1、JavaScript的历史:记住两点 网景公司(netscape)和布兰登.艾奇(10天完成js编写)
ECMAScript:语法标准??????? BOM:操作浏览器的标准??????? DOM:操作html文档的标准
2、js 的注释分为两种 单行//(ctrl+/),多行/*? */(shift+alt+A)
?alert(123) //弹窗显示文字? document.write(124)//直接在body中显示内容? prompt(123)//显示带输入框的弹窗? comfirm(123)//带“确认”“取消”的弹窗? console.log(123)//在控制台显示文字
console.log和alert都可以检验代码错误? alert弹窗功能如果不点确定无法进行下一步,有点像断点;console.log最常用,不影响代码正常运行
定义:var 变量名 /var 变量名=10 也可以直接赋值【数字、字母、下划线、美元符号,不能用数字开头】
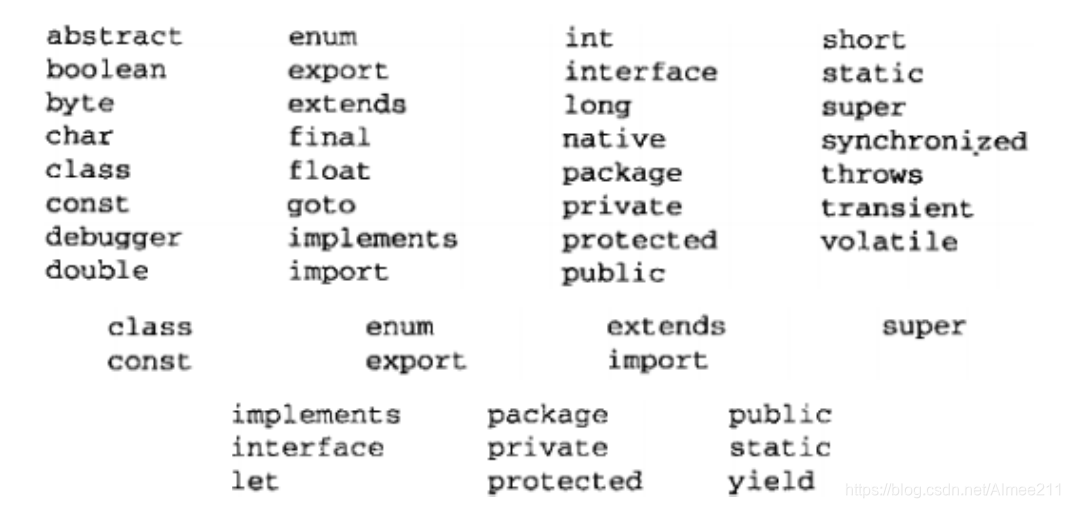
不能使用关键字作为变量名,关键字指的就是js内部有特殊作用所使用的单词,如下:
注意:不能使用name,start、stop等,因为计算机内部指令可能会有干扰
number(数字类型的值在控制台上显示为蓝色)、string(单引号双引号都可)、boolean(true/false)、undefined、object(大括号中括号都算对象)、null(null虽然不是对象,但是typeof null输出是object)
NaN:not a number 可以通过isNaN来判断内容是否为数字类型【isNaN为false为数字类型/isNaN为true为其他类型】
//在进行浮点数运算的时候,可能会出现精度丢失的问题 0.1 + 0.2 = 0.30000000000000004; 0.2 + 0.2 = 0.4;
计算机内部所能识别的数据只有二进制,当我们进行10进制数字运算的时候,在计算机内部需要先将数据转为2进
制,然后运算,再将结果转为10进制给出来。10进制的小数进行2进制转换的时候,根据转换规则,有些小数会进行
