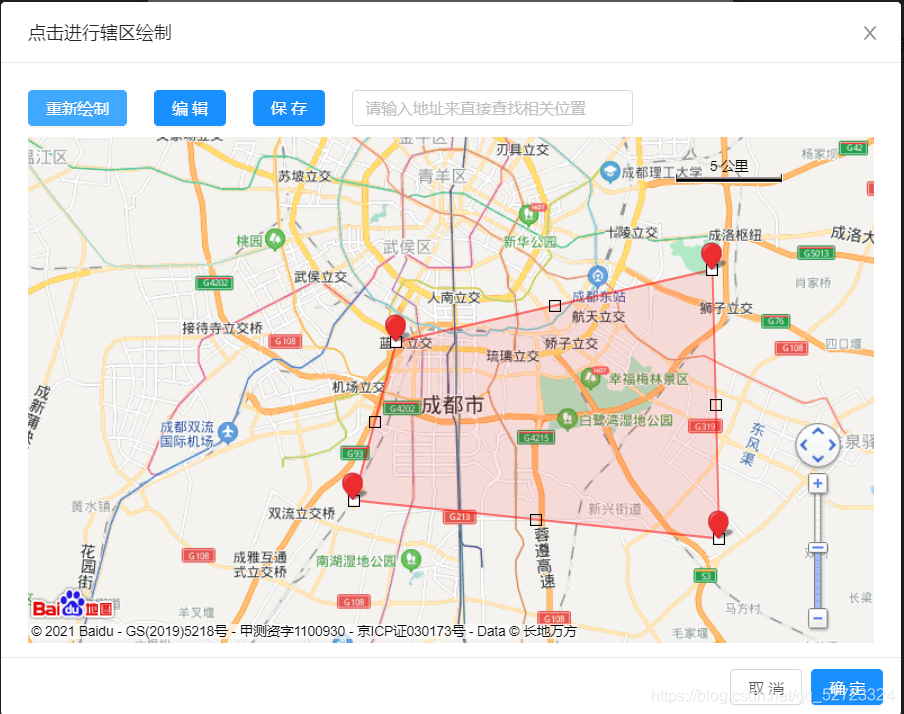
先看效果图

?再来看代码,代码的话,将这个地图封装成了组件,复制过去要看下父子传值问题那些,搞定之后可直接用(其中有注解可以便于理解)
<template>
<div id="mapMain">
<a-row type="flex" justify="start" :gutter="24">
<a-col>
<a-button type="primary" @click="toggle('polygonPath')">{{ polygonPath.editing ? '重新绘制' : '开始绘制' }}</a-button>
</a-col>
<a-col>
<a-button type="primary" @click="polygonPath.editing=true">编辑</a-button>
</a-col>
<a-col>
<a-button type="primary" @click="save">保存</a-button>
</a-col>
<a-col>
<a-input placeholder="请输入地址来直接查找相关位置" v-model="addressKeyword" maxLength= 18 style="width:250px"/>
</a-col>
</a-row>
<!-- ditu -->
<baidu-map
:map-click="false"
@click="drawLine"
class="bmView"
:scroll-wheel-zoom="true"
@ready="handler"
:center="center"
style="height: 450px;margin-top:10px"
:zoom="zoom"
>
<!--比例尺控件-->
<bm-scale anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-scale>
<!--缩放控件-->
<bm-navigation anchor="BMAP_ANCHOR_BOTTOM_RIGHT"></bm-navigation>
<!-- <bm-view style="width: 100%; height:1080px; flex: 1"></bm-view> -->
<!---引入bm-polygon 才能绘制图形-->
<bm-polygon
:path="path"
v-for="path of polygonPath.paths"
:key="path.toString()"
stroke-color="red"
fill-color="red"
:fill-opacity="0.1"
:stroke-opacity="0.5"
:stroke-weight="2"
:editing="polygonPath.editing"
@lineupdate="updatePolygonPath"
></bm-polygon>
<!-- 点 -->
<bm-marker
v-for="(item, index) in polygonPath.paths[0]"
:position="item"
:key="index"
:dragging="false"
></bm-marker>
<bm-local-search :keyword="addressKeyword" :auto-viewport="true" @searchcomplete="searchValue" style="display: none"></bm-local-search>
</baidu-map>
</div>
</template>
<script>
// import { toString } from '@chenfengyuan/vue-qrcode';
export default {
name: 'TestBaiDu',
props:["itemData"],
data() {
return {
polygonPath: {
editing: false,
paths: [
[],
// [{lng: 104.0666, lat: 30.535977},{lng: 104.051652, lat: 30.486196},{lng: 104.104544, lat: 30.489681}]
], // 绘制完成后的经纬度,其实是在画的时候动态push的,因为在点击的时候触发了 paintPolygon 函数
},
innerVisible: false,
isHide: false, // 是否显示标签内容
// staticimg: './static/ld_ld.png',
addressKeyword: '',
center: {
lng: 116.404,
lat: 39.915,
},
zoom: 15,
}
},
mounted: function () {
// console.log("组件地图获取的绘制坐标",this.itemData);
// this.$forceUpdate()
},
watch:{
itemData:{
handler(val, olVal){
// console.log("侦听",JSON.parse(val),olVal);
console.log("侦听",JSON.parse(val.geoJson),olVal);
