Hello 大家好,我是彼岸繁華🌸,一个坚信努力可以改变命运的前端👨🏻?💻,如果有幸写的文章可以得到你的青睐,万分有幸~
编写不易转载请获得允许
写在前面
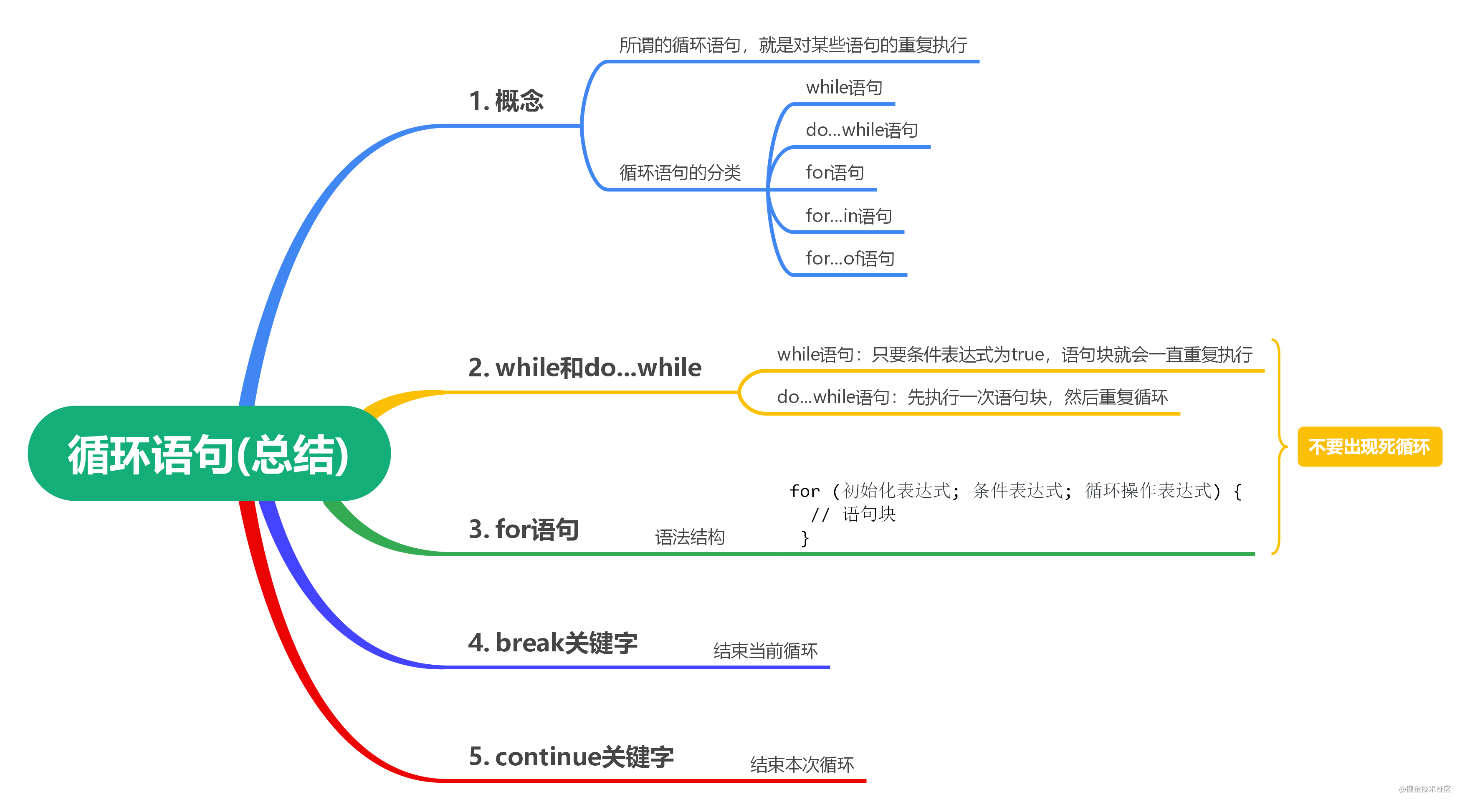
本篇文章我们将来学习JavaScript中的循环语句,通过本篇文章的学习可以掌握什么知识呢?如下图:

