
题外话
前言
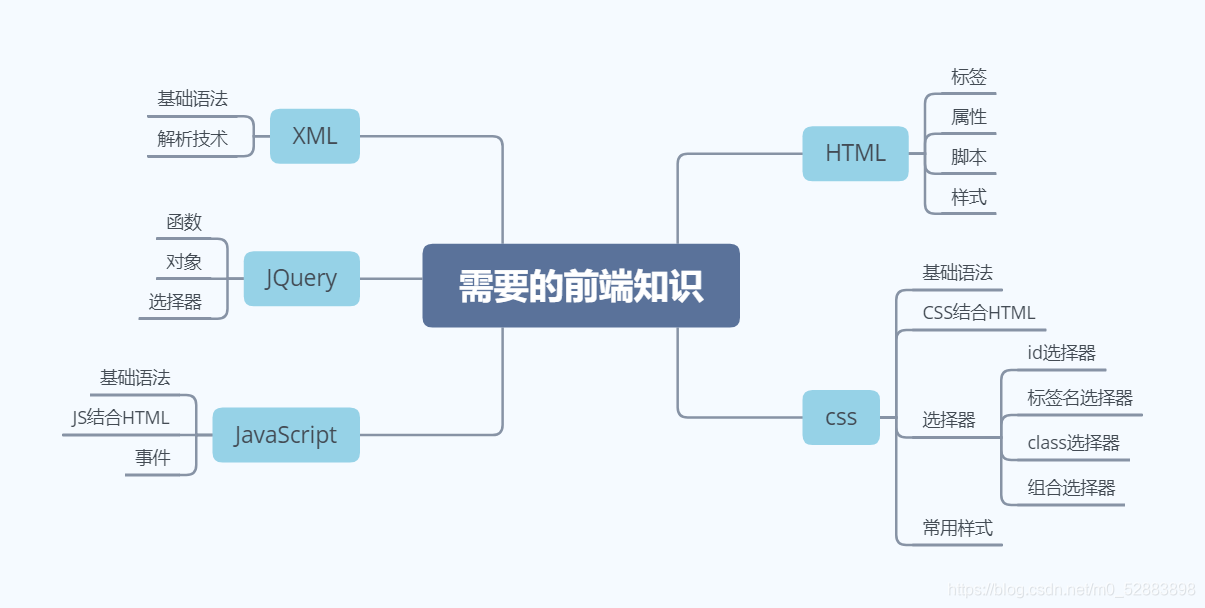
身为一个合格的后端开发人员
前端的基础知识也是需要了解的
一. jQuery效果
隐藏、显示、切换,滑动,淡入淡出,以及动画
1. jQuery隐藏/显示
顾名思义
隐藏函数为hide()
显示函数为show()
切换两个函数的函数,也就是同时具有着两个效果的函数:toggle()
代码显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function (){
$("#hide").click(function (){
$("p").hide();
});
$("#show").click(function (){
$("p").show();
});
$("#toggle").click(function (){
$("p").toggle();
});
});
</script>
</head>
<body>
<p>
无忧无虑,无欲无求
</p>
<button id="hide">点击隐藏</button>
<button id="show">点击显示</button>
<button id="toggle">单击隐藏,再单击显示</button>
</body>
</html>
2. jQuery淡入淡出
jQuery fadeIn() 用于淡入已隐藏的元素。
jQuery fadeOut() 方法用于淡出可见元素。
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function (){
$("p").hide();
$("#fadeTo").show();
$("#in").click(function () {
$("#fadeIn").fadeIn();
});
$("#out").click(function () {
$("#fadeOut").show().fadeOut();
});
$("#to").click(function () {
$("#fadeTo").fadeTo("show", 0.1);
});
$("#toggle").click(function () {
$("#fadeToggle").fadeToggle();
});
});
</script>
</head>
<body>
<p id="fadeIn">我将为你展示fadeIn函数</p>
<p id="fadeOut">我将为你展示fadeOn函数</p>
<p id="fadeTo">我将为你展示fadeTo函数</p>
<p id="fadeToggle">我将为你展示fadeToggle函数</p>
<button id="in">fadeIn</button>
<button id="out">fadeOut</button>
<button id="to">fadeTo</button>
<button id="toggle">fadeToggle</button>
</body>
</html>
3. 滑动
jQuery slideDown() 方法用于向下滑动元素。
jQuery slideUp() 方法用于向上滑动元素。
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
$("#xg").slideUp();
});
$("#button").dblclick(function () {
$("#xg").slideDown();
});
$("#button").click(function () {
$("#xg1").slideToggle();
});
});
</script>
</head>
<body>
<p id="button">点击隐藏</p>
<div id="xg">
<p>我是第一行。</p>
<p>我是第二行。</p>
<p>我是第三行。</p>
<p>我是第四行。</p>
<p>我是第五行。</p>
</div>
<p>
下面是slideToggle
</p>
<div id="xg1">
<p>我是第一行。</p>
<p>我是第二行。</p>
<p>我是第三行。</p>
<p>我是第四行。</p>
<p>我是第五行。</p>
</div>
</body>
</html>
4. 动画
jQuery animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
代码:将段落字体右移变大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
$("#dw").click(function () {
$("p").animate({
left: '150px',
fontSize: '50px'
});
});
});
</script>
</head>
<body>
<button id="dw">点我</button>
<p style="position: absolute">点上面的按钮,我就跑了</p>
</body>
</html>
需要把你将要动的标签的position属性设置为: relative、fixed 或 absolute
因为html标签默认是不动的
结语
兴趣是最好的老师,坚持是不变的真理。
学习不要急躁,一步一个脚印,踏踏实实的往前走。
每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!