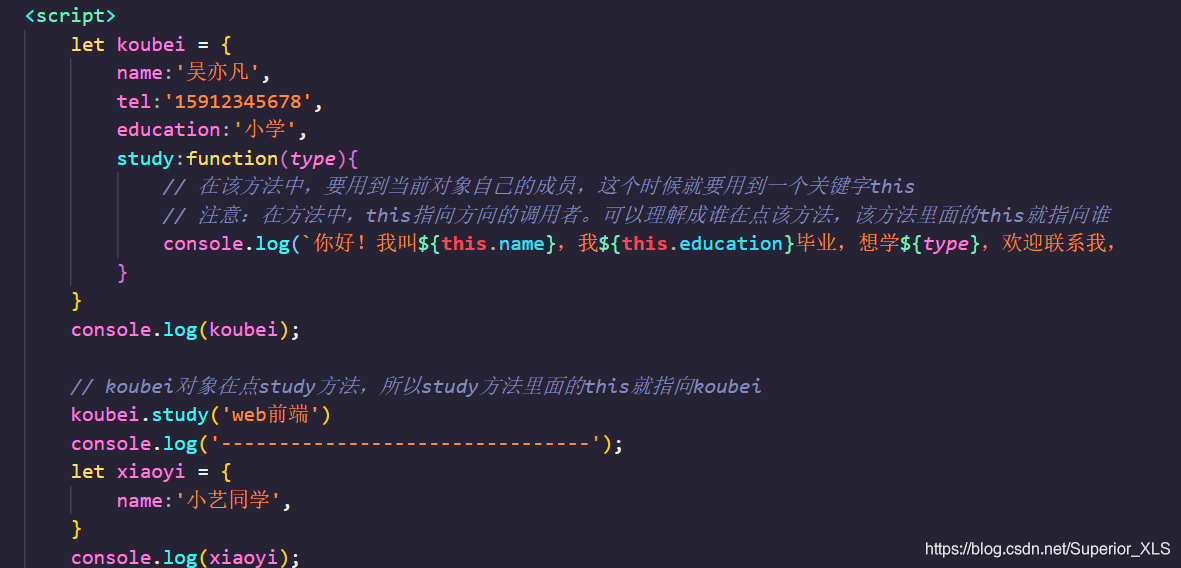
17、this
- this也是代名词,它的场景就是函数。this是函数里的内置对象。
一、this的四种情况:
(1)、当this所在函数是事件处理函数时。this表示事件源1
(2)、当this所在函数是构造函数时,this是new出来的对象
(3)、当this所在函数时类的方法时,this是调用方法时的对象(写在方法调用前面的那个对象(主语))
(4)、当this所在函数不是以上情况时,this是window对象。
要分辨出this是谁,需要看调用。而不是只看函数的定义。
二、call和apply,bind改变this指向。
如果使用了call,apply或者bind,那么this就会发生变化。即:没有使用call,apply,bind时,this是以上四种场景。
、call和apply改变this的指向
函数名.call(对象) call函数里的对象(实参)就是this。
call或者apply会直接调用函数。只是临时改变一下。
2、bind改变this的指向
函数名.bind(对象) bind函数里的对象(实参)就是this。
bind不会调用函数。而会产生新的函数。新产生的函数里,this永远都是绑定的this。
三、箭头函数
箭头函数里,根本就没有this之说。所以,在看this的指向时,忽略掉箭头函数。
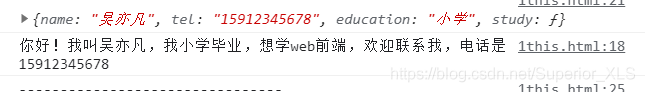
案例:

console.log显示如下:

二、js DOM
js DOM操作
方法与功能
核心内容就是利用增删改查
查询(获取元素):
-
getElementById()方法,根据id选择器的名称获取指定的dom元素,如果该id名称不唯一,只能获取第一个元素。 -
getElementsByClassName()方法,根据class选择器的名称获取所有的dom元素 -
getElementsByName()方法,根据name属性的名称获取所有的dom元素 -
getElementsByTagName()方法,根据标签的名称获取所有的dom元素 -
属性获取
-
getAttribute(获取属性值)
-
getAttributeNode(获取属性节点)
增加:
1、创建
- document.createElement
- document.createTextNode
- document.createAttribute
- innerHTML
- innerText
2、加入 - appendChild (追加到结尾处)
- innerHTML
- insertBefore (将元素插入到某一个元素的前面)
3、其他操作
style 的操作
setAttribute( 属性名, 属性值 )
删除:
1、删除元素
removeChild
removeAttribute
removeAttributeNode(先获得这个节点,然后删除)
修改:
