Hello 大家好,我是彼岸繁華🌸,一个坚信努力可以改变命运的前端👨🏻?💻,如果有幸写的文章可以得到你的青睐,万分有幸~
编写不易转载请获得允许
写在前面
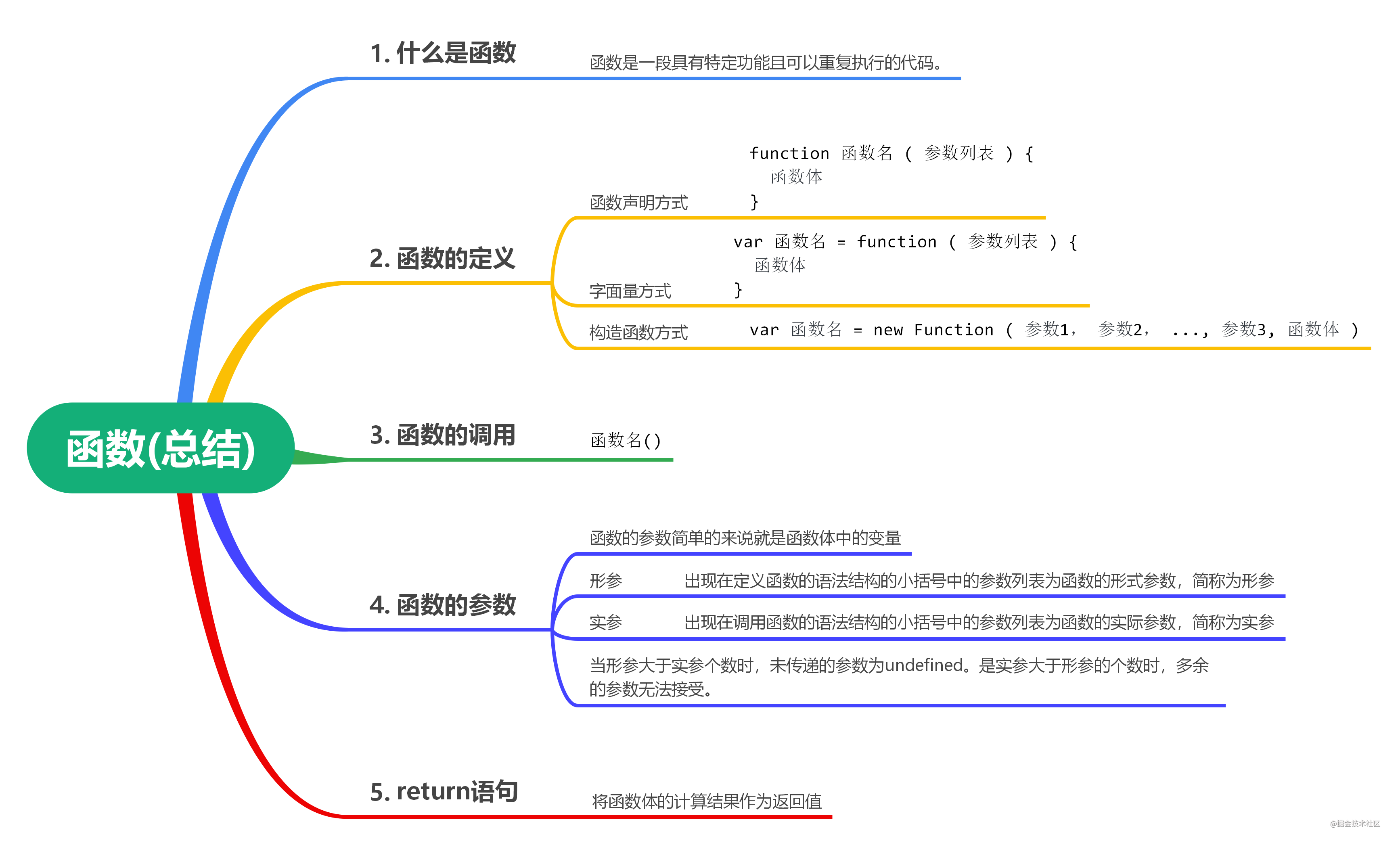
本篇文章我们将来学习JavaScript中的函数。通过本篇文章的学习可以掌握什么知识呢?如下图:

什么是函数
函数是一段具有特定功能且可以重复执行的代码。简单的说,函数只需要定义一次,就可以进行多次的使用。例如我们之前使用parseInt就是一个函数,该函数的功能是用于将其他类型转换为数字类型。
示例代码如下所示:
// 定义一个函数,该函数的功能用于打印一句话
function print () {
console.log('这是一个函数');
}
// 调用函数
print()
上面就是简单的函数定义与调用。一般情况下,一个函数通常由funtion关键字定义。
函数的定义
函数与变量类型,想要使用一个函数,前提是必须先定义这个函数,定义函数又称声明函数,其具有三种方式:
-
函数声明方式
-
字面量方式
-
构造函数方式
函数声明方式
使用函数声明方式是JavaScript提供相关的语法来定义函数。语法结构如下:
function 函数名 ( 参数列表 ) {
函数体
}
示例代码如下:
function print () {
console.log('这是一个函数');
}
字面量方式
字面量方式是一种类似于声明变量的方式,区别就是赋值运算符(也就是=)右边是一个函数结构而不是一个值。其语法结构如下:
var 函数名 = function ( 参数列表 ) {
函数体
}
示例代码如下:
var print = function () {
console.log('这是一个函数');
}
赋值运算符的右边内容就是称为函数表达式。这个函数表达式中并没有指定函数的名称,这是因为函数的名称由赋值运算符右边的变量名来代表。
构造函数方式
还可以通过构造函数的方式来创建一个对象,语法结构如下:
var 函数名 = new Function ( 参数1, 参数2, ..., 参数3, 函数体 )
上面的参数1~参数N都是可选的,对应上面的参数列表,其函数体用字符串表示。示例代码如下:
var print = new Function(
"console.log('这是一个函数')"
)
可以使用构造函数创建函数的原因是JavaScript中万物皆对象。
函数的调用
我们定义好了函数之后,它并不会自己执行,而是需要我们来调用这个函数。这就类似于我们定义了一个变量,然后从变量中获取存储的数据内容一样。
调用函数的语法比较简单,如下所示:
函数名()
调用函数的示例代码如下:
function print () {
console.log('这是一个函数');
}
// 调用函数
print()
// 执行结果
// 这是一个函数
值得注意的是,调用函数时的小括号 ()是必须的 ,如果没有小括号,则表示读取一个变量。示例代码如下:
console.log(print) // [Function: print]
还有就是如果调用一个未定义的函数,就会报错 ,示例代码如下:
input() // ReferenceError: input is not defined
函数的参数
除了定义函数和调用函数等基本操作之外,在函数中还可以使用参数。函数的参数简单的来说就是可以函数的函数体中使用的变量。与变量不同的是,这样的变量的是在函数体之前传递进去的。
函数的参数按照作用的不同可以划分为形参和实参两种,具体如下:
-
形参:出现在定义函数 的语法结构的小括号中的参数列表为函数的形式参数,简称为形参 。
-
实参:出现在调用函数 的语法结构的小括号中的参数列表为函数的实际参数,简称为实参 。
下面的代码就介绍了函数参数的基本用法:
// 定义一个函数 add,该函数具有两个形参,分别是x 和 y
function add (x, y) {
console.log(x + y)
}
// 函数的调用 实参 1 对应形参 x, 实参 2 ,对应 形参 y
add(1, 2)
// 执行结果为:3
