前几天偶然看到别人家在写react的项目,然后我脑袋一热就马上去找了网上面相关的资源去学习~
1. 原生的引入方式
使用过vue的人应该都知道只需要引入一行的script url链接就可以使用,react它支持多种场景下的使用,如果要在web下条件使用的话,就要多引入一个react-dom的文件
React相较于vue而言的话,它更偏向于js原生的编程方式,在vue2当中很多template模板编译,data都是vue给我们封装好了的,所以react相对于vue而言,更偏向于函数式的编程
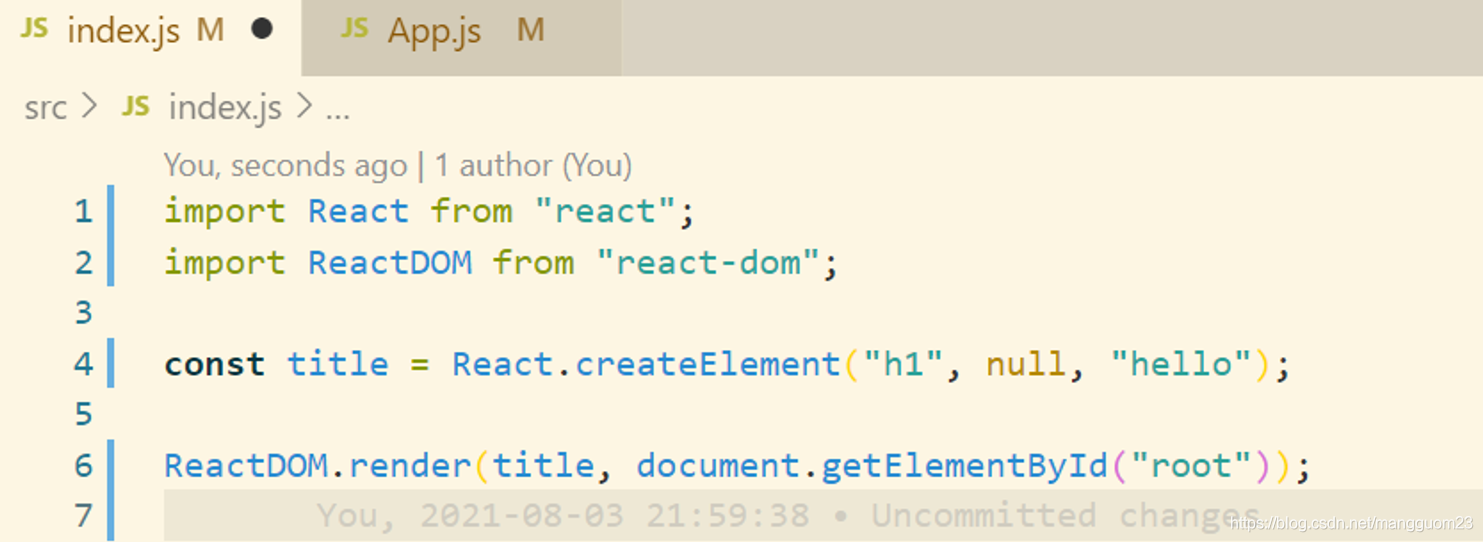
下面来一段代码
 create的方式由于后面的jsx能很好的替代,这里就不需要太过于关注,重点需要关注的是render函数
create的方式由于后面的jsx能很好的替代,这里就不需要太过于关注,重点需要关注的是render函数
2.脚手架的使用
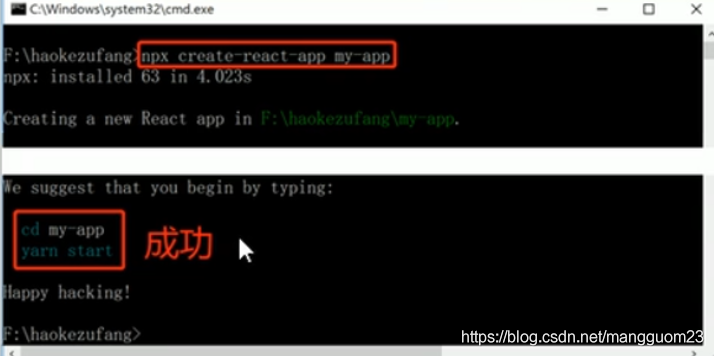
react是不需要刻意的配置的,每次我们在使用的vue的初始化脚手架的时候往往去配置很多的东西,在使用前还要去全局安装vue;而react只需要去执行
npx create-react-app my-app
就行了,第一次初始化的时候比较慢,所以需要耐心等待一下

在使用react的时候,同样需要上面提到的两个文件包

3.jsx的使用
上面的例子使用到的是createElement的方式创建,官方更推荐jsx,因为它更直观简洁,就跟我们写html一样
下面来感受一下
 项目中使用的方式与上面的使用方式也是差不多的,但是要注意在使用jsx的时候要遵守一定的规范,才能被正确的解析
项目中使用的方式与上面的使用方式也是差不多的,但是要注意在使用jsx的时候要遵守一定的规范,才能被正确的解析
jsx使用的注意点:
- React元素的属性名使用驼峰命名法
2.特殊属性名:class -> className、for -> htmlFor、tabindex -tablndex
3.没有子节点的React元素可以用/>结束。
4.推荐:使用小括号包裹JSX,从而避免JS中的自动插入分号陷阱。
jsx类似于vue中的模板语法这部分,并且由于它本身是js,所以它也是支持js表达式、条件渲染、列表渲染等等的