JQuery是Javascript的辅助查询库。
导入JQuery类库:
使用script标签引入Jquery类库
![]()
?使用JQuery:
1.使用$(function(){ body;})表示于当页面加载完之后所调用该函数,相当与window.οnlοad=function(){ body;}
2.$(“#ID");表示根据标签ID查询标签对象。查询结果是一个Jquery对象
3.Jquery对象名.click(function(){ body;}表示将该Jquery对象的click方法进行绑定。使用Jquery绑定响应函数的步骤:使用JQuery查询到标签对象,之后使用标签对象的绑定函数(如click)进行绑定。
4.$符号就是jQuery函数,是JQuery的核心函数。他有一下功能:
? ? ? ? 1.传入函数时,表示页面加载完成后,相当于绑定onload方法。
? ? ? ? 2.传入HTML标签文本字符串时,创建HTML标签,再通过appendTo函数加入到当前HTML文件。
????????
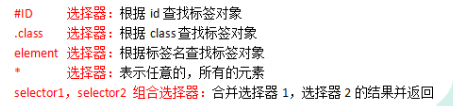
? ? ? ? ?3.传入参数为选择器字符时:$("#id值"),$("标签名"),$(".class属性值“),$("*")选择所有

? ? ? ? 4.传入Dom对象:将Dom对象转化为Jquery对象。
? ? ? ? 5.JQuery对象本质上是一个数组,是一个Dom对象的数组加上JQuery提供的一系列功能函数。
? ? ? ? 6. JQuery对象的.css()函数用来设置该对象的样式。
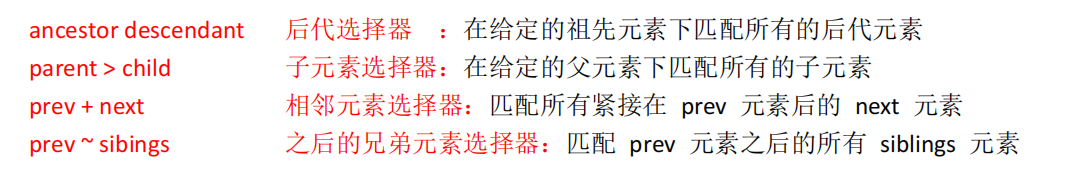
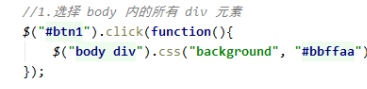
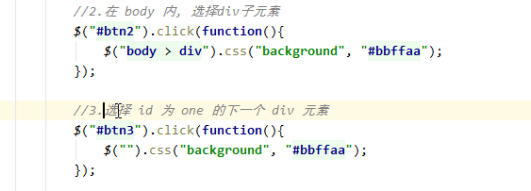
? ? ? ? 7.JQuery层级选择器:

????????
????????
? ? ? ? 8.过滤选择器:

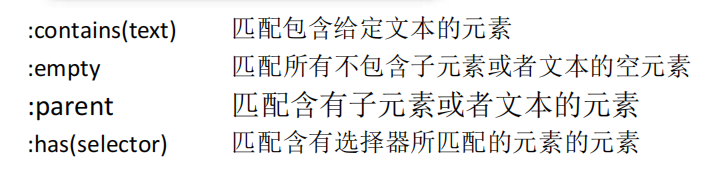
? ? ? ? ?9.内容过滤选择器:

? ? ? ? 10.属性过滤选择器:

? ? ? ? ?11.表单过滤选择器
?
JQuery对属性操作
html() 可以获取和设置开始标签和结束标签中的内容,跟dom属性中的innerHTML一样(传递参数是设置,不传递是获取)
text()可以获取和设置标签中的文本,和dom属性中的innerText一样(传递参数是设置,不传递是获取)和html的不同之处在于,这个方法插入的一定会成为文本,即使是符合HTML语法的标签文本也会成为文本,而html()会将符合HTML语法的文本生成为html标签。
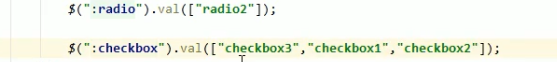
val()可以设置和获取表单项input的value属性,和Dom的value属性相同。(传递参数是设置,不传递是获取)。还可同时设置多个表单项的选中状态(通过name属性查找到表单项组,然后通过val属性设置选中的value与之相同的表单项

