layer 至今仍作为 layui 的代表作,它的受众广泛并非偶然,而是这数年来的坚持、不弃的执念,将那些不屑的眼光转化为应得的尊重,不断完善和维护、不断建设和提升社区服务,在 Web 开发者的圈子里口口相传,乃至于成为今天的 layui 最强劲的源动力。目前,layer?已然成为网页弹出层的首选交互方案,几乎随处可见。下面,让我们实现效果吧!
一、弹出框按钮
<div style="text-align:right;width:96.8%;"><!--background:-->
<div class="layui-form-item">
<a><!--th:href="@{/user/user_add}"-->
<button id="add" onclick="useradd()" class="layui-btn layui-btn-primary layui-btn-sm"><i class="layui-icon">添加</i>
</button>
</a>
</div>
</div>二、script核心
/* ========== 弹出层说明 ==============*/
function useradd() {
layui.use('layer', function () {
layer.open({
type: 2,
content: ["Artisan/user_add"], //添加页,后台controller转发到指定页
area: ["600px", "400px"],
title: ['用户添加'],
fixed: false,
//maxmin: true,
shadeClose: true,
end: function () { //刷新页面
location.reload();
}
})
})
}
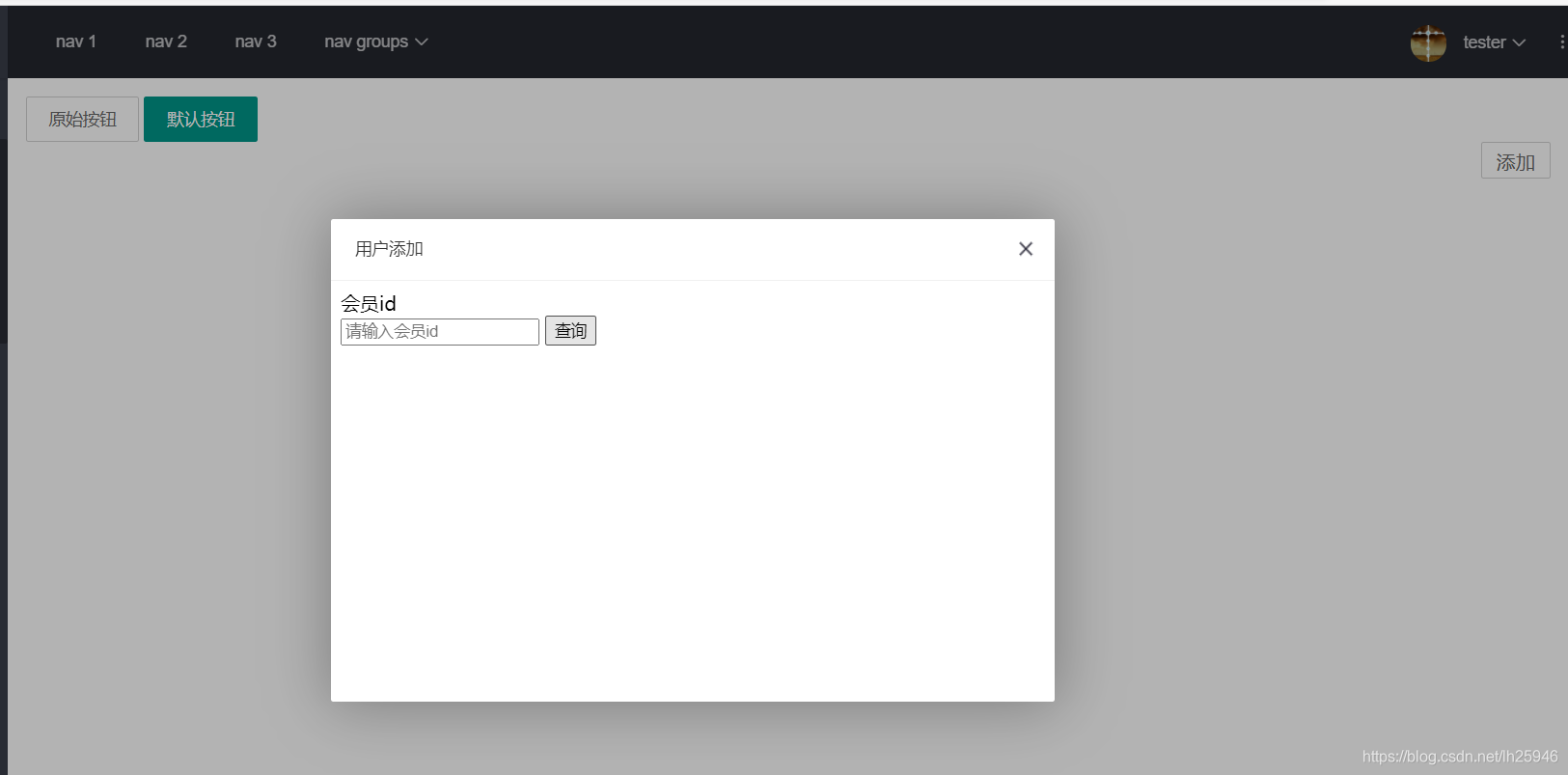
三、效果图实现

?