要求实现表单内容在用户返回去更新的时候,上一次填过的信息能够被获取到,并且自动填充到对应位置上的功能,我使用了useRef控制表单,但是一直无法获取到历史信息将其填充到表单上。


本应该在点击图标为铅笔的按钮之后页面跳转到更新新闻并且相关信息填充到表单上面
我的错误的代码如下:
useEffect(() => {
axios.get('http://localhost:5000/news?id=' + props.match.params.id + '&_expand=category&_expand=role')
.then(res => {
const { title,categoryId,content} = res.data
console.log(NewsRef.current,title,categoryId,content)
NewsRef.current.setFieldsValue({
title,
categoryId
})
setEditorInfo(content)
})
}, [props.match.params.id])
代码中“title”代表新闻标题的内容,“categoryId”代表新闻类别,整段代码逻辑看上去没有一点毛病,是不是,于是我输出我决定输出获取到的数据看看究竟

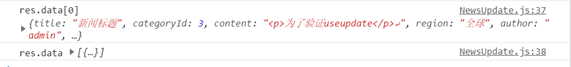
大家能不能看出输出的区别呢
console.log('res.data[0]',res.data[0])
console.log('res.data',res.data)

所以直接const { title,categoryId,content} = res.data,无法解构出来想要的数据,而取const { title,categoryId,content} = res.data[0],就可以实现了!
小小的区别大大的改变啊,起码解决了这个问题心情变好了
useEffect(() => {
axios.get('http://localhost:5000/news?id=' + props.match.params.id + '&_expand=category&_expand=role')
.then(res => {
const { title,categoryId,content} = res.data[0]
NewsRef.current.setFieldsValue({
title,
categoryId
})
setEditorInfo(content)
})
}, [props.match.params.id])
以上是*正确的代码*!