什么是循环语句
循环语句 就是对某些语句的重复执行,这个重复执行是通过指定表达式来控制的。简单来说就是指定表达式转换为boolean类型的值后的结果为true,哪些语句就要一直重复执行,直到指定表达式转换为boolean类型的值后的结果为false时才会停止执行。正如下面这段代码:
for (var i = 0; i < 3; i++) {
console.log(i);
}
/* 执行结果
0
1
2
*/
上述代码的语法会在下面进行讲解
JavaScript中的循环语句主要有如下几种:
-
while语句 -
do...while语句 -
for语句 -
for...in语句 -
for...of语句(ES6新增)
这篇文章我们主要来学习while语句、do...while语句和for语句。for...in语句我们会在学习数组的时候来学习,for...of语句将在ECMAScript新特性中学习。
while和do…while语句
while语句
while语句只要指定表达式为true,他就会一直重复的执行与它配合的语句块,直到表达式为false时才会停止执行。它的语法结构是下面这样的:
while (条件表达式) {
// 条件表达式为true时重复执行的代码块
}
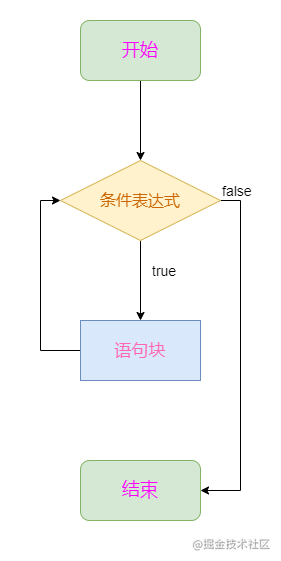
根据上面的语法结构,可以绘制出如下流程图:

由流程图我们可以得到如下执行顺序:
-
执行
条件表达式,如果转换为布尔值为true时,执行语句块中的代码。 -
执行完毕
语句块中的代码,会返回到条件表达式处,重新执行。 -
如果为
true就重复上面的步骤,为false时则会执行结束。
语法结构看完了,我们来写一写代码。需求:有一个10以内的数字,通过循环的方式来知道这个数字是多少,实现代码如下:
// 需求:有一个10以内的数字,通过循环的方式来知道这个数字是多少
var num = 5
var i = 0;
while (i <= 10) {
if (num === i) {
console.log('你的数字为:' + num);
}
i++
}
/*
最终结果为:
你的数字为:5
*/
上面的代码执行流程如下:
-
初始化两个变量,
num表示我们需要猜测的数字,i表示控制执行次数,初始化为0。 -
计算表达式的执行结果,第一次执行
i为0,0小于10,执行结果为true,执行我们的代码块。 -
在代码块中包含一个
if语句,如果if语句的条件表达式的执行结果为true的话,说明我们需要猜测的值与i相等,我们的需要就完成了。 -
然后执行
i++这是将i累加,避免出现死循环 (所谓的死循环就是控制循环语句的条件表达式一直为true不会出现循环结束的情况)。 -
然后重复执行2、3、4步,直到循环结束。
do…while语句
do...while语句与while语句非常类型,其语法结构如下:
do {
// 语句块
} while (条件表达式)
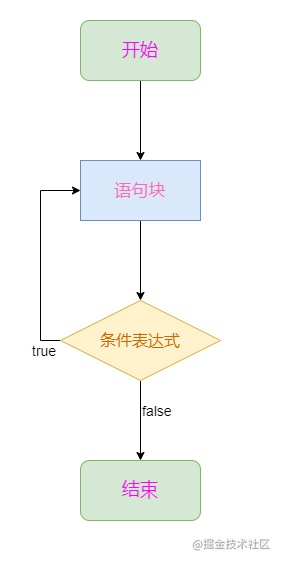
根据上面的语法结构,可以绘制出如下流程图:

