认识TypeScript
虽然已经知道TypeScript是干什么的了,也知道它解决了什么样的问题,但是我们还是需要全面的来认识一下TypeScript到底是什么?
我们来看一下TypeScript在GitHub和官方上对自己的定义:
GitHub说法:TypeScript is a superset of JavaScript that compiles to clean JavaScript output. TypeScript官网:TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.? 翻译一下:TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
怎么理解上面的话呢? 我们可以将TypeScript理解成加强版的JavaScript。 JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是 支持的;
并且在语言层面上,不仅仅增加了类型约束,而且包括一些语法的扩展,比如枚举类(Enum)、元组类型(Tuple)等;
TypeScript在实现新特性的同时,总是保持和ES标准的同步甚至是领先;
并且TypeScript最终会被编译成JavaScript代码,所以并不需要担心它的兼容性问题,在编译时也不需要借助于Babel这样的工具;
所以,我们可以把TypeScript理解成更加强大的JavaScript,不仅让JavaScript更加安全,而且给它带来了诸多好用的好用特性;
TypeScript的特点
官方对TypeScript有几段特点的描述,我觉得非常到位(虽然有些官方,了解一下),我们一起来分享一下:
始于JavaScript,归于JavaScript?,TypeScript从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。使用现有的JavaScript代码,包括流行的JavaScript库, 并从JavaScript代码中调用TypeScript代码;
TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或 更高版本)的JavaScript引擎中;
TypeScript是一个强大的工具,用于构建大型项目 ,允许JavaScript开发者在开发JavaScript应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构;
类型是可选的,类型推断让一些类型的注释使你的代码的静态验证有很大的不同。类型让你定义软件组件之间的接口和洞察现有 JavaScript库的行为;
拥有先进的 JavaScript , TypeScript提供最新的和不断发展的JavaScript特性,包括那些来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件; p 这些特性为高可信应用程序开发时是可用的,但是会被编译成简洁的ECMAScript3(或更新版本)的JavaScript;
TypeScript的编译环境
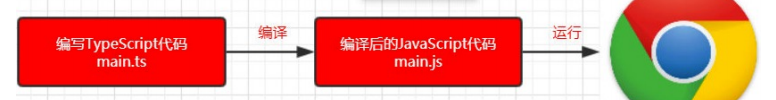
在前面我们提到过,TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境:
我们需要在电脑上安装TypeScript,这样就可以通过TypeScript的Compiler将其编译成JavaScript
?
?所以,我们需要先可以先进行全局的安装:

TypeScript的运行环境
如果我们每次为了查看TypeScript代码的运行效果,都通过经过两个步骤的话就太繁琐了:
?第一步:通过tsc编译TypeScript到JavaScript代码;
?第二步:在浏览器或者Node环境下运行JavaScript代码;
是否可以简化这样的步骤呢?
比如编写了TypeScript之后可以直接运行在浏览器上?
比如编写了TypeScript之后,直接通过node的命令来执行?
上面提到的两种方式,可以通过两个解决方案来完成:
方式一:通过webpack,配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在浏览器上;
方式二:通过ts-node库,为TypeScript的运行提供执行环境;
安装ts-node
 ?
?
另外ts-node需要依赖 tslib 和 @types/node 两个包:

?现在,我们可以直接通过 ts-node 来运行TypeScript的代码: 使用ts-node

变量的声明
在TypeScript中定义变量需要指定 标识符 的类型。
所以完整的声明格式如下:
声明了类型后TypeScript就会进行类型检测,声明的类型可以称之为类型注解;

比如我们声明一个message,完整的写法如下:
注意:这里的string是小写的,和String是有区别的: string是TypeScript中定义的字符串类型,String是ECMAScript中定义的一个类

?如果我们给message赋值其他类型的值,那么就会报错:
?
声明变量的关键字
在TypeScript定义变量(标识符)和ES6之后一致,可以使用var、let、const来定义。

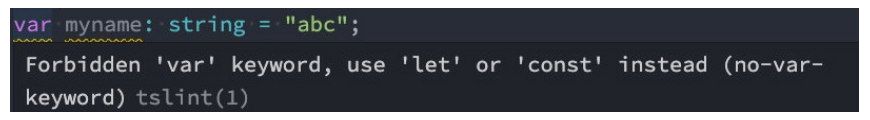
当然,在tslint中并不推荐使用var来声明变量: 可见,在TypeScript中并不建议再使用var关键字了,主要原因和ES6升级后let和var的区别是一样的,var是没 有块级作用域的,会引起很多的问题,这里不再展开探讨。

