theme: channing-cyan
基础知识回顾:
JavaScript 包含:ECMAscript DOM BOM
ECMAscript 包含:变量、数据、运算符、条件分支语句、循环语句、函数、数组、对象……
JavaScript 的对象包含三种:自定义对象 内置对象 浏览器对象
ECMAscript 的对象:自定义对象 内置对象
内置对象
- Math 对象
- Array 对象
- String 对象
可以借助MDN网站来学习, 它是Mozilla 开发者网络(MDN)提供有关开放网络技术(Open Web)的信息,包括 HTML、CSS和万维网及 HTML5 应用的 API。
MDN:https://developer.mozilla.org/zh-CN/
Math 对象
- Math 对象它具有数学常数和函数的属性和方法,我们可以直接进行使用
- 根据数学相关的运算来找 Math 中的成员(求绝对值,取整)
Math.PI 圆周率
Math.random() 生成随机数
Math.floor()/Math.ceil() 向下取整/向上取整
Math.round() 取整,四舍五入
Math.abs() 绝对值
Math.max()/Math.min() 求最大和最小值
Math.sin()/Math.cos() 正弦/余弦
Math.power()/Math.sqrt() 求指数次幂/求平方根
Array 对象
创建数组对象的两种方式:
-
字面量方式
-
new Array() 构造函数方法
检测数组类型:
? instanceof 检测某个实例是否是某个对象类型
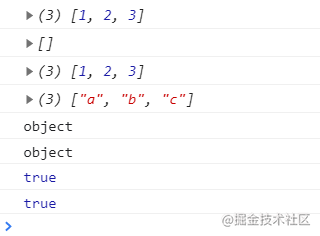
<script>
//字面量方法创建数据
var arr1 = [1,2,3];
//构造函数方法创建数组
var arr2 = new Array();
var arr3 = new Array(1,2,3);
var arr4 = new Array("a","b","c");
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);
//检测数组的数据类型
console.log(typeof(arr1));
console.log(typeof(arr4))
//检测某个实例对象是否属于某个对象类型
console.log(arr1 instanceof Array);
console.log(arr3 instanceof Array);
</script>

toString
toString() 把数组转换成字符串,逗号分隔每一项
var arr = [1,2,3,4];
//toString方法
console.log(arr.toString());

首尾数据操作:
push() 在数组末尾添加一个或多个元素,并返回数组操作后的长度
pop() 删除数组最后一项,返回删除项
shift() 删除数组第一项,返回删除项
unshift() 在数组开头添加一个或多个元素,并返回数组的新长度
push()
推入普通数据:
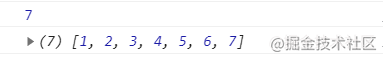
var arr = [1,2,3,4];
//push
console.log(arr.push(5,6,7)); //返回数组长度
console.log(arr);

推入数组:
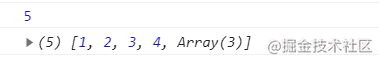
var arr = [1,2,3,4];
//push
console.log(arr.push([5,6,7]));
console.log(arr);

pop()
var arr = [1,2,3,4];
//pop 不需要参数
console.log(arr.pop());
console.log(arr);

shift()
var arr = [1,2,3,4];
//首删, 删除第一项数据, 返回删除项
console.log(arr.shift());
console.log(arr);

unshift()
var arr = [1,2,3,4];
//首删, 删除第一项数据, 返回删除项
console.log(arr.unshift(-1,0));
console.log(arr);

小案例
把数组中的第一个元素移动到最后.
<script>
var arr = [1,2,3,4];
//将第一项数据移动到数组的最后
arr.push(arr.shift());
console.log(arr);
</script>

数组常用方法
合并 concat()
concat()
- 将两个数组合并成一个新的数组,原数组不受影响。参数位置可以是一个数组字面量、数组变量、零散的值。
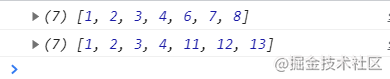
<script>
var arr1 = [1,2,3,4];
var arr2 = [6,7,8];
//合并1
var arr3 = arr1.concat(arr2);
console.log(arr3);
//合并2
var arr4 = arr1.concat(11,12,13);
console.log(arr4);
</script>

