最近在用iview,vue之前没接触过,学的跌跌撞撞的,把这几天遇到的记录一下。
一个需求里有这么一部分,做一个页面实现radio与tabs联动。


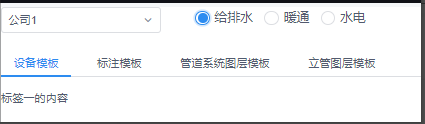
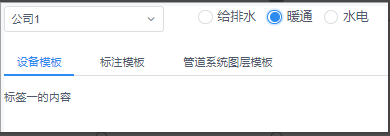
像这样,选择不同的radio显示不同的tabpane,一开始想的就是通过事件获取选的是什么,然后就根据选的不同改变tabpane的属性,但是这个属性怎么改却不知道。然后问了前辈,原来这么简单…
tabpane设置v-if为tab1(随便设置用于区分不同tabs)然后在data里给tab1赋默认值,再写radio的on-change事件。
代码如下:
//template写
<RadioGroup v-model="specialty" size="large" @on-change="show" >
<Radio label="按钮1">
<span>按钮1</span>
</Radio>
<Radio label="按钮2">
<span>按钮2</span>
</Radio>
<Radio label="按钮3">
<span>按钮3</span>
</Radio>
</RadioGroup>
<Tabs :animated="false">//取消tabs动画效果
<TabPane label="模板1" name="name1">标签一的内容</TabPane>
<TabPane label="模板2" name="name2"></TabPane>
<TabPane v-if="tab3" label="模板3" name="name3">标签三的内容</TabPane>
<TabPane v-if="tab4" label="模板4" name="name4">标签三的内容</TabPane>
</Tabs>
//脚本里data写
data() {
return {
tab3: true,
tab4: true,
specialty:'',//可以通过赋值设置radiogroup的默认选项
}
},
//写方法
methods:{
show()
{
if (this.specialty == "按钮1") {
this.tab3 = true;
this.tab4 = true;
}
else if (this.specialty == "按钮2") {
this.tab3 = true;
this.tab4 = false;
}
else
{
this.tab3 = false;
this.tab4 = false;
}
},
}