前面笔记 没整理,后续补上,主要是针对2.0和3.0区别
1.setup
- setup执行时机
beforeCreate: 表示组件刚刚被创建出来,组件的data和methods还没有初始化好
setup
Created: 表示组件刚刚被创建出来,并且组件的data和methods已经初始化好 - setup注意点
由于执行setup函数的时候,还没有执行Create生命周期方法所以在setup函数中,是无法使用data和methods
由于我们不能在setup函数中使用data和methods,所以Vue为了避免我们错误使用,他直接将setup函数中this修改成了undefind
setup函数只能是同步不能是异步
2.reactive
- 什么是reactive
reactive是Vue3中提供的实现响应式数据的方法
在Vue2中响应式数据是通过defineProperty来实现的,而在Vue3中响应式数据是通过ES6的Proxy来实现的 - reactive注意点:
reactive参数必须是对象(json/arr)
如果给reactive传递了其他对象
默认情况下修改对象,界面不会自动更新
如果想更新,可以通过重新赋值的方式
3. ref
1.什么是ref?
ref和reactive一样,也是用来实现响应式数据的方法-由于reactive必须传递一个对象,所以导致在企业开发
如果我们只想让某个变量实现响应式的时候会非常麻烦所以Vue3就给我们提供了ref方法,实现对简单值的监2.ref本质:
ref底层的本质其实还是reactive
系统会自动根据我们给ref传入的值将它转换成ref(xx) ->>reactive({value : xx})3.ref注意点:I
-在Vue中使用ref的值不用通过value获取-在JS中使用ref的值必须通过value获取
4. ref和reactive区别:
如果在template里使用的是ref类型的数据,那么Vue会自动帮我们添加.value
如果在template里使用的是reactive类型的数据,那么Vue不会自动帮我们添加.value
Vue是如何决定是否需要自动添加.value的
Vue在解析数据之前,会自动判断这个数据是否是ref类型的,如果是就自动添加.value,如果不是就不自动添加.value
Vue是如何判断当前的数据是否是ref类型的
通过当前数据的__v_ref来判断的
如果有这个私有的属性,并且取值为true,那么就代表是一个ref类型的数据
5. 递归监听
1.递归监听
默认情况下,无论是通过ref还是reactive都是递归监听
2.递归监听存在的问题
如果数据量比较大,非常消耗性能I
1.递归监听存在的问题
如果数据量比较大,非常消耗性能
2.非递归监听
shallowRef / shallowReactive
3.如何触发非递归监听属性更新界面?
如果是shallowRef类型数据,可以通过triggerRef来触发
4.应用场景
一般情况下我们使用ref和reactive即可
只有在需要监听的数据量比较大的时候,我们才使用shallowRef/shallowReactive**/
// ref -> reactive
// ref(10)->reactive({value: 10})// shallowRef ->shallowReactive
// shallowRef(10)->shallowReactive({value: 10})//所以如果是通过shallowRef创建的数据,它监听的是.value的变化//因为底层本质上value才是第一层
5.toRaw
从Reactive或Ref中得到原始数据
作用:
做一些不像被监听的事情(提升性能)
首先我们来看一下代码的本质
setup(){
let obj = {name:"jack",age:18}
let state = reactive(obj)
obj===state // false
// ref/reactive数据类型的特点:
//每次修改都会被追踪,都会更新UI界面,但是这样其实是非常消耗性能的所以如果我们有一些操作不需要追踪,不需要更新UI界面,那么 这个时候,我们就可以通过toRaw方法拿到它的原始数据,对原始数据进行修改
//就不会被追踪,这样就不会更新UI界面,这样性能就好了
let obj2 = toRaw(state)
obj===obj2 // true
// 关系:
// 引用关系,state本质是Proxy对象,在这个Proxy对象引用了obj
function myFun(){
// 如果直接修改obj,是无法出发界面更新
// 只有通过包装之后的对象来修改,才会触发界面更新
}
}

6. markRaw
正常业务场景
setup(){
let obj = {name:"jack",age:18}
let state = reactive(obj)
function myFun(){
// 这样界面是会被修改的
state.name="zs"
}
return {state,myFun}
}
如果想要界面不被修改那么我们可以用 markRaw
setup(){
let obj = {name:"jack",age:18}
obj = markRaw(obj)
let state = reactive(obj)
function myFun(){
// 这样界面是会被修改的
state.name="zs"
}
return {state,myFun}
}
7. toRef
setup(){
let obj ={name:"张三",age:23}
let name = toRef(obj:"name")
let age = toRef(obj,'age')
function myFn(){
name.value = 'ls';
age.value=666;
}
return {obj,name,age,myFn}
}
// 结论: 如果利用ref 将某一个对象中的属性变成响应式的数据,我们可以修改响应式的数据是不会影响原始数据的
// 如果利用toRef将某一个对象中的属性变成响应式的数据,我们修改响应式的数据是会影响原始数据
// 如果响应式数据通过toRef创建的,那么修改了数据之后ui界面不会触发ui界面的更新
// 区别
ref-> 复制 修改响应式数据不会影响以前的数据
toRef-> 引用,会影响以前的数据
ref -> 数据发生改变,界面会自动更新
toRef-> 数据发生改变,界面不会更新
8.roRrwfs
setup(){
let obj ={name:"张三",age:23}
let state = toRefs(obj)
function myFn(){
state.name.value = 'ls';
state.age.value=666;
}
return {obj,state,myFn}
}
9. customRef
返回一个ref对象,可以显示地控制以来追踪和触发响应
function myRef(value){
// 可以单独写一个网络请求xxx
return customRef((track,trigger)=>{
return{
get(){
track(); // 告诉Vue这个数据需要追踪变化
// 不能再get方法中发送网络
// 、渲染界面-> 调用get -> 发送网络
// 保存数据 -> 更新界面 ->调用get
return value;
},
set(newValue){
value = newValue
trigger() // 告诉Vue触发界面更新
}
}
})
}
10. ref获取界面元素
<div ref="box">我是div</div>
setup(){
let box = ref(null)
retrun {box}
}
11.响应式本质
在vue2.x 中通过defineProperty来实现响应式数据的
在vue3.x中通过Proxy来实现数据响应的
举例:
let obj = { name: "张三", age: 14 }
let state = new Proxy(obj, {
get(obj, key) {
return obj[key]
},
set(obj, key, value) {
console.log(obj, key, value)
obj[key] = value
return obj
}
})
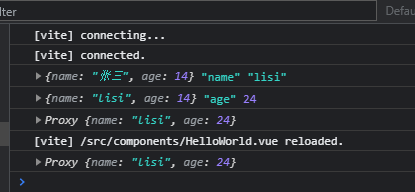
state.name = 'lisi'
state.age=24
console.log(state)
export default state;

我们可以看到set方法通过返回值告诉Proxy此操作是否成功
使用set方法的时候尽量 return true;