拆分 slice(start,end)
slice(start,end)
-
从当前数组中截取一个新的数组,不影响原来的数组,返回一个新的数组,包含从 start 下标到 end (不包括该元素)的元素。 包含开始, 不包含结束
-
参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾。
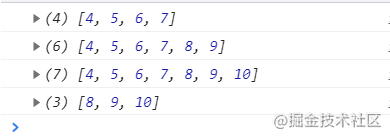
<script>
var arr = [1,2,3,4,5,6,7,8,9,10];
//拆分 - 参数为正
var arr1 = arr.slice(3,7);
console.log(arr1);
//拆分 - 参数为负
var arr2 = arr.slice(-7,-1);
console.log(arr2);
//有一个参数
var arr3 = arr.slice(-7);
console.log(arr3);
var arr4 = arr.slice(7);
console.log(arr4)
</script>

删除、插入、替换 splice
删除、插入、替换:
splice(index,howmany,element1,element2,……) 用于插入、删除或替换数组的元素
index:删除元素的开始位置
howmany:删除元素的个数,可以是0
element1,element2:要替换的新的数据。
删除:
返回的是被删掉的元素, 从第几个开始, 删掉它后面的几个元素 (不包括它本身).
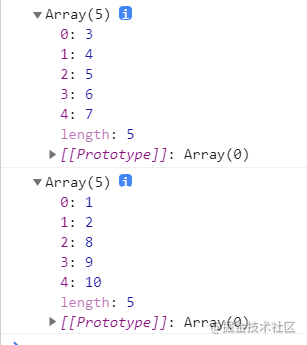
<script>
var arr = [1,2,3,4,5,6,7,8,9,10];
//删除
console.log(arr.splice(2,5));
console.log(arr);
</script>

替换:
将要替换的值写在第三个参数及以后的位置上, 替换的值与删除的值之间并没有直接关系, 因为本质上是先在这个位置执行了删除操作, 然后又执行了添加操作.
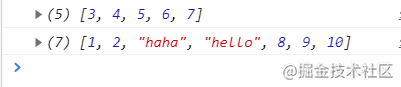
<script>
var arr = [1,2,3,4,5,6,7,8,9,10];
//替换
console.log(arr.splice(2,5,"haha","hello"));
console.log(arr);
</script>

<script>
var arr = [1,2,3,4,5,6,7,8,9,10];
//替换
console.log(arr.splice(2,5,"haha","hello",101,102,103,104,105));
console.log(arr);
</script>

位置方法
indexOf() 查找数据在数组中最先出现的下标
lastIndexOf() 查找数据在数组中最后一次出现的下标
注意:如果没找到返回-1
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,4,5];
//indexOf 查找某个元素在数组中从前往后第一次出现的下标
console.log(arr.indexOf(4));
//indexOf 查找某个元素在数组中从前往后最后一次出现的下标
console.log(arr.lastIndexOf(4));
// 如果没找到返回-1
console.log(arr.lastIndexOf(12));
</script>

倒序 reverse()
reverse() 将数组完全颠倒,第一项变成最后一项,最后一项变成第一项。
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,4,5];
arr.reverse();
console.log(arr);
</script>

reverse() 的返回值是倒序之后的数组, 也就是说console.log(arr.reverse());的结果与上面的输出是一样的.
排序 sort();
默认根据字符编码顺序,从小到大排序, 注意只是编码大小, 并不是数值大小.
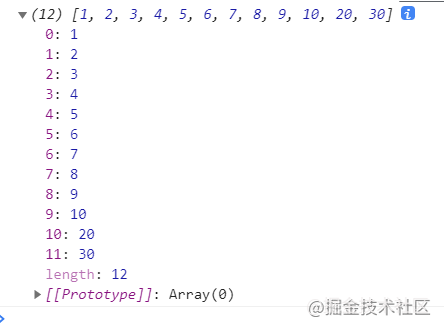
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 默认按照字符编码顺序从小到大排列, 即比较每个字符每个位数的大小
console.log(arr.sort());

