? ? ? ? 我并不是一个前端工程师,作一个小型团队的成员,又不得写一些前端代码。对于一个小团队而言,请一个前端工程师,或者一个美工来搞定界面,也许只是一个梦想。而且在产品的创建初期,由别人来写前端代码不现实,沟通成本比写代码更难。大多数的前端工程师更擅长模仿,而不是全新设计,因为他们对项目的专业背景并不熟悉。这类似于请工业设计师设计产品造型相似。
? ?????????为了快速地开发产品原型,前几年曾经学习使用过一段时间的angularJS。当时的感觉自己就是一个傻小子,跟着各种文档和实例填写,拷贝,粘贴。界面设计出来了 ,脑子里却是一团乱麻。
? ? ? 几年后,Google 工程师完全重写了框架,以满足当今富客户端应用程序的需求。他们在 TypeScript 中创建了一个新版本的 AngularJS(不向后兼容),并在 2016 年发布了 Angular 2 作为框架。他们将其命名为 Angular 2,去掉了 JS 后缀。于是有开始学习TypeScript,Angular4,5。感觉更复杂,更零乱。其实,我只是一个物联网,工业控制的工程师而以,我们对前端的需要并没有那么多。在接下来的日子里,自己仍然回到了 bootstrap ,jquery ,javascript 的原始阶段。
?????????最近,编写一个图数据库物联网演示系统,希望能够采纳基于模型设计的思想,使前端模块化,并且与系统模型融合。感觉要使用前端框架实现更合理,而且用户使用会简单一些。和前几年不同,VUE 的身影到处可见。为什么不试试VUE呢?反正angular 也忘的差不多了, 又一次成为了菜鸟。
vue 更容易学
? ? ? ? 也许有了angular 使用的经历,心中不断地将VUE 和Angular 做比较。而且努力地弄清楚内部的逻辑,了解VUE·的设计思想。虽然我并不? 十分明白,还是谈谈自己的感受。
Angular 和 Vue 都是以组件驱动
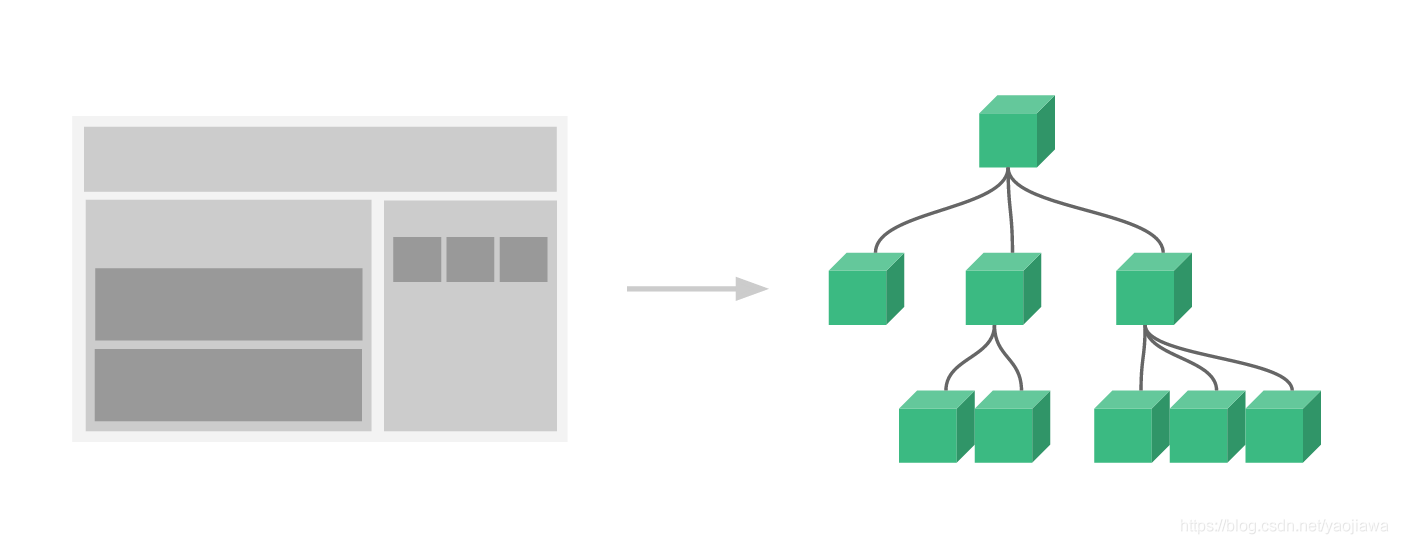
? ? ? 网页是分层结构的,网页的每个部分由一小段HTML5,css和javascript? 构成。原始的HTML5 是将完整的页面归结为三个大的文件,它们分别是HTML,CSS和Javascript 文件。当页面复杂时候,难以维护和阅读,而且相同的段无法重用。组件的思想就是根据以页面中的元素,分解成为一段一段的单元,称为组件 components。
????????所以说,组件是一段可重用的代码,这意味着我们创建一次并在整个 vue 应用程序中重用它。
? ? ? ?vue组件是一个单一文件,将HTML,CSS和Javascript包含在一个文件中,这一点我很喜欢。文件太多,找起来很麻烦。而 Angular 将 HTML、CSS 和 TypeScript 分离到它们自己的文件中。

? ? ?VUE 的组件可以实例化,重复地使用。类似于对象程序设计中的对象。
????????VUE 的程序入口是main.js 在其中建立App组件。然后分层建立各个子组件。抓住了VUE 的组件概念,就能够理解其内在逻辑。
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')?在id =App? 的document 中,建立一个App 组件。
对应的index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>下面是一个VUE 组件的简单例子:
<template>
<span class="welcome">
{{ message }}
</span>
</template>
<script>
import Vue from 'vue';
export default Vue.extend({
name: 'Welcome',
data() {
return {
message: 'Hello World'
}
}
});
</script>
<style>
.welcome {
color: blue;
}
</style> VUE Typescript 类型的组件:
<template>
<p>hello times: {{ helloTimes }}</p>
</template>
<script lang="ts">
import Vue from 'vue'
import Component from '../../../lib/index'
@Component
export default class Hello extends Vue {
helloTimes: number = 0
sayHello () {
this.helloTimes++
}
}
</script>组件的实例化
