VUE项目发布配置流程
一、编译
1、添加配置文件
a、在项目根目录下添加static文件夹,在文件夹下新增config.js文件:
window.g = {
baseURL: 'http://127.0.0.1:3000'// 配置服务器地址
}
b、在src/untils/request.js里,修改
const service = axios.create({
baseURL: window.g.baseURL, // url = base url + request url
timeout: 5000 // request timeout
})
2、编译项目
a、执行
npm run build:prod
在根目录下会生成 dist文件夹
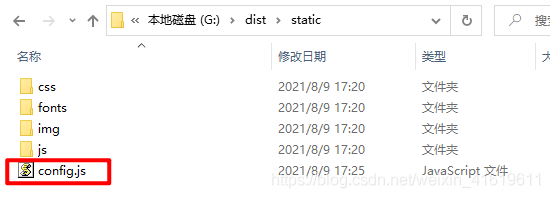
b、将刚才创建的config.js 拷贝到dist/static文件夹下

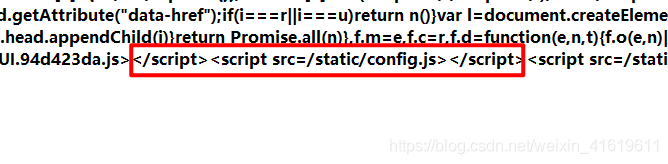
c.在index.html文件内,加上对config.js的引用

二、发布
1、打开服务器电脑IIS功能
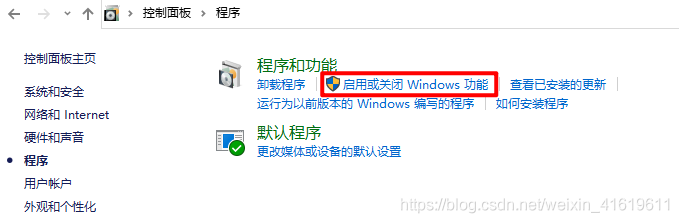
a.从“控制面板” -->“程序”–>“启用或关闭Windows功能”

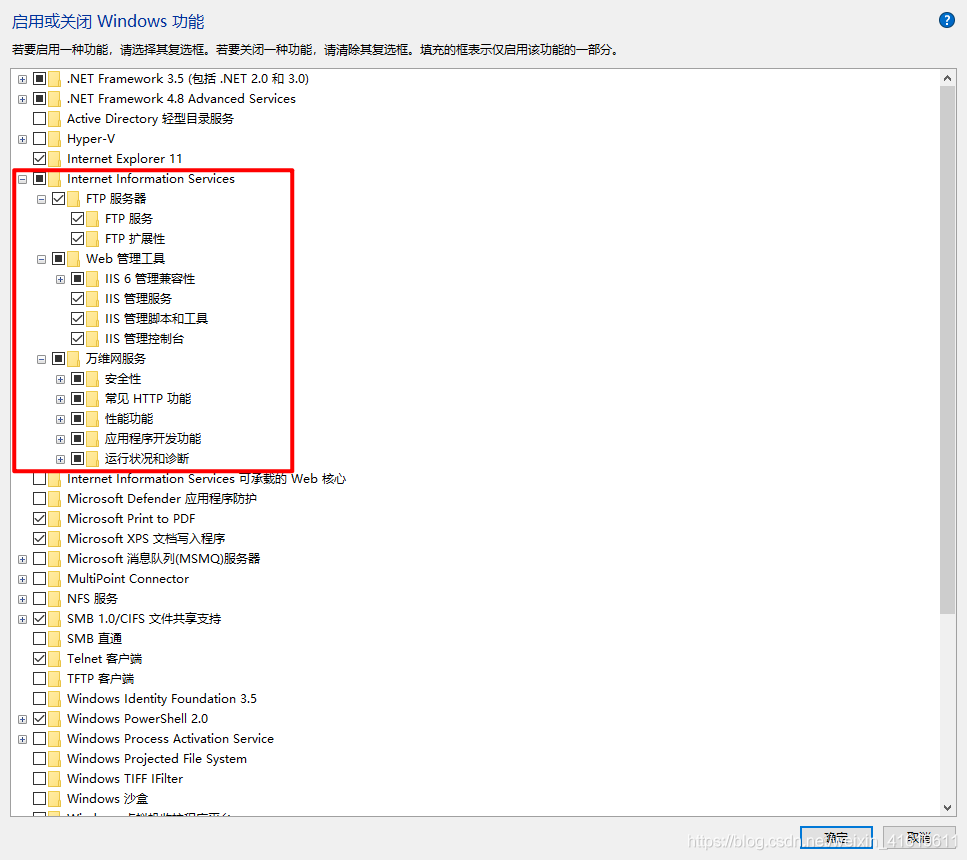
b、打开IIS功能

勾选相应的功能,点击确定
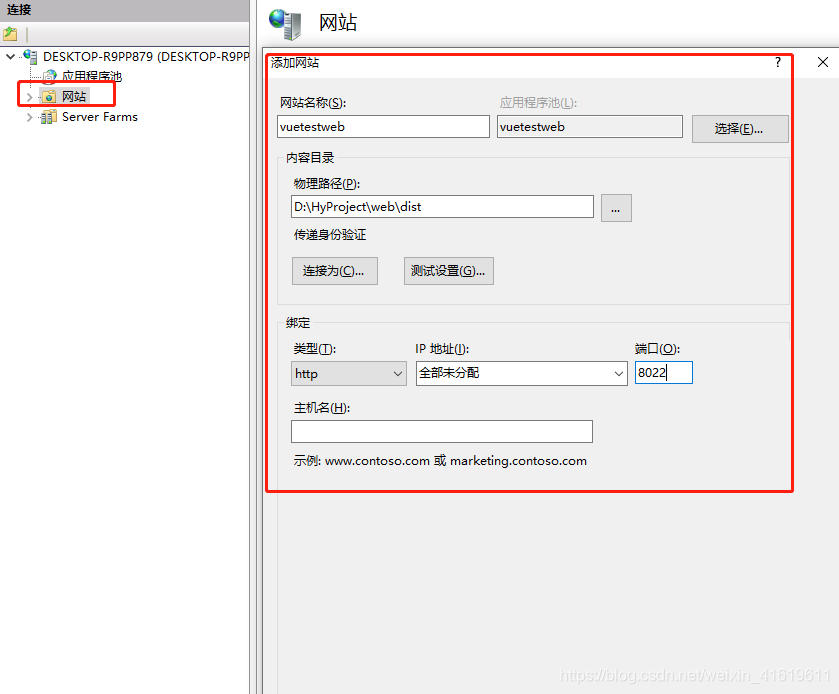
2、发布到网站
a、打开IIS服务器后选中【网站】后 右击【添加网站】,物理路径指向dist文件夹路径