console.log("监听测试datashuju",this.polygonPath.paths[0]);
// if(JSON.parse(val.geoJson)){
// this.$forceUpdate()
// this.polygonPath.paths[0]=JSON.parse(val.geoJson)
// }else{
// this.$forceUpdate()
// this.polygonPath.paths[0]=[]
// }
setTimeout(()=>{
if(JSON.parse(val.geoJson)){
this.$forceUpdate()
this.polygonPath.paths[0]=JSON.parse(val.geoJson)
}else{
this.$forceUpdate()
this.polygonPath.paths[0]=[]
}
},500)
},
immediate: true
}
},
methods: {
handler({ BMap, map }) {
var point = new BMap.Point(104.073499, 30.573296)
map.centerAndZoom(point, 12) // 将point点放入map中,展示在页面中心展示,10=缩放程度
map.enableScrollWheelZoom() // 开启滚动鼠标滑轮
},
// 开启多边形绘制
toggle(name) {
this[name].editing = !this[name].editing
// 在这里做一步判断,如果有路径且开启绘制就把原来的路径清空
if (this.polygonPath.paths) {
this.polygonPath.paths = []
}
},
// 鼠标左键键多边形绘制
drawLine(e) {
if (!this.polygonPath.editing) {
return
}
const { paths } = this.polygonPath
!paths.length && paths.push([])
console.log('e.pointe.point', e.point)
// 开始绘制后,单击地图获取经纬度
paths[0].push(e.point)
},
// 修改拖拽坐标
updatePolygonPath(e) {
this.polygonPath.paths[0] = e.target.getPath()
},
// 鼠标移动时
syncPolygon(e) {
// this.polygonPath.editing = true
if (!this.polygonPath.editing) {
return
}
const { paths } = this.polygonPath
if (!paths.length) {
return
}
const path = paths[paths.length - 1]
if (!path.length) {
return
}
if (path.length === 1) {
path.push(e.point)
}
this.$set(path, path.length - 1, e.point)
},
// 鼠标左键点击时往路径里push一个点
newPolygon(e) {
if (!this.polygonPath.editing) {
return
}
// 当开始绘制后把按钮调回开始绘制状态,防止绘制多个图形
this['polygonPath'].editing = !this['polygonPath'].editing
const { paths } = this.polygonPath
if (!paths.length) {
paths.push([])
}
const path = paths[paths.length - 1]
path.pop()
if (path.length) {
paths.push([])
}
},
// 鼠标右键多边形绘制完成
// 保存
save() {
// console.log(JSON.stringify(this.polygonPath.paths))
//debugger
if (!this.polygonPath.editing) {
return
}
// 当开始绘制后把按钮调回开始绘制状态,防止绘制多个图形
this['polygonPath'].editing = !this['polygonPath'].editing
const { paths } = this.polygonPath
if (!paths.length) {
paths.push([])
}
if (paths[0].length > 2) {
// 3个点才能成区域
// 保存处理相关坐标和请求接口
let str = JSON.stringify(this.polygonPath.paths[0])
let params = JSON.stringify({
name: 'saveTheCoordinates',
area: str,
})
this.$emit("getXqhzMap",params)
console.log(str, 99999)
}
},
searchValue(e){
}
},
}
</script>
<style lang="less" scoped>
</style>?