文章目录
1.2 动态路由匹配
1.2.1 概述
在实际项目开发时,经常需要把匹配某种模式的路由映射到同一个组件。比如,对于 Book 组件,所有 id 不同的图书都使用这个组件渲染,这可以使用路径中的动态段( dynamic segment )来实现,称为参数( parameter ),参数使用冒号( : )表示,如:/books/:id,即 /book/1 、/book/2 和 /book/foo 都将映射到相同的路由!当匹配到路由时,参数的值保存到 this.$router.params ( this.$router 代表当前路由对象 )中,可以在组件内使用!
1.2.2 基本使用
第一步:修改 Study.vue 文件
<template>
<router-link to="/">主页</router-link>
<router-link to="/news">新闻</router-link>
<router-link to="/books/1">图书1</router-link>
<router-link to="/books/2">图书2</router-link>
<router-link to="/videos">视频</router-link>
<div>=================</div>
<router-view />
</template>
<script>
export default {
el: 'Study'
}
</script>
<style>
</style>
第二步:修改 Books.vue 文件
写法一:在 setup 函数中获取参数(此案例采用的写法)
<template>
<div>图书页面:{{ id }}</div>
</template>
<script>
import { useRoute } from 'vue-router'
export default {
// 我们在 setup 函数中获取参数,并将参数导出
setup () {
const route = useRoute()
const { id } = route.params
return { id }
}
}
</script>
<style>
</style>
写法二:直接在页面模板中使用 $router.params.id
<template>
<div>图书页面:{{ $router.params.id }}</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
第三步:修改 index.js 文件
import { createRouter, createWebHashHistory } from 'vue-router'
import Study from '../views/Study.vue'
import Home from '../views/Home.vue'
import News from '../views/News.vue'
import Books from '../views/Books.vue'
import Videos from '../views/Videos.vue'
const routes = [
{
path: '/',
component: Study,
redirect: '/home',
children: [
{
path: '/home',
component: Home
}, {
path: '/news',
component: News
}, {
// 动态路由匹配
path: '/books/:id',
component: Books
}, {
path: '/videos',
component: Videos
}
]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
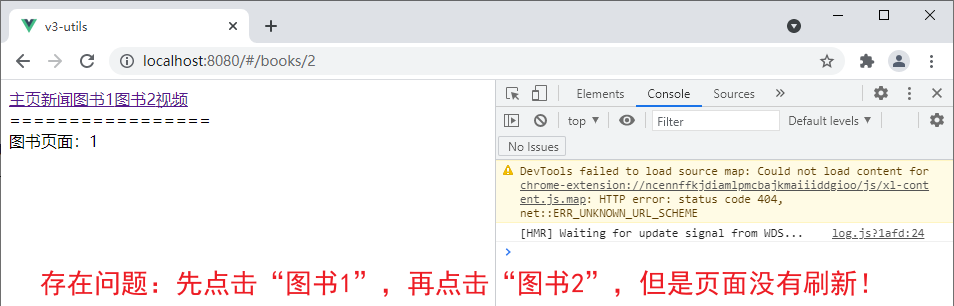
第四步:运行结果,存在页面不刷新的问题

第五步:在 Books.vue 中监听路由变化,解决问题
<template>
<div>图书页面:{{ id }}</div>
</template>
<script>
import { useRoute } from 'vue-router'
import { watch } from 'vue'
import router from '../router/index'
export default {
// vue 2 写法
watch: {
$route (to, from) {
// 对路由变化作出响应...
console.log('===vue 2 选项式 API 写法=====')
console.log('变化后的值:' + to.params.id, '变化前的值:' + from.params.id)
}
},
// 我们在 setup 函数中获取参数,并将参数导出
setup () {
const route = useRoute()
const { id } = route.params
// vue 3 写法
// 监听参数的变化
watch(() => route.params.id, (currentValue, prevValue) => {
console.log('====vue 3 组合式 API 写法====')
console.log('变化后的值:' + currentValue, '变化前的值:' + prevValue)
// 当 id 值发生变化,我们手动刷新页面,这可能并不是一个完美的解决方案,我们暂时如此!
router.go(0)
})
return { id }
}
}
</script>
<style>
</style>
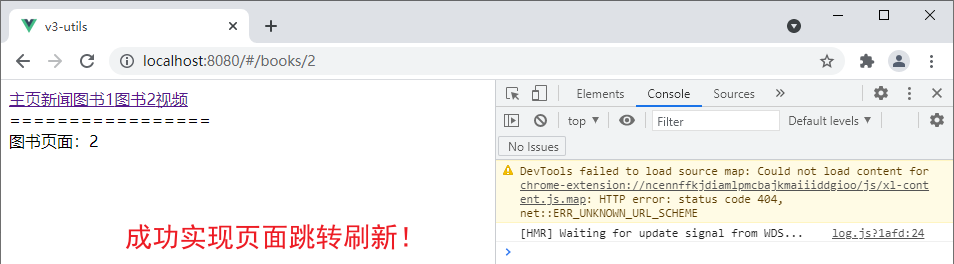
第六步:运行结果,顺利实现页面跳转刷新
参考文章:Vue刷新页面的三种方式https://blog.csdn.net/zyplll/article/details/111937399

1.2.3 查询参数
概述
URL 带有查询参数的形式为 /book?id=1 ,这在传统的 Web 应用中很常见,根据查询参数向的服务端请求数据。在单页应用开发中也支持路径中的查询参数!
第一步:修改 Study.vue 文件
<template>
<router-link to="/">主页</router-link>
<router-link to="/news">新闻</router-link>
<router-link to="/books?id=1">图书1</router-link>
<router-link to="/books?id=2">图书2</router-link>
<router-link to="/videos">视频</router-link>
<div>=================</div>
<router-view />
</template>
<script>
export default {
el: 'Study'
}
</script>
<style>
</style>
第二步:修改 index.js 文件
import { createRouter, createWebHashHistory } from 'vue-router'
import Study from '../views/Study.vue'
import Home from '../views/Home.vue'
import News from '../views/News.vue'
import Books from '../views/Books.vue'
import Videos from '../views/Videos.vue'
const routes = [
{
path: '/',
component: Study,
redirect: '/home',
children: [
{
path: '/home',
component: Home
}, {
path: '/news',
component: News
}, {
path: '/books',
component: Books
}, {
path: '/videos',
component: Videos
}
]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
第三步:修改 Books.vue 文件
写法一:在 setup 函数中获取查询参数(此案例采用的写法)
<template>
<div>图书页面:{{ id }}</div>
</template>
<script>
import { useRoute } from 'vue-router'
import { watch } from 'vue'
import router from '../router/index'
export default {
// vue 2 写法
watch: {
$route (to, from) {
// 对路由变化作出响应...
console.log('===vue 2 选项式 API 写法=====')
console.log('变化后的值:' + to.query.id, '变化前的值:' + from.query.id)
}
},
// 我们在 setup 函数中获取参数,并将参数导出
setup () {
const route = useRoute()
const { id } = route.query
// vue 3 写法
// 监听参数的变化
watch(() => route.query.id, (currentValue, prevValue) => {
console.log('====vue 3 组合式 API 写法====')
console.log('变化后的值:' + currentValue, '变化前的值:' + prevValue)
// 当 id 值发生变化,我们手动刷新页面,这可能并不是一个完美的解决方案,我们暂时如此!
router.go(0)
})
return { id }
}
}
</script>
<style>
</style>
写法二:直接在页面模板中使用 $router.query.id
<template>
<div>图书页面:{{ $router.params.id }}</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
第四步:运行结果,成功实现预期效果