文章目录
数据类型简介


js的变量数据类型是只有在程序运行过程中,根据等号右边的值来确定的

数字型number



进制
程序里面数字加0是八进制(0~7)
var num1 = 010;
数字前面加0x表示十六进制(0~ 9,a~f)
数字型范围
alert(Number.MAX_VALUE);//1.79769e+308
alert(Number.MIN_VALUE);//5e-324
isNaN
判断非数字
console.log(isNaN(12));//false
字符串型String
引号内的任意文本
js更推荐使用单引号
单引号嵌套双引号
转义符来进行换行

字符串长度以及拼接
通过字符串的length属性来获取整个字符串属性的长度
var str = 'choose is unlimited';
console.log(str.length);
字符串+任何类型= 拼接之后的新字符串
数值相加,字符相连
boolean以及undefined和null
布尔类型有两个值:true和false
true参与加法运算当1来看
一个声明变量未赋值当undifined
undifined和数字相加,最后结果是NaN
一个声明变量给null时,里面存的值为空
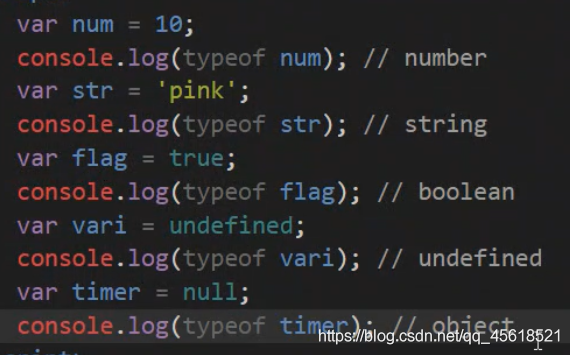
typeof检测变量数据类型

字面量
黑色是字符串类型
字面量是在源代码中一个固定值的表示法
转换为字符串类型

转换为数字型parseInt和parseFloat

简单加法器案例

var num1 = prompt('输入第一个值');
var num2 = prompt('输入第二个值');
var result = parseFloat(num1)+parseFloat(num2);
alert('结果是:'+result);
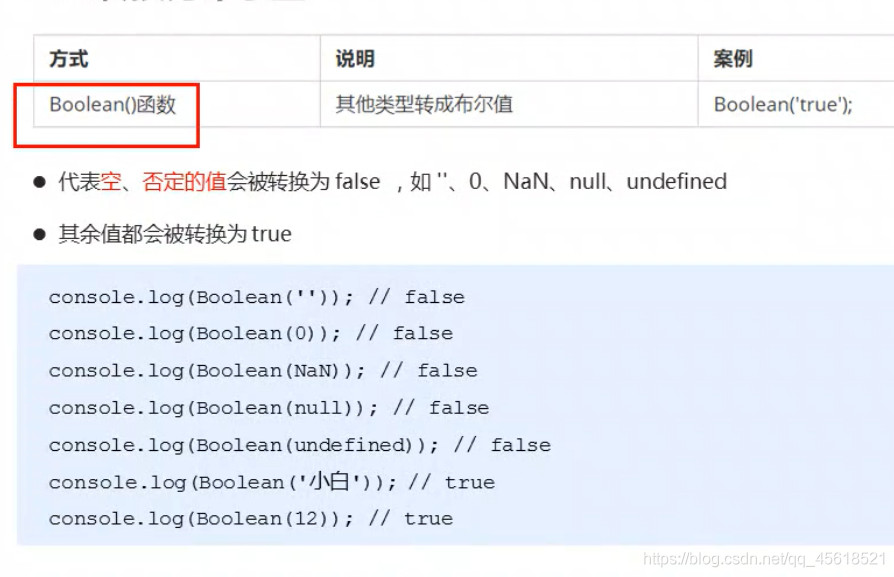
转换为布尔型

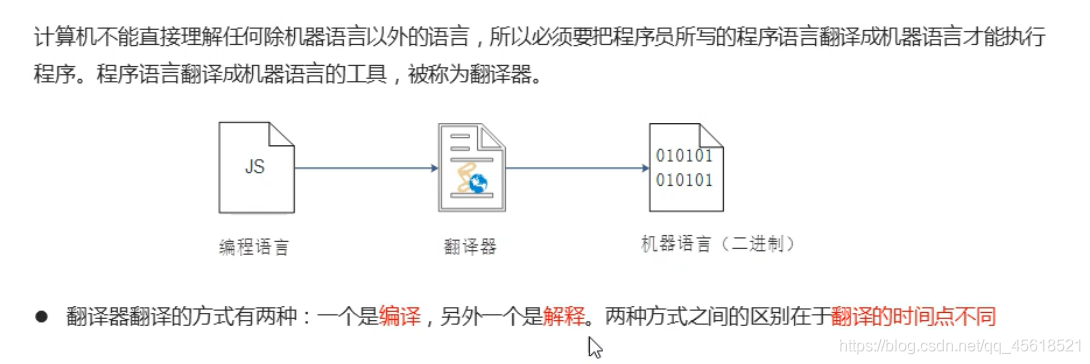
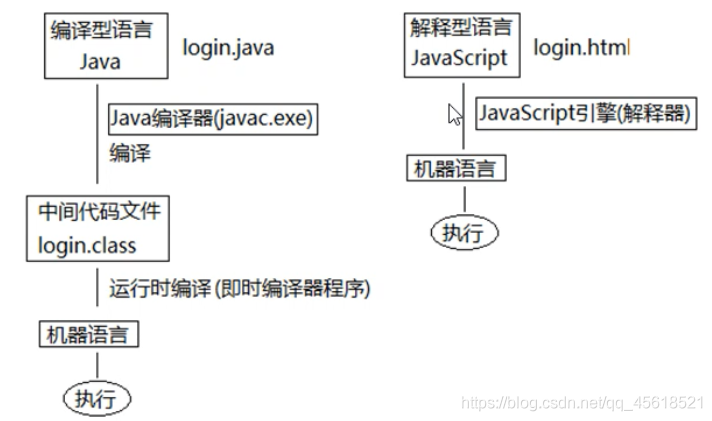
拓展阅读之编译和解释语言的区别