如果想要根据数值大小进行排序,必须添加sort的比较函数参数。
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,根据a和b的关系作为判断条件,返回值根据条件分为三个分支,正数、负数、0:
-
返回值是负数-1:a排在b前面。
-
返回值是正数1:a排在b后面。
-
返回值是0:a和b的顺序保持不变。
人为能控制的是判断条件。
举个例子, 下面代码中我们能人为改变的只是if后面括号中的条件. 当降序排列时, return -1 (表示a排在b前面)的条件是a > b
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 默认按照字符编码顺序从小到大排列, 即比较每个字符每个位数的大小
console.log(arr.sort());
// 按数值大小降序排列
arr.sort(function(a,b){
if (a > b){
return -1; //a排在b前面
}else if (a < b){
return 1; //表示a排在b后面
}else {
return 0; //a和b不换位置
}
});
console.log(arr);

升序排列:
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
// 默认按照字符编码顺序从小到大排列, 即比较每个字符每个位数的大小
console.log(arr.sort());
// 按数值大小降序排列
arr.sort(function(a,b){
if (a < b){
return -1; //a排在b前面
}else if (a > b){
return 1; //表示a排在b后面
}else {
return 0; //a和b不换位置
}
});
console.log(arr);

转字符串方法 join()
将数组的所有元素连接到一个字符串中。
join() 通过参数作为连字符将数组中的每一项用连字符连成一个完整的字符串
toString()方法也可以转, 但是它内部只能用逗号分隔.
例1直接使用join()时, 结果仍然是用逗号分隔
var arr = [1,2,3,4,5,6,7,8,9,10,20,30];
var str = arr.join();
console.log(str);
1,2,3,4,5,6,7,8,9,10,20,30
例2一对引号
var str = arr.join("");
123456789102030
例3星号或其他符号
var str = arr.join("*")
1*2*3*4*5*6*7*8*9*10*20*30
清空数组
方式1 推荐
arr = [];
方式2
arr.length = 0;
方式3
arr.splice(0, arr.length);
String 对象
一般来说基本类型的数据是没有属性和方法的, 只有对象数据类型才有属性和方法。
但在这个例子中, slice对string生效了, 这是为什么呢?
<script>
var str = "这是一个字符串";
var str2 = str.slice(3,5);
console.log(str2);
</script>

这是因为:
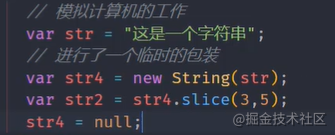
基本包装类型: 基本类型的数据在进行一些操作时, 会被暂时包装成一个对象, 结束后再被销毁.
为了方便操作简单数据类型,JavaScript 还提供了特殊的简单类型对象:String
- 当调用 str.slice() 等方法的时候,先把 str 包装成 String 类型的临时对象,再调用slice
方法,最后销毁临时对象。
- 可以使用 new String() 构造函数方法创建字符串对象。
也就是说 , 在上面的代码中, 计算机实际上执行了以下的操作:

字符串的特点
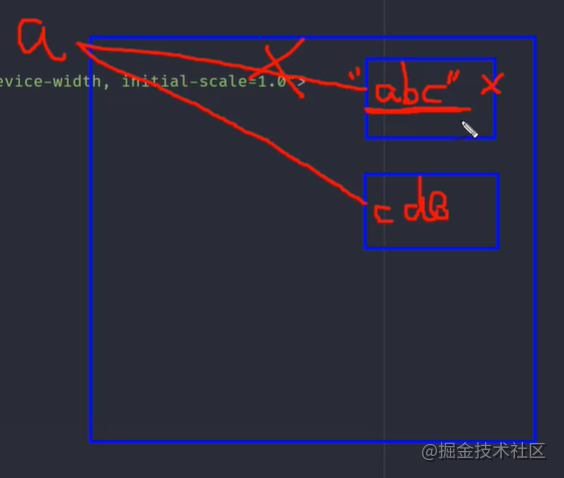
字符串是不可变的。
为什么说字符串是不可变的呢?
比如说我们有如下代码:
var a = "abc";
a = "cde";
那么在内存中, 会首先为"abc"开辟一个存储空间, 然后再为"cde"开辟一个存储空间, 将a由"abc"指向"cde", 并不是直接将"abc"修改成"cde", "abc"本身是不可变的. 只有最后解析器清除或释放内存的时候"abc"才会销毁.

