组件
简介
Vue组件是开发中非常重要的部分,可以方便复用,减少不必要的工作量。
概念

组件详解

作用域即Vue对象及管理视图区域.
定义组件步骤:
第1步: 创建组件
第2步: 绑定组件内容/模板
第3步: 应用组件
全局组件
说明:
1.全局组件的声明,必须编写在任何js方法体之外.
2.组件内容中 有且只有 1个根标签,包裹其他内容.
3.template标签是Vue提供的一个标签,必须声明template标签来定义组件内容.

示例
<html>
<head>
<meta charset="UTF-8">
<title>全局组件</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--管理的视图区域-->
<div id="app">
<mycom1></mycom1><!--应用组件,可以在任何Vue对象管理的视图区域中使用-->
---------------
<mycom2></mycom2><!--应用组件-->
</div>
<template id="mycom2_tp">
<div>
<h1>全局组件2</h1>
<p>我有很多内容</p>
</div>
</template>
<script type="text/javascript">
/*定义全局组件*/
Vue.component("mycom1",{/*组件名称*/
template:"<h1>全局组件</h1>"/*组件内容*/
});
Vue.component("mycom2",{
template:"#mycom2_tp"/*组件内容 也可以是#template值*/
});
/*Vue对象*/
var vm=new Vue({
el:"#app"
})
</script>
</body>
</html>
结果

局部组件
说明:
1.局部组件必须在某个Vue对象中声明
2.组件内容中 有且只有 1个根标签,包裹其他内容
3.template标签是Vue提供的一个标签,必须声明template标签来定义组件内容

示例
<html>
<head>
<meta charset="UTF-8">
<title>局部组件</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域-->
<div id="app">
<mycom1></mycom1><!--使用局部组件 只能在当前Vue对象管理的视图区域使用-->
-------------、
<mycom2></mycom2>
</div>
<template id="mycom2_tp">
<div>
<h1>局部组件2</h1>
<p>我有很多内容</p>
</div>
</template>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
components:{
"mycom1":{/*组件名称*/
template:"<h1>局部组件</h1>"/*组件内容*/
},
"mycom2":{/*组件名称*/
template:"#mycom2_tp"/*组件内容 也可以是template标签的id值*/
}
}
});
</script>
</body>
</html>
结果

全局组件和局部组件区别
示例
<html>
<head>
<meta charset="UTF-8">
<title>局部组件全局组件区别</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--vm1视图区域-->
<div id="app">
<mycom2></mycom2><!--局部组件-->
<mycom3></mycom3><!--全局组件-->
</div>
<br /><br /><br />
<!--vm2视图区域-->
<div id="app2">
<mycom3></mycom3><!--全局组件-->
<mycom2></mycom2><!--局部组件-->
</div>
<!--定义局部组件-->
<template id="mycom2_tp">
<div>
<h1>局部组件</h1>
<p>我有很多内容</p>
</div>
</template>
<script type="text/javascript">
/*定义全局组件*/
Vue.component("mycom3",{/*名称*/
template:"<h1>全局组件</h1>"/*内容 可以是template标签的id值*/
});
/*定义vm1对象管理app*/
var vm1=new Vue({
el:"#app",
components:{
"mycom2":{/*组件名称*/
template:"#mycom2_tp"/*组件内容*/
}
}
});
/*定义vm2对象管理app2*/
var vm2=new Vue({
el:"#app2"
});
</script>
</body>
</html>
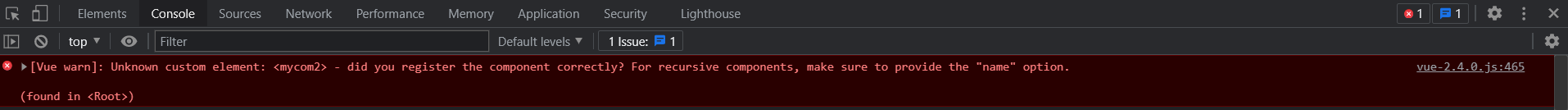
结果

