beforeCreate() {
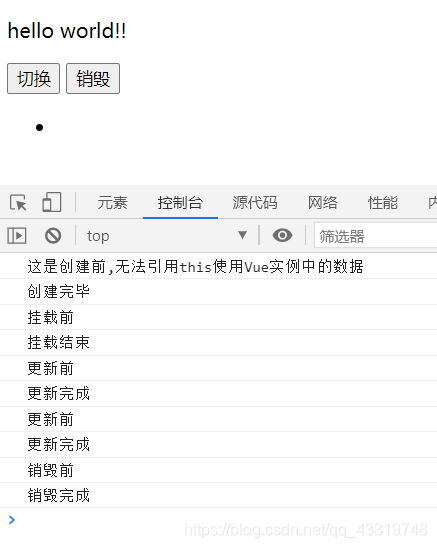
console.log("这是创建前,无法引用this使用Vue实例中的数据");
},
created() {
console.log("创建完毕");
},
beforeMount() {
console.log("挂载前");
},
mounted() {
console.log("挂载结束");
},
beforeUpdate() {
console.log("更新前");
},
updated() {
console.log("更新完成");
},
beforeDestroy() {
console.log("销毁前");
},
destroyed() {
console.log("销毁完成");
}测试
<div id="app">
<p>{{message}}</p>
<button @click="change()">切换</button>
<button @click="destroy()">销毁</button>
</div>
<script type="text/javascript">
var app=new Vue({
el:"#app",
data:{
message:"hello world!!",
info:[],
i:0
},
beforeCreate() {
console.log("这是创建前,无法引用this使用Vue实例中的数据");
},
created() {
console.log("创建完毕");
},
beforeMount() {
console.log("挂载前");
},
mounted() {
console.log("挂载结束");
},
beforeUpdate() {
console.log("更新前");
},
updated() {
console.log("更新完成");
},
beforeDestroy() {
console.log("销毁前");
},
destroyed() {
console.log("销毁完成");
},
methods:{
change(){
if(this.message==="hello world!!"){
this.message="hello vue!!";
}else{
this.message="hello world!!";
}
},
destroy() {
this.$destroy();
}
}
});
</script>结果