由于字符串的不可变,在大量拼接字符串的时候会有效率问题。因为会不断的开辟新的内存空间存储新的字符串, 导致存储了很多无用的信息, 会影响运行速度.
字符串对象的常用方法
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
字符串属性
长度属性:str.length
字符串长度指的是一个字符串中所有的字符总数。
<script>
var str = "这是一个字符串,abc, $&@";
//长度属性
console.log(str.length);
</script>

charAt() 方法可返回指定位置的字符。
参数是 index 字符串的下标。也是从 0 开始。
返回指定的下标位置的字符。
<script>
var str = "这是一个字符串,abc, $&@";
console.log(str.charAt(6));
</script>

indexOf()
返回某个指定的字符串值在字符串中首次出现的位置。可以用来判断某个子字符串是否在另一个字符串中出现过
? 找到指定的子字符串在原字符串中第一次出现的位置的下标。如果子字符串在原字符串中没有,返回值是 -1
<script>
var str = "这是一个字符串,abc, $&@";
console.log(str.indexOf("abc"));
</script>

concat() 方法用于连接两个或多个字符串
? 参数比较灵活,可以是字符串、或者字符串变量、多个字符串。
? 生成的是一个新的字符串,原字符串不发生变化。
<script>
var str = "这是一个字符串,abc, $&@";
console.log(str.indexOf("abc"));
var str2 = str.concat("hahaha","普通");
console.log(str2);
</script>

split() 方法用于把一个字符串分割成字符串数组
? 参数部分是分割符,利用分割符将字符串分割成多个部分,多个部分作为数组的每一项组成数组。
? 如果分割符是空字符串,相当于将每个字符拆分成数组中的每一项。
<script>
var str = "这是一个字符串,abc, $&@";
var arr = str.split("");
console.log(arr);
</script>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mFmadKxi-1628687625465)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/327df025990343b29c9dc775875bf4d7~tplv-k3u1fbpfcp-watermark.image)]
将字符串倒置实例:
<script>
var str = "这是一个字符串,abc, $&@";
var arr = str.split("");
console.log(arr);
arr.reverse(); //利用数组的reverse()方法
str = arr.join("");
console.log(str);
</script>

简写一下就是:
str = str.split("").reverse().join("");
console.log(str);
大小写转换
toLowerCase() 把字符串转换为小写。
toUpperCase() 把字符串转换为大写。
? 将所有的英文字符转为大写或者小写。
? 生成的是新的字符串,原字符串不发生变化。
<script>
var str = "这是一个字符串,Abc, $&@";
var str1 = str.toUpperCase();
console.log(str1);
var str2 = str.toLocaleLowerCase();
console.log(str2);
</script>

slice()
提取字符串的某个部分,并以新的字符串返回被提取的部分。
? 语法:slice(start,end)
? 从开始位置截取到结束位置(不包括结束位置)的字符串。
? 参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾。
<script>
var str = "这是一个字符串,abc, $&@";
var str1 = str.slice(3,7);
console.log(str1);
var str2 = str.slice(-7,-3);
console.log(str2);
</script>

substr()
可在字符串中抽取从 start 下标开始的指定数目的字符
语法:substr(start,howmany)
从开始位置截取到指定长度的字符串。
- start 参数区分正负。正值表示下标位置,负值表示从后往前数第几个位置。
- howmany 参数必须为正数,也可以不写,不写表示从 start 截取到最后。
<script>
var str = "这是一个字符串,abc, $&@";
var str1 = str.substr(3,7);
console.log(str1);
var str2 = str.substr(-7,3);
console.log(str2);
</script>

substring()
方法用于提取字符串中介于两个指定下标之间的字符。
语法:substring(start,end)
参数只能为正数
? 两个参数都是指代下标,两个数字大小不限制,执行方法之前会比较一下两个参数的大小,会用小当做开始位置,大的当做结束位置,从开始位置截取到结束位置但是不包含结束位置。
? 如果不写第二个参数,从开始截取到字符串结尾
<script>
var str = "这是一个字符串,abc, $&@";
var str1 = str.substring(3,7);
console.log(str1);
var str2 = str.substring(7,3);
console.log(str2);
</script>