使用参数列表的时候,还存在形参与参数个数不符的情况,当形参大于实参个数时,未传递的参数为undefined。是实参大于形参的个数时,多余的参数无法接受。示例代码如下:
// 定义一个函数
function print (x, y) {
console.log(x)
console.log(y)
}
// 形参数量大于实参数量
print(10)
/*
函数的定义中具有两个形参,这里只传递一个形参。执行结果如下
10
undefined
*/
// 实参数量大于形参数量
print(10, 20, 30)
/*
函数的定义中具有两个形参,这里却传递三个形参。执行结果如下
10
20
*/
return语句
函数的函数体中还包含了一个return语句,该语句的作用是将函数体的计算结果作为返回值。该语句并不是必需的,默认情况下返回值为undefined。如下示例代码所示:
function print () {
console.log('这是一个函数');
}
var result = print()
console.log(result) // undefined
如下示例代码展示了函数的函数体定义return语句:
function print () {
console.log('这是一个函数');
return '这是函数的返回值'
}
var result = print()
console.log(result) // 这是函数的返回值
值得注意的是,在函数体的return后面的语句都将不会执行,示例店面代码如下:
function print () {
return '这是函数的返回值'
console.log('这是一个函数');
}
var result = print()
/**
执行结果为空
*/
上面的代码执行结果为空是因为return后面的语句没有执行。
练习
求两个参数的最大值
实现代码如下:
function max (a, b) {
if (a > b) {
return a
} else {
return b
}
}
var result1 = max(10, 20)
var result2 = max(40, 20)
console.log(result1) // 20
console.log(result2) // 40
解析:如果a大于b,就返回a,否则返回b
函数体的部分还可以通过条件运算符来简写,示例代码如下:
function max (a, b) {
return a > b ? a : b
}
求一个只有数字的数组中的最大的数字
实现代码如下:
function max(arr) {
var max = arr[0]; // 用于记录最大的数字
for (i in arr) { // 遍历数组
if (arr[i] > max) {//如果当前数字大于之前的数字就进行替换
max = arr[i];
}
}
return max
}
var arr = [1, 45, 56, 235, 65, 135, 11]
var result = max(arr)
console.log(result) // 235
判断一年是否为闰年
实现代码如下:
/*
* 判断闰年的条件
* 1. 能被4整除,但不能被100整除。
* 2. 能被4整除,也能被400整除。
*/
function Leap(year) {
var flag = false; // 标志位,如果是就返回true
if ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) {
flag = true;
}
return flag;
}
console.log(Leap(2000)); // true
console.log(Leap(1580)); // true
console.log(Leap(2020)); // true
console.log(Leap(2051)); // false
总结

预告:下一篇文章我们将来学习JavaScript中的作用域
精彩文章
【从头学前端】08-JavaScript中的数组的基础知识,可能有你不知道的
【从头学前端】06-这次我学会了JavaScript中的条件语句