前言
最近在准备找工作的事项,但是作为一个后台也是需要了解一些前端框架的。就目前的来说有大火的VUE,但是VUE还是存在一定的学习成本,所以决定先从对后台友好的LayUI开始入手先做一些小项目练练手,后面会考虑使用VUE+ElementUI做一个大型一点的SAAS系统。查阅资料后得到如下文章,作为学习记录使用。
LayUI入门
- LayUI的官网
LayUI是开源模块化前端 UI 框架,由职业前端倾情打造,面向全层次的前后端开发者,易上手开箱即用的 Web UI 组件库。
入门指南
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
入门
小试牛刀
- 引入文件
将下载好的文件引入到工程。


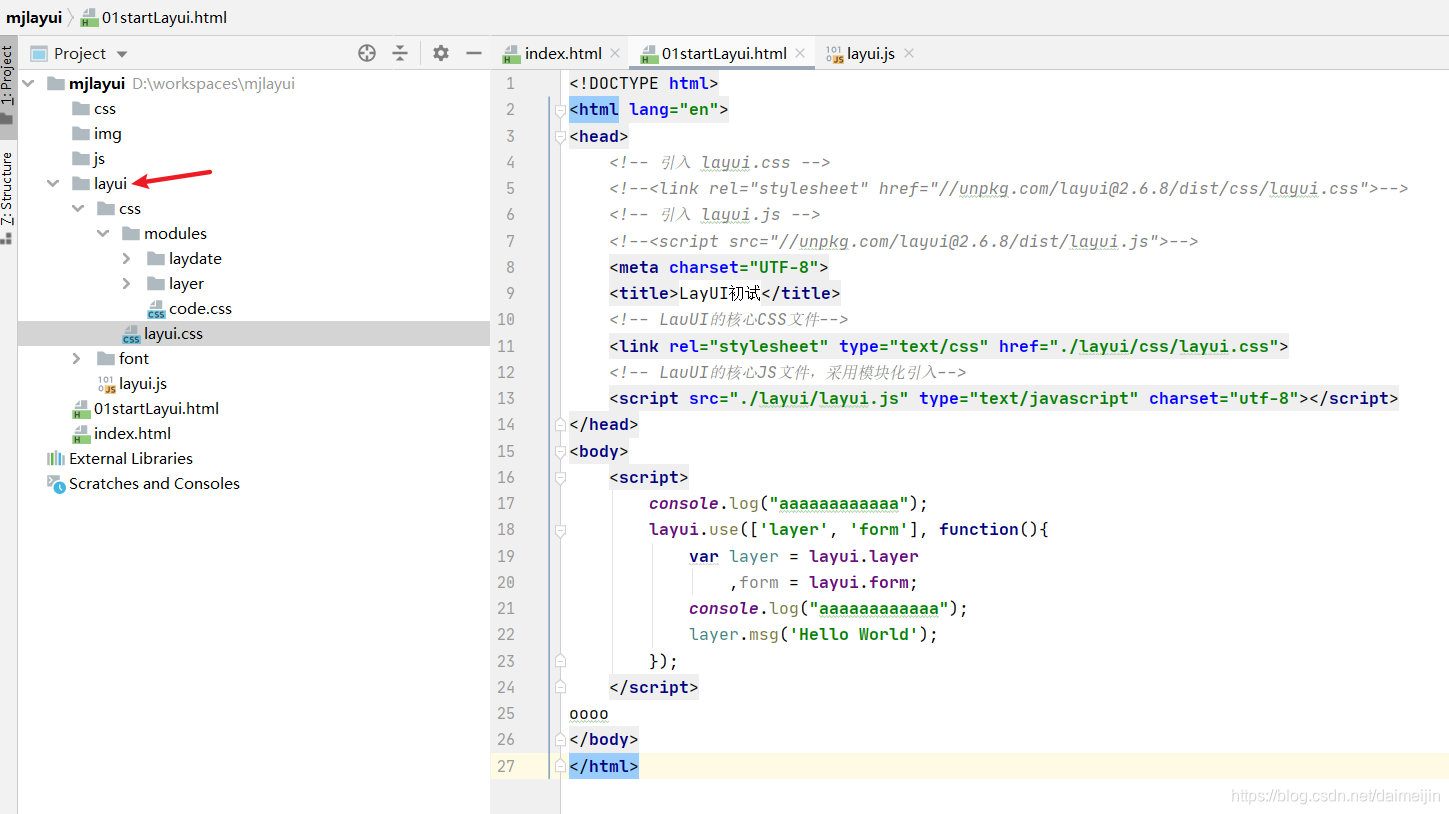
- 验证引入成功的代码
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 引入 layui.css -->
<!--<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">-->
<!-- 引入 layui.js -->
<!--<script src="//unpkg.com/layui@2.6.8/dist/layui.js">-->