可以看到在#app2中mycom2组件并没有显示,而且控制台也会报错。这就是作用域的问题

作用域:
全局组件可以在任意Vue对象管理的视图区域中使用。
局部组件只能在当前Vue对象管理的视图区域中使用。
使用组件:
1.在Vue对象的管理的视图区域中,编写<组件名>标签即可.本质是将组件内容粘贴到此处.
2.可以使用N次组件.[类似于 声明1个方法,可以调用多次方法进行执行]。
组件嵌套

语法

示例
<html>
<head>
<meta charset="UTF-8">
<title>组件嵌套</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域-->
<div id="app">
<parentcom></parentcom>
</div>
<template id="parentcom_tp"><!--父组件模板-->
<div>
<h1>父组件</h1>
<childcom1></childcom1>
<childcom2></childcom2>
</div>
</template>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
components:{//Vue中组件名称不支持 驼峰命名法
"parentcom":{/*组件名称*/
template:"#parentcom_tp",/*组件内容*/
components:{ /*定义子组件 语法同上*/
"childcom1":{
template:"<h2>子组件1</h2>"
},
"childcom2":{
template:"<h2>子组件2</h2>"
},
}
}
}
});
</script>
</body>
</html>
可以定义多个子组件
结果

注意:
子组件只能在当前父组件的组件模板中使用。
定义子组件事件

示例
<html>
<head>
<meta charset="UTF-8">
<title>定义子组件事件</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域:Vm组件的组件模板-->
<div id="app">
<childcom></childcom>
</div>
<template id="childcom_tp">
<div>
<h1 @click="dealClick">子组件</h1><!--Vue指令 为子组件绑定了事件-->
</div>
</template>
<script type="text/javascript">
var vm=new Vue({/*父组件 Vue本身就是一个组件*/
el:"#app",//父组件的组件模板:Vue对象的视图管理区域
components:{//子组件:局部组件
"childcom":{/*组件名称*/
template:"#childcom_tp",/*组件内容*/
methods:{/*定义子组件事件处理函数*/
dealClick(){
alert("点击了子组件");
}
}
}
}
});
</script>
</body>
</html>
结果
单击子组件弹出窗口

注意:
子组件事件的处理函数,必须来自当前子组件.无法引用外部的父组件的函数.
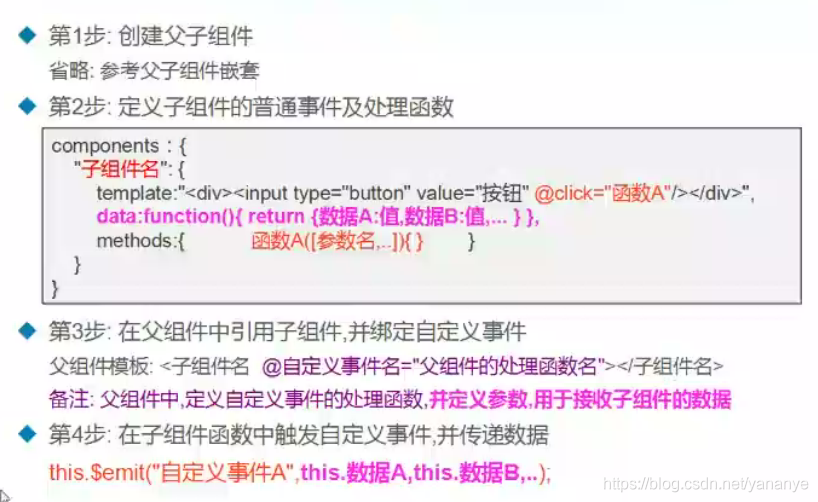
子组件向父组件传递事件