变量的类型推导(推断)
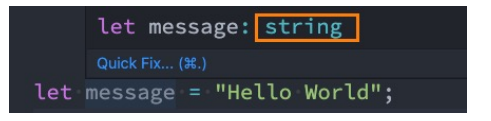
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的 特性帮助我们推断出对应的变量类型:
 ?
?
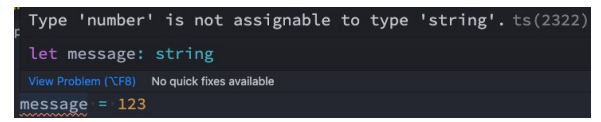
如果我们给message赋值123: 这是因为在一个变量第一次赋值时,会根据后面的赋值内容的类型,来推断出变量的类型:

上面的message就是因为后面赋值的是一个string类型,所以message虽然没有明确的说明,但是依然是一个string类型;

JavaScript类型 – number类型
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型 (double),统一为number类型。

如果你学习过ES6应该知道,ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十 六进制的表示:

JavaScript类型 – boolean类型
boolean类型只有两个取值:true和false,非常简单

JavaScript类型 – string类型
string类型是字符串类型,可以使用单引号或者双引号表示:

同时也支持ES6的模板字符串来拼接变量和字符串:

JavaScript类型 – Array类型
数组类型的定义也非常简单,有两种方式:

如果添加其他类型到数组中,那么会报错:

JavaScript类型 – Object类型
object对象类型可以用于描述一个对象:

但是从myinfo中我们不能获取数据,也不能设置数据:

?不推荐使用!!! 可以让它自己推导!!!
JavaScript类型 – Symbol类型
在ES5中,如果我们是不可以在对象中添加相同的属性名称的,比如下面的做法:

?通常我们的做法是定义两个不同的属性名字:比如identity1和identity2。
但是我们也可以通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值:

JavaScript类型 – null和undefined类型
在 JavaScript 中,undefined 和 null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型:

TypeScript类型 - any类型
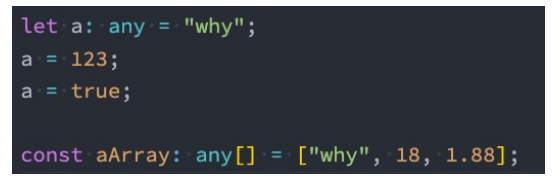
在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型(类似 于Dart语言中的dynamic类型)。
any类型有点像一种讨巧的TypeScript手段:我们可以对any类型的变量进行任何的操作,包括获取不存在的属性、方法;我们给一个any类型的变量赋值任何的值,比如数字、字符串的值;

如果对于某些情况的处理过于繁琐不希望添加规定的类型注解,或者在引入一些第三方库时,缺失了类型注解,这个时候 我们可以使用any:包括在Vue源码中,也会使用到any来进行某些类型的适配;
TypeScript类型 - unknown类型
unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。
什么意思呢?我们来看下面的场景:

?
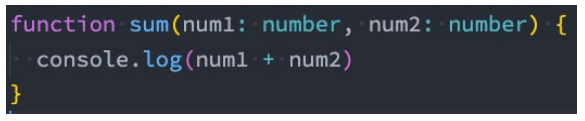
TypeScript类型 - void类型
void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型:我们可以将null和undefined赋值给void类型,也就是函数可以返回null或者undefined?

这个函数我们没有写任何类型,那么它默认返回值的类型就是void的,我们也可以显示的来指定返回值是void:

TypeScript类型 - never类型
表示永远不会发生值的类型,比如一个函数: 如果一个函数中是一个死循环或者抛出一个异常,那么这个函数会返回东西吗? 不会,那么写void类型或者其他类型作为返回值类型都不合适,我们就可以使用never类型;

never有什么样的应用场景呢?这里我们举一个例子,但是它用到了联合类型,后面我们会讲到:

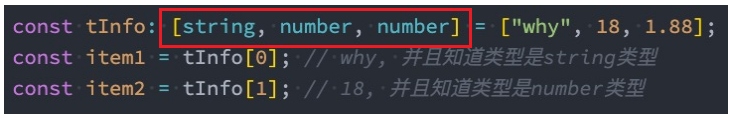
TypeScript类型 - tuple类型
tuple是元组类型,很多语言中也有这种数据类型,比如Python、Swift等。 那么tuple和数组有什么区别呢?

首先,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。(可以放在对象或者元组 中)
其次,元组中每个元素都有自己特性的类型,根据索引值获取到的值可以确定对应的类型;

那么tuple在什么地方使用的是最多的呢?
tuple通常可以作为返回的值,在使用的时候会非常的方便;

?