无限死循环,最终在后面数字太多的时候只能四舍五入,所以其实最终并没有很精确的转为2进制,所以只能给出一
个大概的值。有时候会有两个大概的值相加,在转换10进制的时候正好能转换了,也会计算的比较精准。
// 解决办法 : // 1.根据小数点后面的位数量 乘以对应的整数; 0.1 + 0.2 ==> (0.1*10+0.2*10) / 10 = 0.3 // 2.使用toFixed工具强制保留小数点后位数 var a = 0.1 + 0.2 console.log(a.toFixed(3)) // 0.300
单引号里不能有单引号,双引号中不能有双引号,必要使用时 \" (反斜杠)转义为普通的单引号,双引号
var a = '<i>'; var b = '文字倾斜'; var c = '</i>'; document.write(a + b + c) //vscode会直接将字符串拼接并编译,显示倾斜的文字,只有document.write可以实现这个功能, //因为标签只在body中才能识别,而且必须是字符串才行
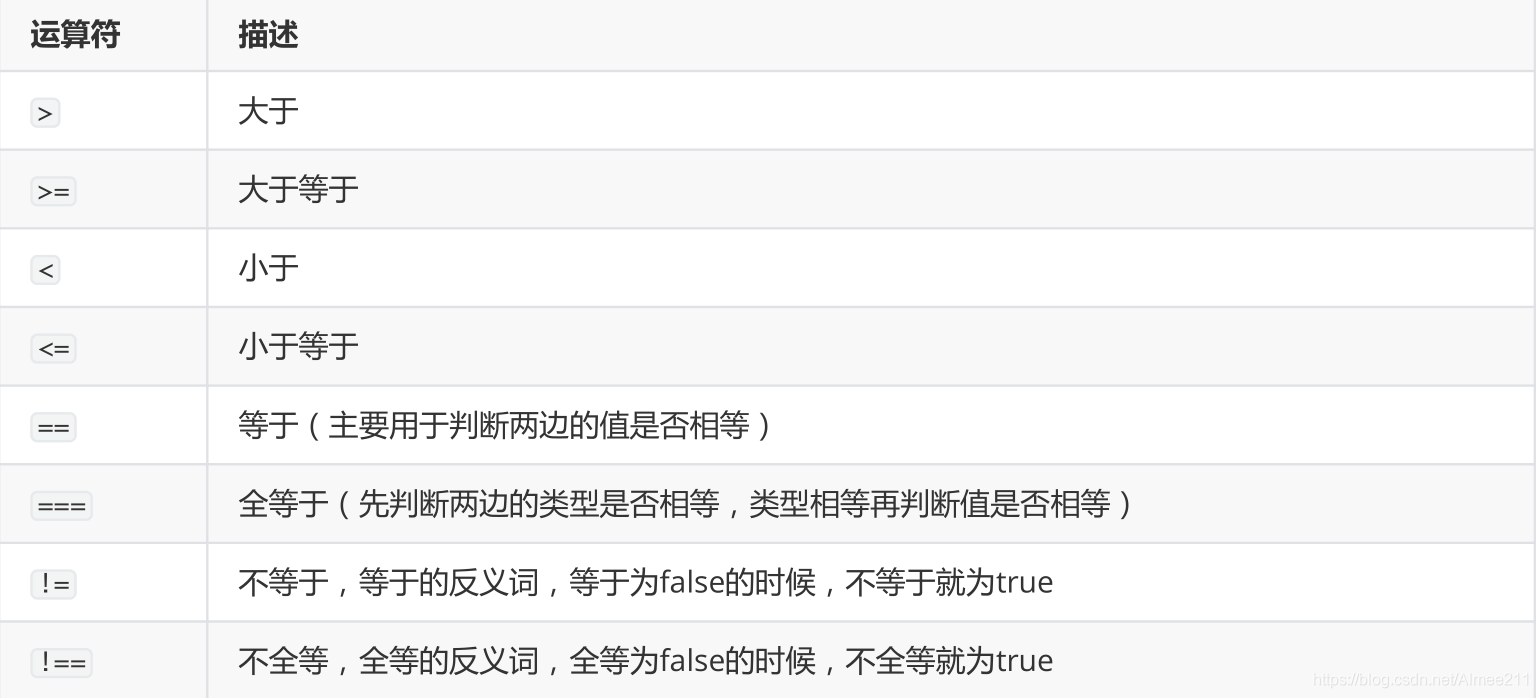
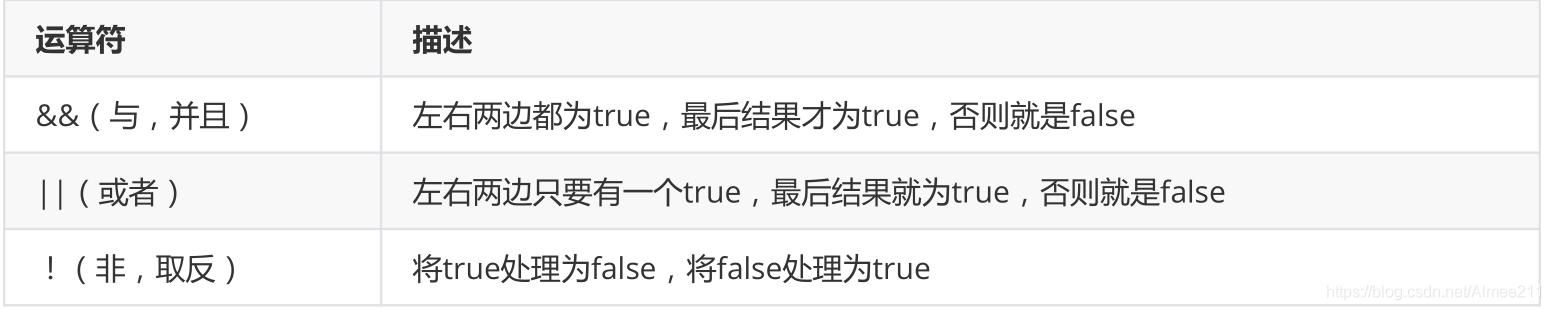
7、关系运算? 关系运算最后的结果只有两种,一种是真,一种是假,也就是布尔型的 true 和 false
==和===的区别:==值相等就可以,===要先比较类型在比较数值,都相等即返回true
当++放在前面的时候,就先进行递增运算, 后进行输出或赋值。
var a = 1; console.log(a++); // 1 console.log(a); // 2 var b = 1; var c = b++; console.log(c); // 1 console.log(b); // 2? var a = 1; console.log(++a); // 2 console.log(a); // 2 var b = 1; var c = ++b; console.log(c); // 2 console.log(b); // 2