今天敲代码的时候用antd4,在form表单里想实现一个数据的回显,显示到input框中,所以我就用了最原始的办法

?但是我发现这样出来是没有数据的

?然后我就马不停蹄的开始对着度娘各种问 ,得到的答案无非是使用getFieldDecorator函数之类的操作,但是antd4中已经没有这api了,这个属于3.x的api。原理是因为外层包裹的div对数据阻隔了,因此数据进不来,value赋值也没用
![]()
?之后我又去了半天的文档突然发现了新大陆

?initialValues?,这个属于Form之中的api,我去搜索他,果然发现了他的奇妙之处。首先他的内容是一个对象,那么我们就应该知道如果要赋值,他的第一个大括号是用来写js,第二个大括号才是内容。顺势写个张三上去,tips:这个对象的键一定要跟form.item的name对应?

果然有了内容

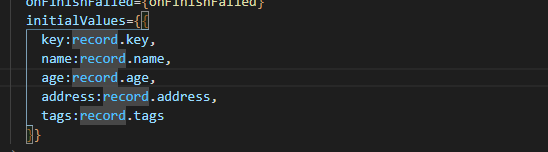
那么上笨办法,一个个赋值
 ?
?
这样,反显就成功了
?
?