js实现查找字符串中字母出现的次数
# 小伙伴们点赞、收藏、评论是对我最大的支持!! 提示:以下是本篇文章正文内容,下面案例可供参考
一、JavaScript 是什么?
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
二、使用步骤
1.直接上demo
代码如下(示例):


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实现查找字符串中字母出现的次数</title>
</head>
<body>
<script>
var str = "aakjaahgaaayjaaabbbrfghe";
function unique(str) {
var obj = {};//该变量的作用:用来存储字符串对应的次数:字符串---出现次数
//因为要找到每个字母出现了多少次,所以,要遍历该字符串
for (var i = 0; i < str.length; i++) {
//判断,这个字母在键值对中是否存在,如果不存在,把这个字母加入到键值对中
//之后做为键,该键对应的值就是该字母出现的次数
var key = str[i];//key中存储的是每一个字符串
if (obj[key]) {//判断这个键值对中有没有这个键
obj[key]++;
} else {
obj[key] = 1;//obj[w]=1
}
}
var arr = Object.keys(obj);
for (var i = 0; i < arr.length; i++) {
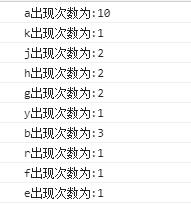
console.log(arr[i] + '出现次数为:' + obj[arr[i]])
}
}
unique(str)
var str = 'fdhfgcsaedvcfhgfh';
var index = str.indexOf('f'); // 字符出现的位置
var num = 0; // 这个字符出现的次数
while (index !== -1) {
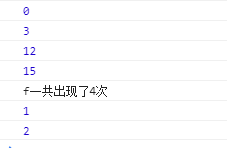
console.log(index); // 打印字符串出现的位置
num++; // 每出现一次 次数加一
index = str.indexOf('f', index + 1); // 从字符串出现的位置的下一位置开始继续查找
}
console.log('f一共出现了' + num + '次');
var s = 'www.jb51.net';
var n = (s.split('5')).length - 1;
console.log(n);
function patch(re, s) {
re = eval("/" + re + "/ig")
return s.match(re).length;
}
var s = 'tools.jb51.net';
console.log(patch('t', s));
</script>
</body>
</html>
JavaScript 菜鸟教程官网链接:https://www.runoob.com/js/js-tutorial.html
总结
小伙伴们点赞、收藏、评论是对我最大的支持!!!