在vue2.0中,获取事件对象有三种方式:
第一种:$event关键字
<button @click="fn($event,100)">fn</button>
这里的$event是从哪里来的,非得写这个名字吗?
只需要绕道背后看看它对应生成的render函数是什么样子就知道了,我列出了关键代码如下
_createElementVNode("button", {
onClick: $event => (_ctx.f2(100,$event))
},..)
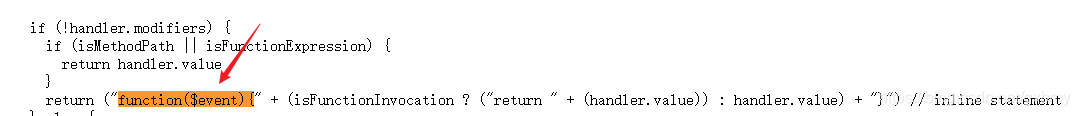
在生成render函数时,如果是函数调用格式,则自动封装一层:
可以在:https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js中搜索关键字找到这句代码

第二种,封装函数
当然,也可以使用如下的方式去获取事件对象
<button @click="(e)=>{fn(e,100)}">fn</button>
第三种,只写函数名
当然,也可以使用如下的方式去获取事件对象
<button @click="fn">fn</button>