1、修改节点
删除(remove)节点再加入(append)
2、修改文本
innerHTML
innerText
节点操作(把节点删掉在插入)
nodeValue(可以读取文本 可以修改文本)
3、修改样式
style.xxx = vvv;
setAttribute
4、修改属性
.xxx = vvv;
setAttribute
1、获取属性
var attrNode = node.getAttributeNode( '属性名' );//获得属性节点对象
attrNode.nodeValue;
//简化
node.getAttribute( '属性名' );//快速获取对应属性值的做法
2、删除子元素
//从node中删除一个div
node.removeChild( div );
//如果div变量不存在
var div = document.getElementById( '...' );
node.removeChild( div );
//假设node元素中只有一个节点div
node.innerHTML = '';
3、删除属性
//方法一
var attrNode = node.getAttributeNode( '属性名' );
node.removeAttributeNode( attrNode );
//方法二
node.removeAttribute( '属性名' );
//getAttribute(简化API)(获取属性的值 属性由键 : 值 对构成,通过键获得值)
//getAttributeNode(标准DOM API)(获得属性节点对象 属性名或者属性值都是系节点对象的组成部分)
常用的dom方法
- document.getElementById(“box”);//通过id获取标签
- document.getElementsByTagName(“div”);根据标签名获取页面元素
设置标签的样式等方法
对标签的样式设置使用.style
var box=document.getElementById("box");
box.style.width="100px";
box.style.backgroundColor="#ff00000"//带有段横线的属性要是用驼峰命名的方式。
设置标签的内容。
box.innerHtml=”哈哈”;
事件类型
- 点击事件 onclick
- 鼠标移入 onmouseover
- 鼠标移出 onmouseout
类名属性
访问标签的类名属性通过 标签.className
焦点事件
-
onfocus 文本框获取焦点时触发事件
-
onblur 失去焦点时触发事件
表单的常用属性: -
input获取内部文本 使用value ipt.value
-
节点
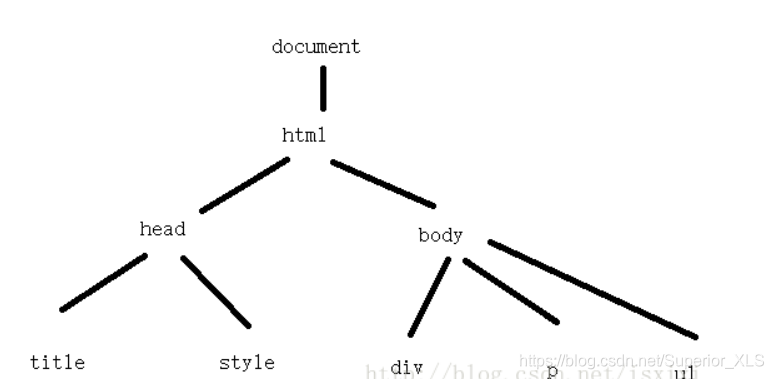
dom – 文档对象模型 document是dom中的顶级对象
dom把html页面看作一个树结构
dom树中的每一个部分我们都称为节点。