事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>12345</div>
<script>
var div = document.querySelector('div')
div.onclick = function(event) {
//event就是一个事件对象,当形参来看,事件对象只有有了事件才会存在。是系统自动创建的,无需传递参数
//事件对象是事件相关的一系列相关数据的集合。
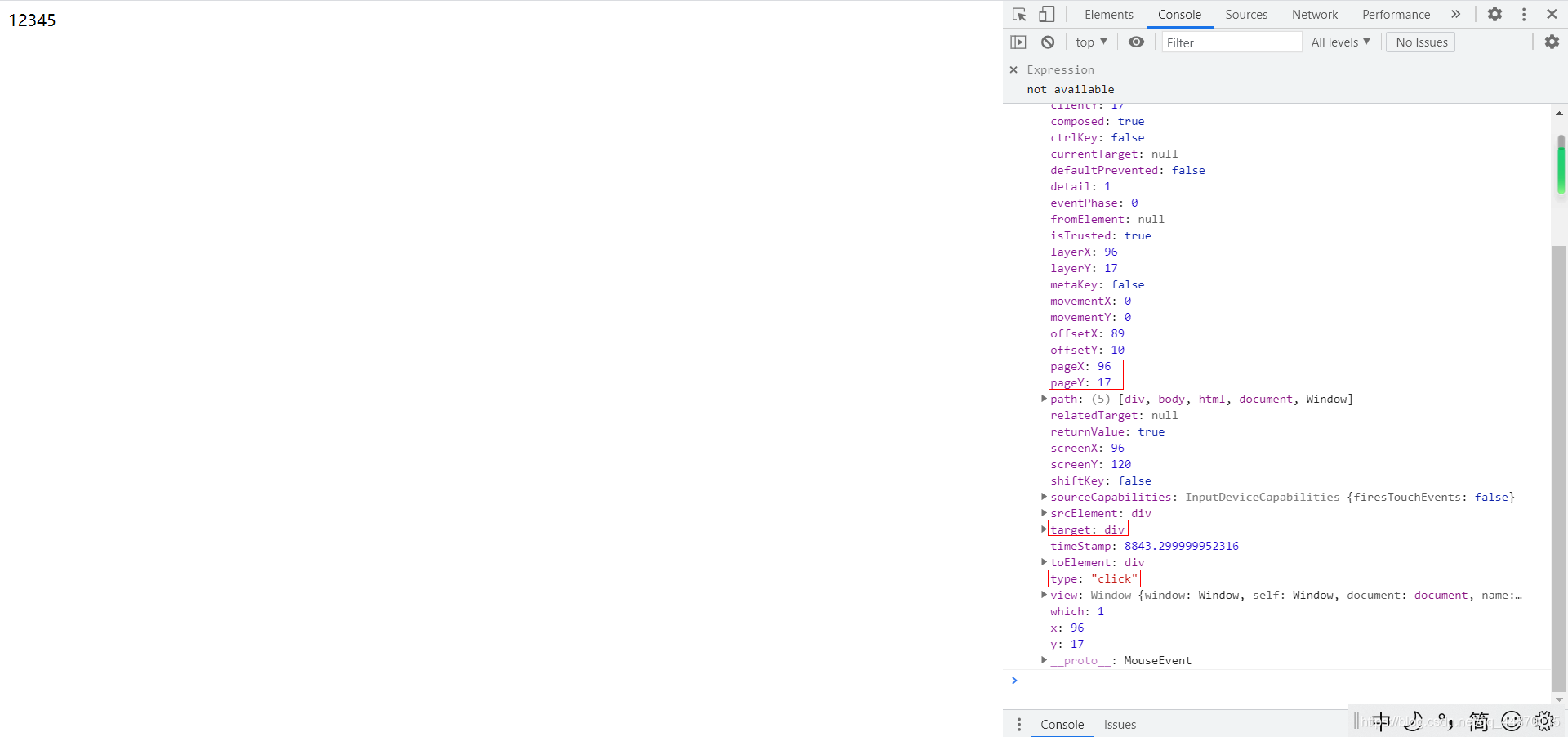
console.log(event);
}
</script>
</body>
</html>

事件对象可以自己命名,event、evt、e均可以。
具有兼容性问题,ie678通过window.event。所以兼容性比较好的写法是e = e||window.event
现在不太考虑兼容性的问题,所以在实际开发中使用e即可。
事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 ie678 非标准 |
| e.type | 返回事件的类型 click等 不带on |
| e.cancelBubble | 该事件阻止冒泡 非标准 |
| e.returnValue | 该属性阻止默认事件 非标准 ie678使用 例如让链接不跳转 |