- 组件作为HTML 的标签,直接出现在HTML 模板中
例如 我们有一个button-counter 的组件。那么可以这样使用;
<div id="components-demo">
<button-counter></button-counter>
</div>使用多个组件实例:
<div id="components-demo">
<button-counter></button-counter>
<button-counter></button-counter>
</div>- 在HTML5 中动态导入组件
<div>
<component v-bind:is="currentComponent" />
</div>????????只要currentComponent 指向不同的组件,在这里就呈现相应组件的实例。
- 路由方式
? 下面讨论。
组件之间的消息传递
????????组件之间传递数据十分重要。

- 父组件使用Props 向子组件传递参数
- 子组件使用Event向父组件传递参数
必要时需要一级一级地向上传递参数。
VUE 中的路由(router)
VUE 是面向单页应用,如果要在网页的某一个区域调入不同的组件,怎么编写呢? 这里显然不能直接使用<a > 中的href ,因为它是跳转不同的网页,而不是组件。
要使用router 来实现
路由的定义
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import Hello from '@/components/Hello' //引入根目录下的Hello.vue组件
Vue.use(Router) //Vue全局使用Router
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'Hello', //路由名称,
component: Hello //对应的组件模板
},{
path:'/hi',
component:Hi,
children:[ //子路由,嵌套路由 (此处偷个懒,免得单独再列一点)
{path:'/',component:Hi},
{path:'hi1',component:Hi1},
{path:'hi2',component:Hi2},
]
}
]
?路由导航条 router-link
<router-link to="/login/1"> </router-link>
<router-link to="/login/2"> </router-link>安放组件的地方router-view??
<transition name="fade">
<router-view ></router-view>
</transition>
?如果对router-view 命名的话。可以实现多视图。
Bootstrapvue -与bootstrap 的完美结合
? ? ? ?使用bootstrapvue 组件,使用bootstrap更加简单明了。比直接操控bootstrap 的class 和css 更具有确定性。
使用VUE 实现HMI 组件化
? ? 选择VUE 作为物联网,工业控制软件的前端框架的另一个重要因素是为了实现HMI 的组件化,从而实现基于模型设计方法。
大量的widget 库已有了VUE 组件,可以在VUE 组件中使用。例如JQWidget(https://www.jqwidgets.com/vue/vue-gauge/)
下面是一个使用JQwidget 仪表盘的组件例子
<template>
<div>
<h4>Dashboard</h4>
<gauge></gauge>
</div>
</template>
<script>
import gauge from '../jqwidgets-vue/vue_jqxgauge.vue';
export default {
data() {
return {
}
},
components: {
gauge
}
}
</script>
<style scoped>
</style>慎重转向TS语言
? ? ? 和Angular一样,VUE 也从最初的Javascript 编程,转向了支持Typescript语言。不过,即便是目前的VUE3 仍然支持javascript 语言编程语言。而且VUE 的javascript 版本的组件格式与Typescript 组件十分相似。因此从javascript VUE 迁移到 TypeScript 相对容易。但是,如果没有Typecript 背景的程序员而言,还是晚一点切换到TS 语言。免得在语言上过于纠结。
? ? ? ? ? 的确像网络上介绍的那样,VUE 短小精悍,容易上手。对于小型物联网和控制系统项目而言,是一个不错的选择。