示例
<html>
<head>
<meta charset="UTF-8">
<title>子组件向父组件传递事件</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域:Vm组件的组件模板-->
<div id="app">
<childcom @myclick="p_dealClick"></childcom><!--子组件作为父组件的内容-->
</div>
<template id="childcom_tp">
<div>
<h1 @click="dealClick">子组件</h1><!--Vue指令 为子组件绑定了事件-->
</div>
</template>
<script type="text/javascript">
var vm=new Vue({/*父组件 Vue本身就是一个组件*/
el:"#app",//父组件的组件模板:Vue对象的视图管理区域
components:{//子组件:局部组件
"childcom":{/*组件名称*/
template:"#childcom_tp",/*组件内容*/
methods:{/*定义子组件事件处理函数*/
dealClick(){
alert("点击了子组件");
this.$emit("myclick")/*触发父组件的myclick事件*/
}
}
}
},
methods:{//父组件的处理函数
p_dealClick(){
alert("父组件事件触发");
}
}
});
</script>
</body>
</html>
结果
先弹出

在弹出

子组件向父组件传递数据

示例
<html>
<head>
<meta charset="UTF-8">
<title>子组件向父组件传递数据</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域:Vm组件的组件模板-->
<div id="app">
{{msg}}
<childcom @myclick="p_dealClick"></childcom><!--子组件作为父组件的内容-->
</div>
<template id="childcom_tp">
<div>
<h1 @click="dealClick">子组件</h1><!--Vue指令 为子组件绑定了事件-->
</div>
</template>
<script type="text/javascript">
var vm=new Vue({/*父组件 Vue本身就是一个组件*/
el:"#app",//父组件的组件模板:Vue对象的视图管理区域
data:{
msg:"我的Vue"
},
components:{//子组件:局部组件
"childcom":{/*组件名称*/
template:"#childcom_tp",/*组件内容*/
data:function(){//组件的data的值必须为回调函数,则函数的返回值为JSON数据
return {name:"小白"}
},
methods:{/*定义子组件事件处理函数*/
dealClick(){
alert("点击了子组件");
this.$emit("myclick",this.name)/*参1触发父组件的myclick事件,参2 传递的数据*/
}
}
}
},
methods:{//父组件的处理函数
p_dealClick(name){
alert("父组件事件触发"+name);
this.msg=name;//父组件 Vue对象向父组件的data中传递数据
}
}
});
</script>
</body>
</html>
结果
先弹出

在弹出

然后我的Vue变成了小白
因为单向数据绑定,

父组件向子组件传递数据

示例
<html>
<head>
<meta charset="UTF-8">
<title>子组件向父组件传递数据</title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<!--视图区域:Vm组件的组件模板-->
<div id="app">
<!--通过子组件中定义的属性传递父组件的数据-->
<childcom :attr1="msg"></childcom><!--子组件作为父组件的内容-->
</div>
<template id="childcom_tp">
<div>
{{attr1}}<!--插值表达式 显示父组件传过来的值-->
<h1>子组件</h1>
</div>
</template>
<script type="text/javascript">
var vm=new Vue({/*父组件 Vue本身就是一个组件*/
el:"#app",//父组件的组件模板:Vue对象的视图管理区域
data:{
msg:"我的Vue"
},
components:{//子组件:局部组件
"childcom":{/*组件名称*/
template:"#childcom_tp",/*组件内容*/
props:["attr1","attr2"]//定义子组件属性 个数随意
}
}
});
</script>
</body>
</html>
结果
可以看到父组件的msg的值 已经传到子组件自定义的属性中。并且使用插值表达式显示了出来

插槽

匿名插槽

示例
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue-2.4.0.js" ></script>
</head>
<body>
<div id="app">
<mycom>李四</mycom>
<mycom>张三</mycom>
<mycom></mycom><!--未设置插槽的值,怎么让其具有默认值? 答案: 设置slot标签对之间的内容,该内容将作为默认值-->
</div>
<template id="mycom_tp">
<div>
欢迎,<slot>客官</slot><!--slot是Vue提供的标签-->
</div>
</template>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
components:{/*局部组件*/
"mycom":{
template:"#mycom_tp"
}
}
});
</script>
</body>
</html>
结果