| e.preventDefault() | 该方法阻止默认行为 标准 |
| e.stopPropagation() | 阻止冒泡 标准 |
e.target与this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>12345</div>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<script>
var div = document.querySelector('div')
div.addEventListener('click', function(e) {
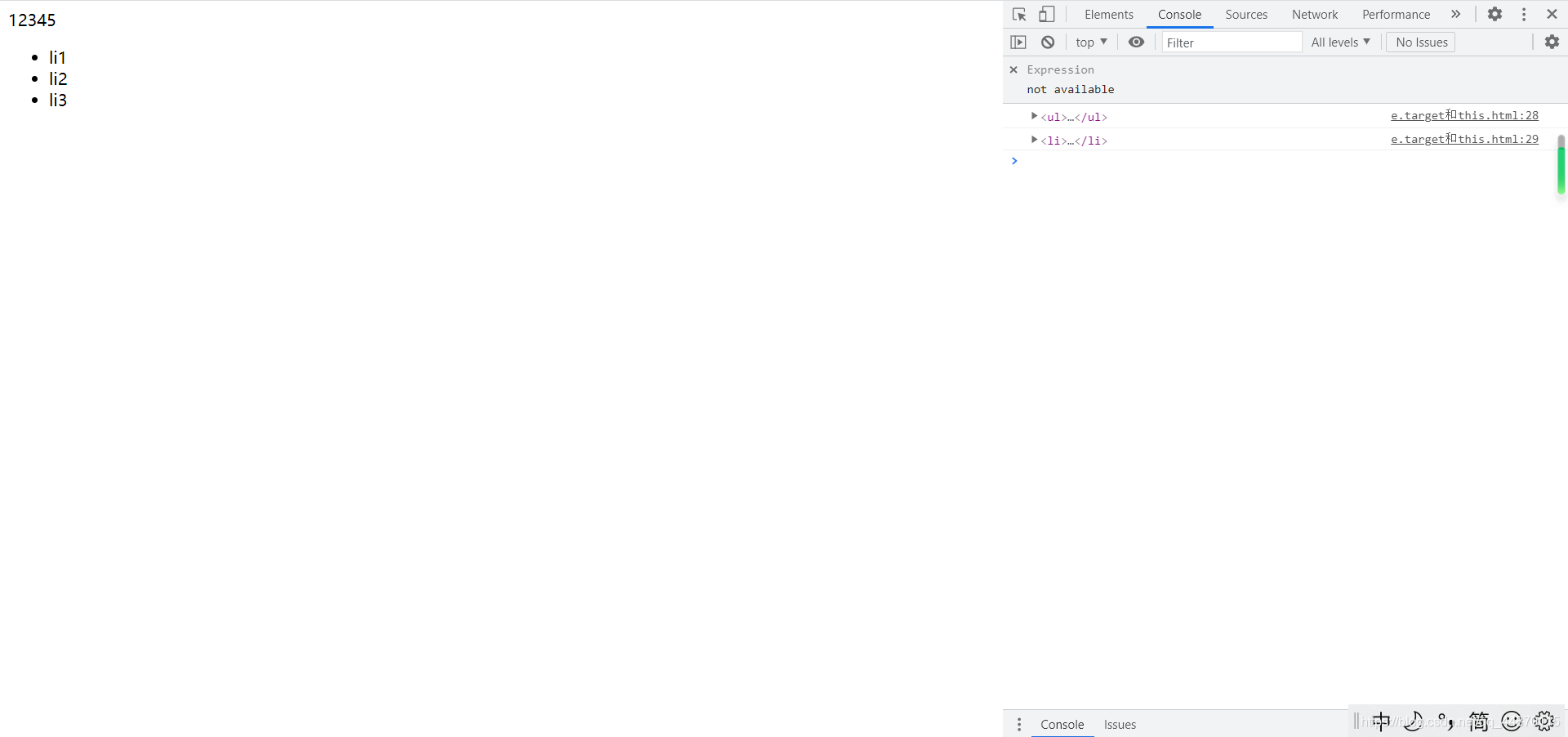
console.log(e.target);
console.log(this);
//e.target返回的是触发事件的元素 this返回的是绑定事件的元素
})
var ul = document.querySelector('ul')
ul.addEventListener('click', function(e) {
console.log(this);
console.log(e.target);
})
</script>
</body>
</html>

点击了 li元素,可以发现e.target返回了li,而this返回了ul。
与this相似的属性是 currentTarget 。ie678不兼容。