<meta charset="UTF-8">
<title>LayUI初试</title>
<!-- LauUI的核心CSS文件-->
<link rel="stylesheet" type="text/css" href="./layui/css/layui.css">
<!-- LauUI的核心JS文件,采用模块化引入-->
<script src="./layui/layui.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<script>
console.log("aaaaaaaaaaaa");
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
console.log("aaaaaaaaaaaa");
layer.msg('Hello World');
});
</script>
</body>
</html>
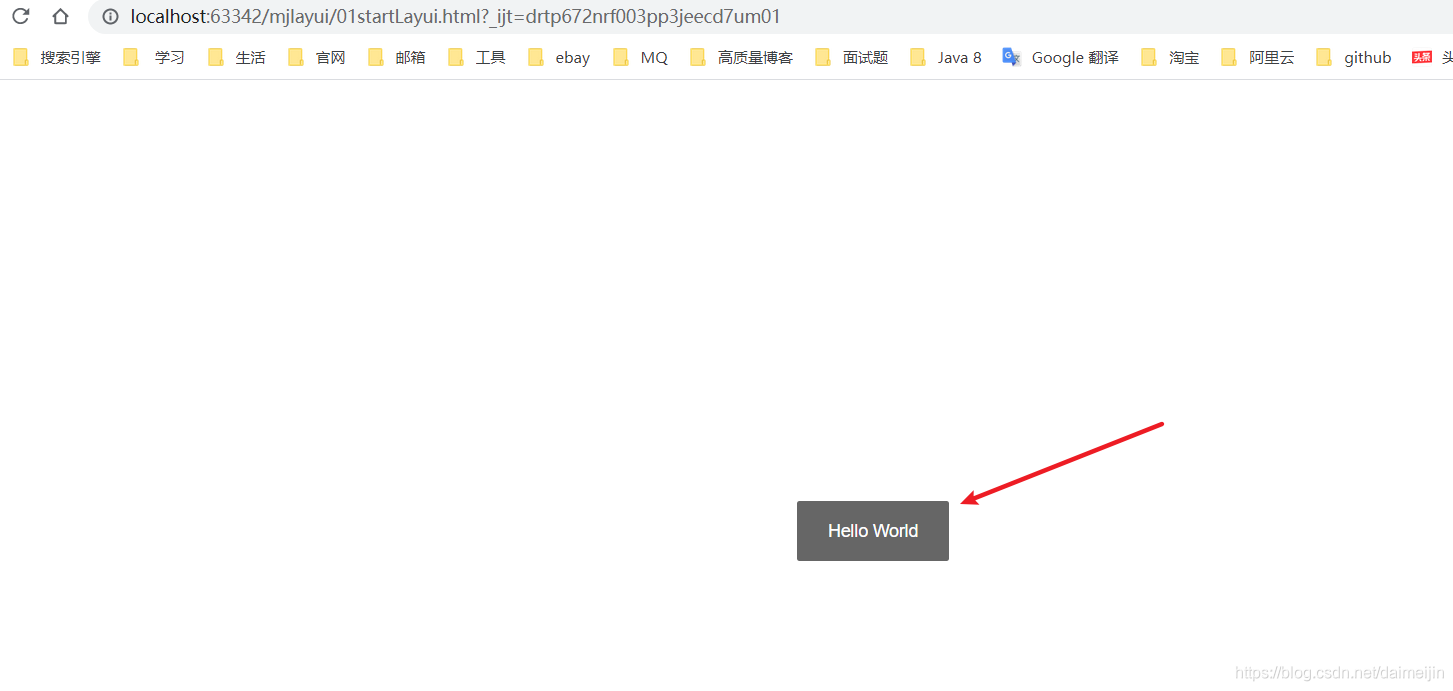
- 访问文件
http://localhost:63342/mjlayui/01startLayui.html?_ijt=drtp672nrf003pp3jeecd7um01

证明文件引入成功。