1.react项目打包
1.1 终端运行打包命令
在编辑器的终端运行vue项目打包命令
yarn build
打包成功如下:

这时我们可以看到项目目录多出来一个build文件夹,记住它,后面部署就靠它了。
1.2 修改配置
在package.json里面添加一行:
"homepage": "."
如果不加上这个的话之后打包的时候,打开index.html会报错,示例如下:

2.宝塔面板部署项目
2.1 部署要求
- 有一台云服务器(笔者这里用的是腾讯云)
- 服务器安装宝塔面板 安装教程
2.2 在腾讯云开发端口
登录腾讯云,选择控制台,打开云服务器面板,选择安全组栏

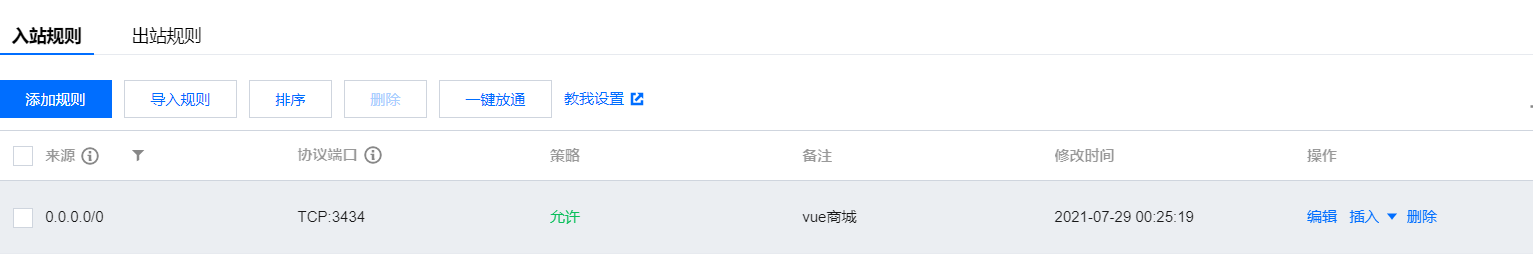
根据自己的安全组,通过添加规则开放一个端口给自己的项目,示例如下:

注意,入站规则和出站规则都要开放这个相同的端口。
2.3 在宝塔上搭建个人网站
①、登录宝塔,在【网站】下选择【添加站点】;
注:在域名里填写两行,第一行随便起一个域名,第二行填写IP:端口号。(IP为你的服务器的公网地址,端口号必须与你刚刚开放的端口号一致)

②、点击刚刚新建的域名,可以看见【域名管理】下有两行,删除域名,只留IP;
③、点击【文件】,在域名目录下(例如刚刚的www.3434.com)上传第一步打包的build文件夹。

④、点击【网站】,点击刚刚新建的域名,选择【默认文档】,添加build,一般网页默认index.html为首页,这里在【默认文档】里修改主页为build,如下:

至此,宝塔面板部署项目成功!
3.在浏览器打开项目
现在只需要在浏览器地址栏输入 IP:端口号,(IP为你的服务器的公网地址,端口号必须与你开放的端口号一致),即可看到自己的项目,项目部署成功!