最近我在做前端面试题总结系列,感兴趣的朋友可以添加关注,欢迎指正、交流。
争取每个知识点能够多总结一些,至少要做到在面试时,针对每个知识点都可以侃起来,不至于哑火。

前言
面试往往就是博弈的一个过程,但是如果你手中的筹码不够丰厚,那结局大概不会怎么理想。而筹码的增加往往依赖于我们日积月累的输入。
哪怕再小的一个问题,只要你愿意沉下心来往下钻,最后得到的可能是一片森林。
今天我要记录的这个问题,虽然比较基础,但是,内涵却是一点都不少!
题目
有如下的 HTML 文档结构:
<div id="parent">
<child id="child" class="child">
点我
</child>
</div>
第一次执行如下 JavaScript 代码:
document.getElementById("parent").addEventListener("click", function () {
alert(`parent 事件触发,` + this.id);
});
document.getElementById("child").addEventListener("click", function () {
alert(`child 事件触发,` + this.id);
});
第二次执行另一套 JavaScript 代码:
document.getElementById("parent").addEventListener("click", function (e) {
alert(`parent 事件触发,` + e.target.id);
});
document.getElementById("child").addEventListener("click", function (e) {
alert(`child 事件触发,` + e.target.id);
});
第三次再执行一套:
document.getElementById("parent").addEventListener("click", function (e) {
alert(`parent 事件触发,` + e.target.id);
}, true);
document.getElementById("child").addEventListener("click", function (e) {
alert(`child 事件触发,` + e.target.id);
}, true);
问题如下:
点击 id 为 child 的 div 后,这三份 JavaScript 代码的执行结果分别是什么?
题外话
这道题目涉及到的内容和知识点都很基础,无非就是事件捕获、事件触发、事件冒泡再加上 addEventListener 接口中的第三个参数的含义而已。
只要对 JavaScript 基础知识掌握得较为牢固,那么这题就是送分题,轻松加愉快;可一旦对这一块的知识有盲点,那就成了送命题了,且行且珍惜。
DOM 元素事件执行顺序
HTML 页面上 DOM 元素的事件执行顺序一般有三个阶段:
- 事件捕获
- 事件触发
- 事件冒泡
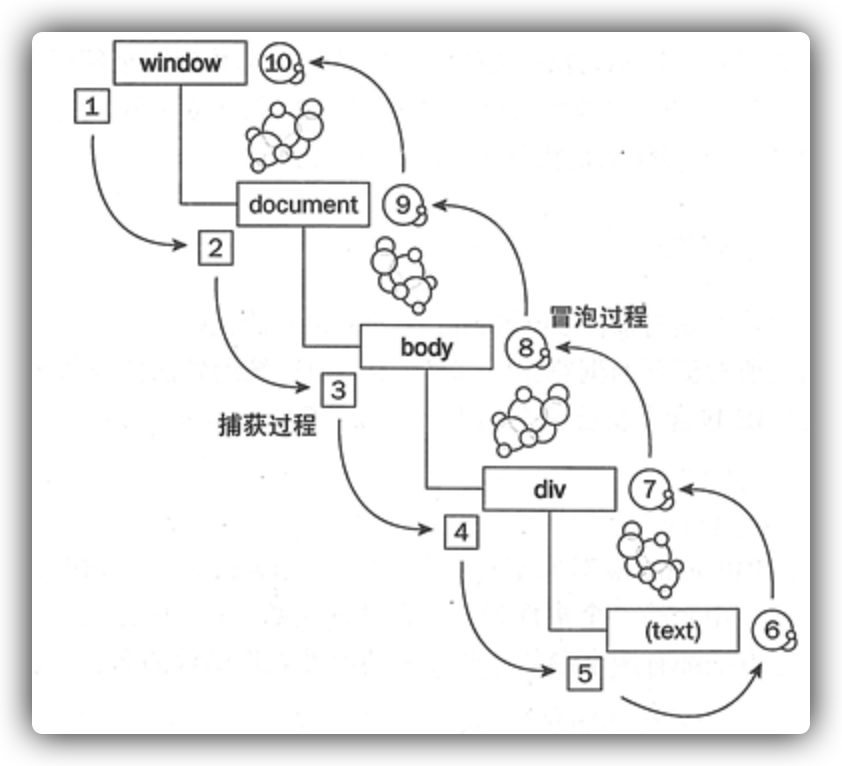
借用网上的一张图来说明一下这个过程:

dom标准事件流的触发的先后顺序为:先捕获再冒泡,即当触发dom事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进行事件冒泡。
而在浏览器中默认执行的是事件冒泡,即我们一般观察不到事件捕获阶段,比如 onclick 等事件。
如果想要观察到事件的捕获阶段,那我们就需要借助 addEventListener 接口来实现。
关于addEventListener()
addEventListener 的基本语法为:
target.addEventListener(type, listener, useCapture);
- type 事件类型。
- listener 事件触发实际执行的匿名函数。
- userCapture 可选,类型为 Boolean,意思是是否执行事件捕获阶段。
关于 listener 中的 this 和 target
- 当一个 EventListener 在 EventTarget 正在处理事件的时候被注册到 EventTarget 上,它不会被立即触发,但可能在事件流后面的事件触发阶段被触发,例如可能在捕获阶段添加,然后在冒泡阶段被触发。
- 通常来说 this 的值是触发事件的元素的引用,当使用 addEventListener() 为一个元素注册事件的时候,句柄里的 this 值是该元素的引用。其与传递给句柄的 event 参数的 currentTarget 属性的值一样。
解题
通过以上分析,我们应该可以得到那道题的答案了:
- 第一次结果为:先弹出“child 事件触发,child”,再弹出“parent 事件触发,parent”。
- 第二次结果为:先弹出“child 事件触发,child”,再弹出“parent 事件触发,child”。
- 第三次结果为:先弹出“parent 事件触发,child”,再弹出“child 事件触发,child”。
总结
题目不难,涉及到的知识点更是初级,但是,细节一定需要注意!
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!