从 News 进到 User

App.vue
<template>
<div>
<div>
<router-link to="/user?id=zs">User zs</router-link>
<router-link to="/user?id=ls">User ls</router-link>
<router-link to="/news">News</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
};
</script>
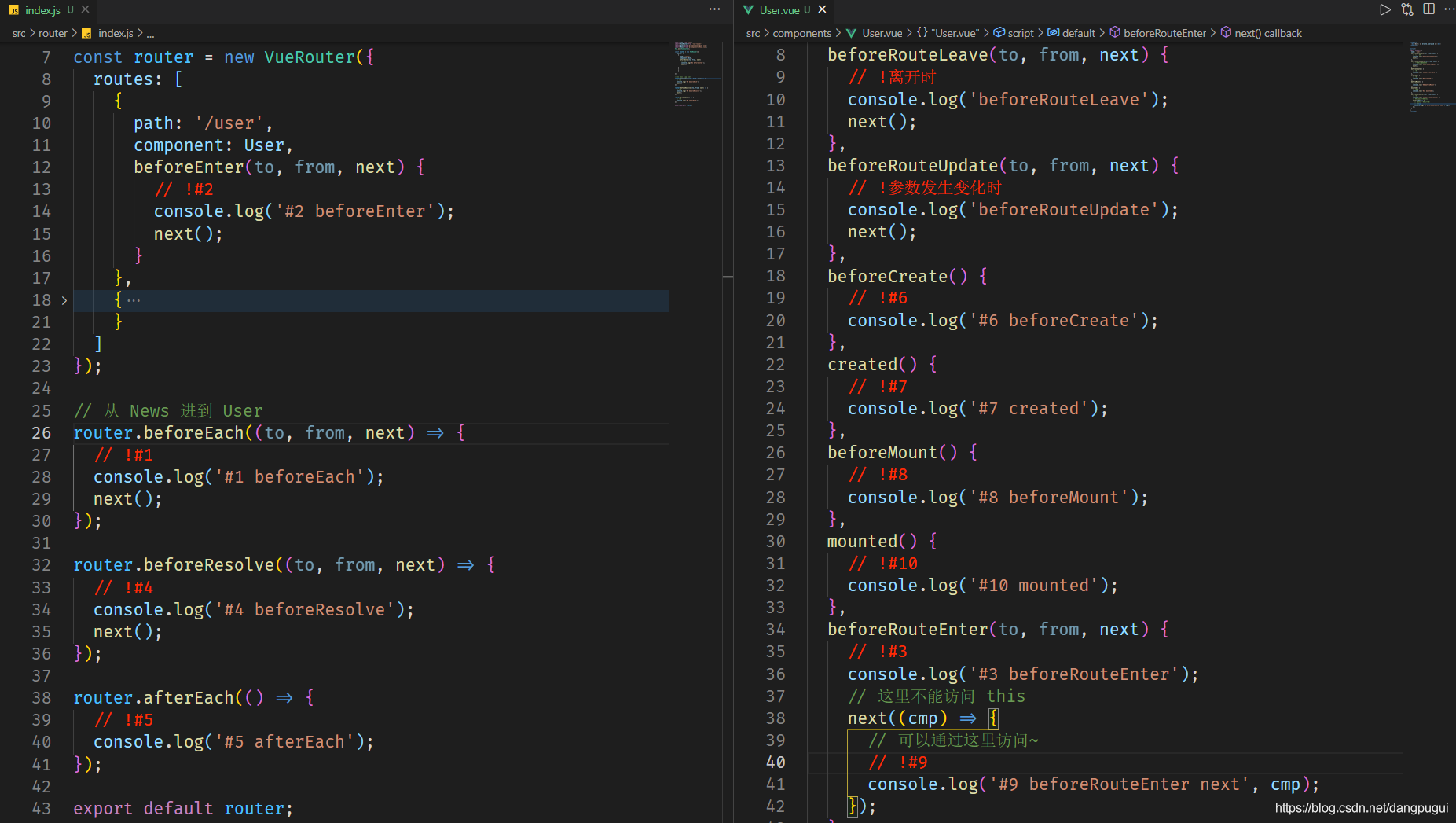
router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import User from '@/components/User.vue';
import News from '@/components/News.vue';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{
path: '/user',
component: User,
beforeEnter(to, from, next) {
// !#2
console.log('#2 beforeEnter');
next();
}
},
{
path: '/news',
component: News
}
]
});
// 从 News 进到 User
router.beforeEach((to, from, next) => {
// !#1
console.log('#1 beforeEach');
next();
});
router.beforeResolve((to, from, next) => {
// !#4
console.log('#4 beforeResolve');
next();
});
router.afterEach(() => {
// !#5
console.log('#5 afterEach');
});
export default router;
components/User.vue
<template>
<div>User: {{ $route.query.id }}</div>
</template>
<script>
export default {
name: 'User',
beforeRouteLeave(to, from, next) {
// !离开时
console.log('beforeRouteLeave');
next();
},
beforeRouteUpdate(to, from, next) {
// !参数发生变化时
console.log('beforeRouteUpdate');
next();
},
beforeCreate() {
// !#6
console.log('#6 beforeCreate');
},
created() {
// !#7
console.log('#7 created');
},
beforeMount() {
// !#8
console.log('#8 beforeMount');
},
mounted() {
// !#10
console.log('#10 mounted');
},
beforeRouteEnter(to, from, next) {
// !#3
console.log('#3 beforeRouteEnter');
// 这里不能访问 this
next((cmp) => {
// 可以通过这里访问~
// !#9
console.log('#9 beforeRouteEnter next', cmp);
});
}
};
</script>