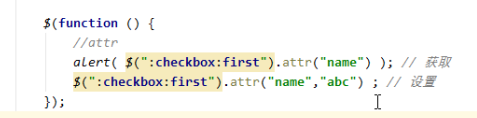
attr() 可以设置和获取属性值,传递一个参数时是获取,两个时是设置。可以用来操作自定义属性名。不推荐操作checked,readOnly,selected,disabled属性。

?prop()可以设置和获取属性的值,和attr差不多,只推荐操作checked,readOnly,selected,disabled属性。
DOM的增删改
内部插入:
.appendTo() a.appendTo(b) 把a插入到b子元素的末尾,成为最后一个子元素。
.prependTo() a.prependTo(b) 把a插入到所有子元素的前面,成为第一个元素
?外部插入:
.insertAfter()a.insertAfter(b), 将a插到b后面。
.insertBefore() a.insertBefore(b),将a插到b前面
替换:
?.replaceWith()? ?a.replaceWith(b),用b替换a
.replaceAll() a.replaceAll(b),用a替换掉b? ?
删除:
.remove() 删除该标签
.empty()? ? ? ? ?清空该标签中的内容
CSS样式的操作
addClass() 添加样式,通过class属性添加,可添加多个,通过空格分隔
![]()
![]()
?
removeClass()删除样式,通过class属性删除,?可删除多个,通过空格分隔
toggleClass()添加/删除样式
offset()设置位置
动画操作
show()将隐藏的元素显示
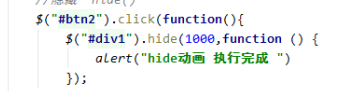
hide()将可见的元素隐藏
toggle()将元素隐藏/显示
上面三个函数都是通过改变标签长宽来显示和隐藏的,可添加参数:
????????第一个参数表示显示时间,以毫秒表示
? ? ? ? 第二个参数是动画完成后自动调用的函数(类似于动画完成事件)

fadeIn()淡入动画,两个可添加参数功能和上面三个相同
fadeOut()淡出动画,两个可添加参数功能和上面三个相同
?fadeTo()淡到一个透明度,两个可添加参数功能和上面三个相同
fadeToggle()?淡入淡出切换,两个可添加参数功能和上面三个相同
以上都是通过透明度修改来隐藏的。
事件操作
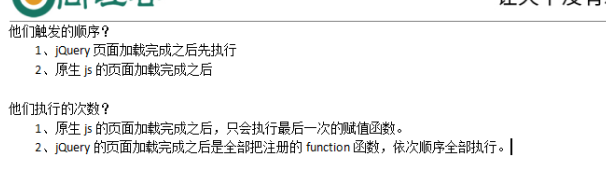
$(function)和window.οnlοad=function的区别

?

?事件绑定和处理方法:
????????
?
?
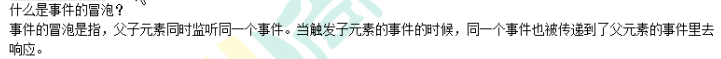
?事件到冒泡

?比如说子元素和父元素都有点击事件,点击子元素也会出发父元素的点击事件。可以在子元素里面使用return false来制止对父元素事件的冒泡。

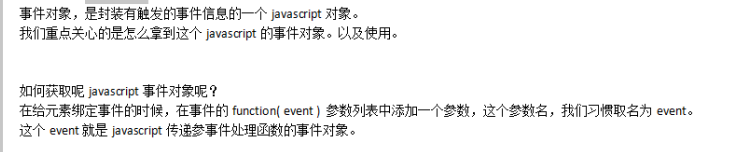
事件对象:

?