由流程图我们可以得到如下执行顺序:
-
执行语句块中的代码
-
判断条件表达式是否的值,为
true时重新执行语句块,为false结束执行。
示例代码如下:
var num = 5
var i = 0;
do {
if (num === i) {
console.log('你的数字为:' + num);
}
i++
}
while (i <= 10)
执行结果与上面一样。
值得注意的是 ,使用
do...while同样需要避免死循环的出现。
while和do…while语句的区别
如果只根据我们上述的示例代码如下,看不出有什么什么,因为两者的运行结果是一样的。那是不是说两者就没有区别的了呢?答案并不是,两者的区别如下:
-
do...while语句会执行语句块中的代码,然后在判断条件表达式。 -
while语句会先判断条件表达式,如果为false则不会执行代码块。
现在我们来写代码验证一下,示例代码如下:
while (false) {
console.log('while被执行了');
}
do {
console.log('do...while被执行了');
}
while (false)
// 执行结果
// do...while被执行了
上面代码中,两者的条件表达式均为false,do...while的语句块就被执行了一次。
for语句
for语句也是JavaScript中的循环语句,该语句包含三个表达式。其语法结构如下:
for (初始化表达式; 条件表达式; 循环操作表达式) {
// 语句块
}
-
初始化表达式一般用于初始化控制循环的计数器变量
-
循环操作表达式一般用于改变控制循环的变量的值
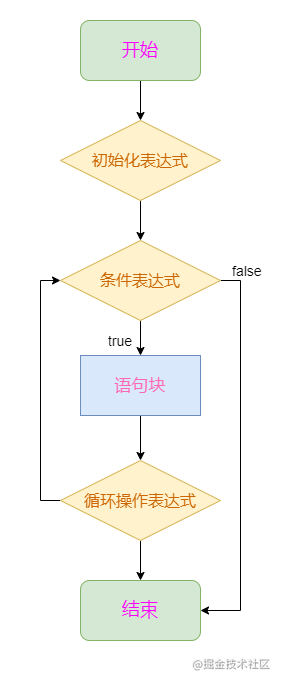
根据上面的语法结构,可以绘制出如下流程图:

执行流程如下所示:
-
执行初始化表达式
-
执行初始化条件判断表达式。
-
运算结果为
true时则执行语句块。 -
语句块执行完毕后,会执行循环操作表达式,来改变控制循环的计数器变量的值。
-
重新执行条件判断表达式的运算。
-
运算结果为
true时则执行语句块。 -
语句块执行完毕后,会执行循环操作表达式,来改变控制循环的计数器变量的值。
-
重新执行条件判断表达式的运算。
-
以此类推。直到条件判断表达式的运算结果为
false时,结束for语句的循环。
示例代码如下:
var num = 5
for (var i = 0; i <= 10; i++) {
if (i === num) {
console.log('你的数字为:' + num);
}
}
需要注意的是
for语句中3个表达式之间的分号(;)是不能省略的
在for语句中,三个表达式都是允许省略的,但是中间的分割符号(;)一定是存在的。示例代码如下:
// 省略初始化表达式
var v1 = 0 // 需要提前初始化
for (; v1 < 10; v1++) {
console.log("我的值是: ", v1)
}
// 省略条件判断表达式
for (var v2 = 0; ; v2++) {
if (v2 < 10) { // 为了避免死循环的情况,需要在语句块中通过 if 语句进行判断
console.log("我的值是: ", v2)
}
}
// 省略循环操作表达式
for (var v3 = 0; v3 < 10;) {
console.log("我的值是: ", v3)
v3++
}
// 可以同时缺省2个,甚至是3个。
var v4 = 0
for (; ;) {
if (v4 < 10) {
console.log("我的值是: ", v4)
v4++
}
}
break关键字
break关键字也称break语句,用于终止循环。break关键字用于循环语句或者switch语句。示例代码如下:
没有使用break关键字的代码:
var num = 5
for (var i = 0; i <= 10; i++) {
if (i === num) {
console.log('你的数字为:' + num);
}
console.log("代码执行了" + i + "次");
}
执行结果如下:
代码执行了0次
代码执行了1次
代码执行了2次
代码执行了3次
代码执行了4次
你的数字为:5
代码执行了5次
代码执行了6次
代码执行了7次
代码执行了8次
代码执行了9次
代码执行了10次
我们知道了是数字几之后,再次打印去执行后面的代码就没有意义了
使用break关键字的代码:
var num = 5
for (var i = 0; i <= 10; i++) {
if (i === num) {
console.log('你的数字为:' + num);
// 使用break关键字 跳出循环
break
}
console.log("代码执行了" + i + "次");
}
执行结果如下:
代码执行了0次
代码执行了1次
代码执行了2次
代码执行了3次
代码执行了4次
你的数字为:5
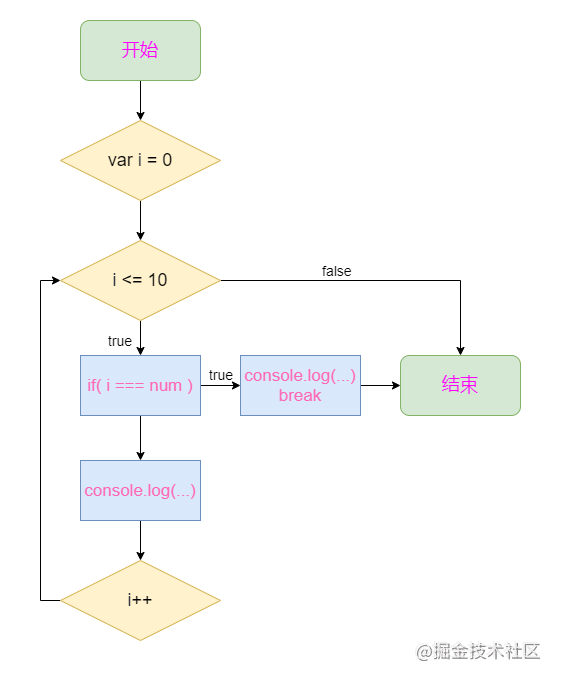
上面的代码执行流程如下图:

continue关键字
continue关键字与break类似,都是用于控制循环语句的,它的作用是结束本次循环的执行。示例代码如下:
var num = 5
for (var i = 0; i <= 10; i++) {
if (i === num) {
console.log('你的数字为:' + num);
// 使用continue关键字 结束本次循环
continue
}
console.log("代码执行了" + i + "次");
}
执行结果如下:
代码执行了0次
代码执行了1次
代码执行了2次
代码执行了3次
代码执行了4次
你的数字为:5
代码执行了6次
代码执行了7次
代码执行了8次
代码执行了9次
代码执行了10次
由结果看出,在
i===5时,没有执行if语句外面的console.log语句
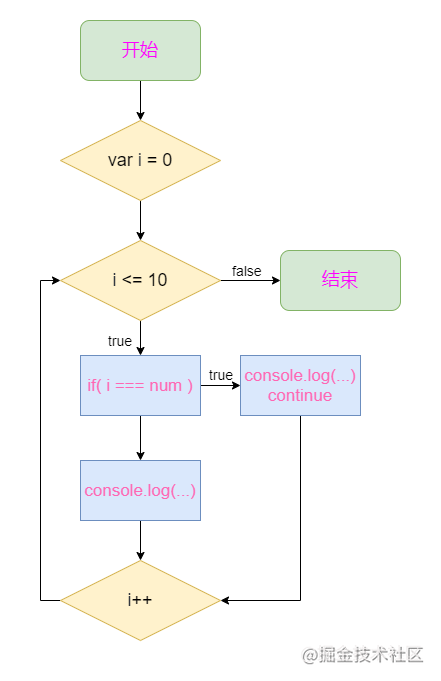
上面代码的执行流程如下:

continue关键字与break关键字不同的是break关键字会结束当前循环,而continue会结束本次循环。不管是结束当前还是本次,在该关键字后面执行的语句都不会执行。
总结

精彩文章
【从头学前端】06-这次我学会了JavaScript中的条件语句
【从头学前端】05-详解JavaScript中的35种运算符
【从头学前端】04-搞懂JavaScript中的基本数据类型